
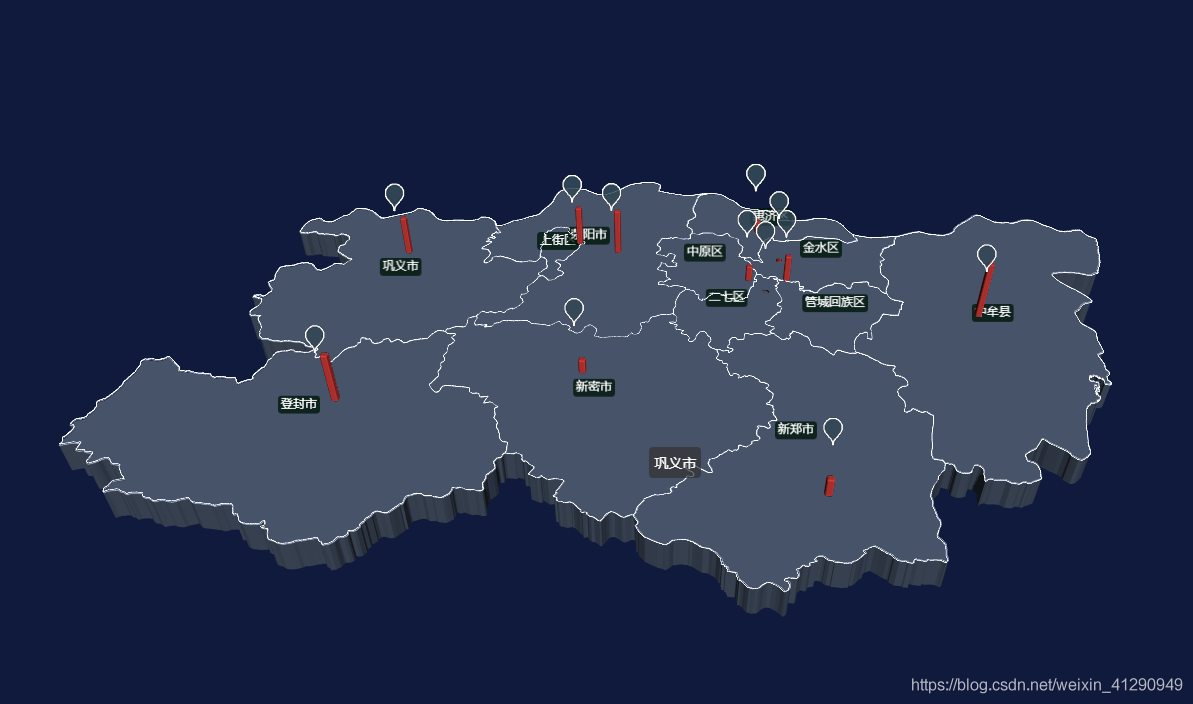
漏刻有时数据可视化Echarts组件开发(16):map3D实现360连续旋转的解决方案
viewControl:{ autoRotate:true, minBeta:-3600, maxBeta:3600 },LOCKDATAV DONE!

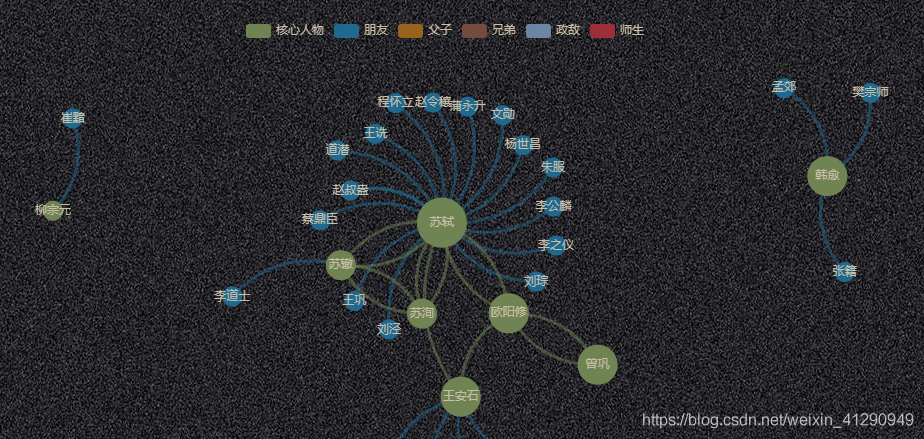
漏刻有时数据可视化Echarts组件开发(10):唐宋八大家人物关系图
人物关系图要点数据格式:category 类别分类;nodes,同data,核心数据;links,节点间的关系数据;如何将二维数据梳理成标准格式,是数据整理的一个难点。 var categories = [{name: "核心人物"}, {name: "朋友"...

漏刻有时数据可视化Echarts组件开发(7):geo地图map3D组件的定时高亮轮播的解决方案1
引入文件<script src="js/jquery-3.2.1.js"></script> <script type="text/javascript" src="js/echarts4.0.js"></script> <script src=...

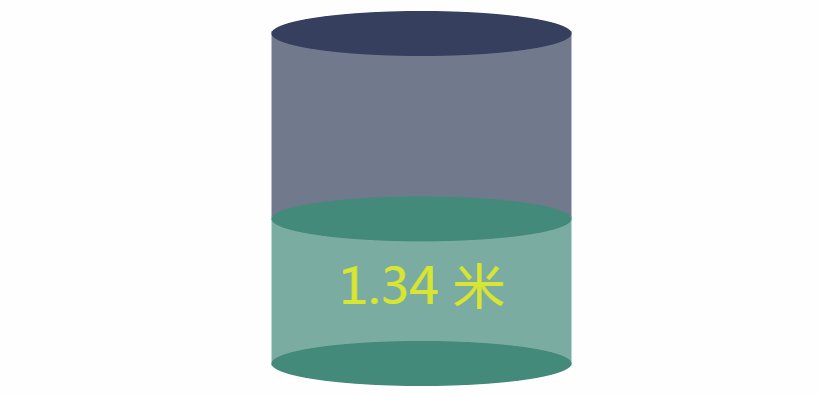
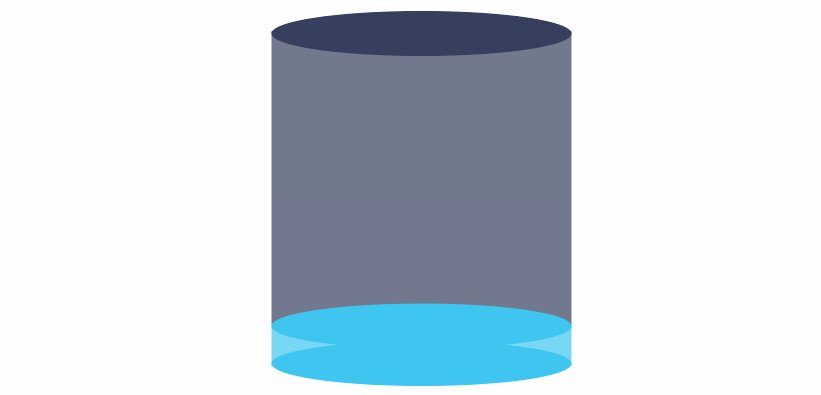
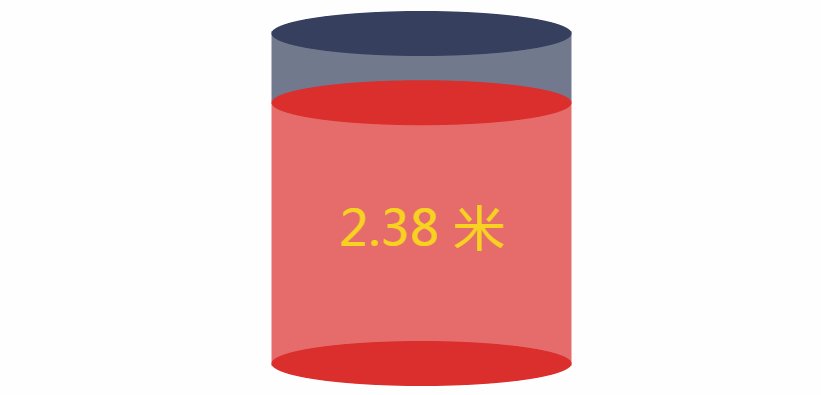
漏刻有时数据可视化Echarts组件开发(6):象形柱图实现水塔水位的动画
构建容器<div id="main"></div>封装函数// 基于准备好的dom,初始化echarts实例; function makeBar(dataList, level, colorList, id) { var myChart = echarts.init(docu...

漏刻有时数据可视化Echarts组件开发(1):报警状态组件CSS代码及封装函数
组状态显示 .stuNum1 { display: inline-block; border-radius: 50%; background: #7CB854; margin: auto 5px; width: 1rem; height: 1rem; ...

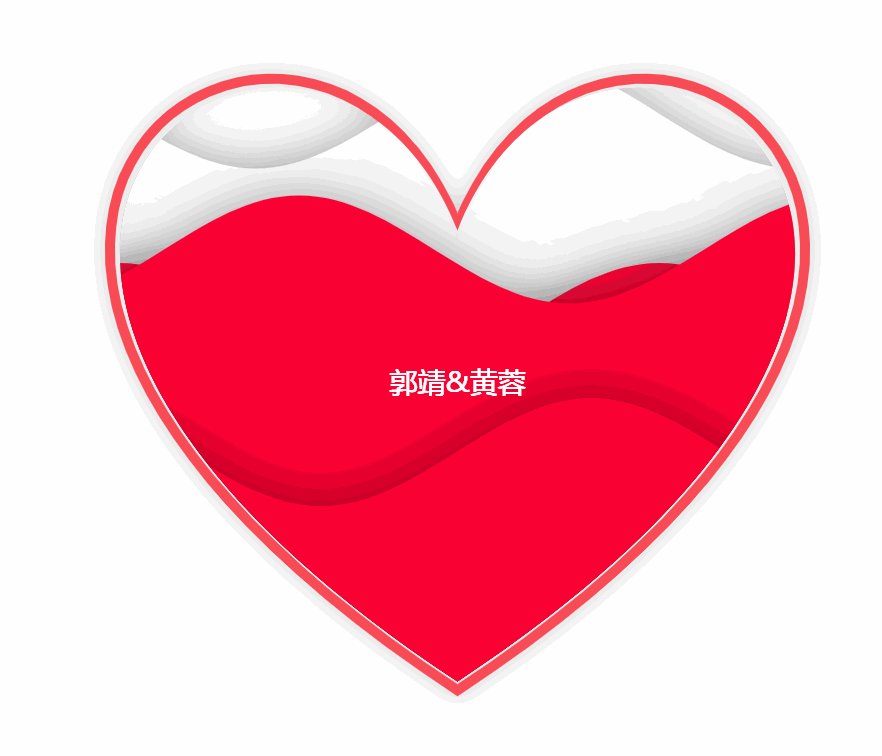
漏刻有时数据可视化Echarts组件开发(3):Echarts插件liquidfill实现水球图心形情人节动画表白
文件引入 <!-- 引入 echarts.js --> <script src="https://cdn.jsdelivr.net/npm/echarts@5.0.2/dist/echarts.min.js"></script> <script src="e...

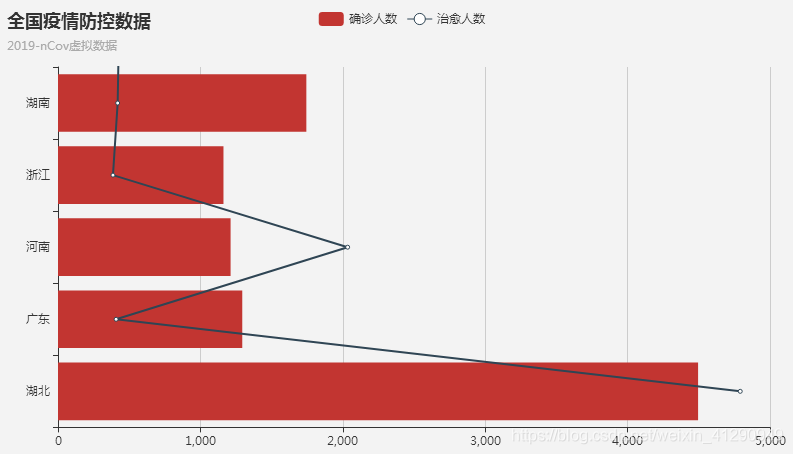
2019-nCov疫情实时趋势数据可视化Echarts学习(3):JSON数据和echarts柱图和折线图表的开发
了解本次学习,先回顾《2019-nCov疫情实时趋势数据可视化Echarts学习(2):获取API数据接口后数据的清洗、处理及JSON标准格式的输出》一,将JSON数据按照echarts的data要求进行格式化; var area = [], confirmed = [], confirmedRel...

2019-nCov疫情实时趋势数据可视化Echarts学习(1):柱图和折线图
option = { title: { text: '疫情防控数据(虚拟)', subtext: '2019-nCov虚拟数据' }, tooltip: { trigger: 'axis', axisPointer: { type...

漏刻有时数据可视化大屏核心完整版框架PHP后台数据管理 API数据接口 Echarts图表库 自带电脑端和手机端两套模版且支持自定义前端模版开发
漏刻有时数据可视化扎根v2版漏刻有时数据可视化大屏前端密码登录保护界面漏刻有时数据可视化大屏核心展示大屏漏刻版本:开发语言:实用群体:功能特性:扎根版V2新增功能:开放端口(基于漏刻框架,自行开发功能):手机端界面后台界面部分代码漏刻有时数据可视化大屏前端密码登录保护界面...

漏刻有时LOCKDATAV数据可视化大屏Echarts前端UI手机移动版模版
漏刻有时LOCKDATAV数据可视化大屏Echarts前端UI手机移动版模版
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
ECharts数据可视化相关内容
- ECharts构建数据可视化大屏
- vue ECharts数据可视化
- 漏刻数据可视化ECharts组件开发
- 数据可视化ECharts map3d
- 数据可视化大屏ECharts大数据量
- 数据可视化ECharts实战
- 数据可视化ECharts柱图
- 数据可视化平台ECharts
- 漏刻有时数据可视化ECharts组件开发交互
- 数据可视化ECharts组件开发下钻
- 漏刻有时数据可视化ECharts组件开发散点
- 数据可视化ECharts组件开发开发
- 漏刻有时数据可视化ECharts开发
- 漏刻数据可视化ECharts组件开发散点图
- 漏刻数据可视化ECharts组件开发图
- flask ECharts数据可视化
- 数据可视化ECharts组件开发map3d
- 漏刻有时数据可视化ECharts组件开发map3d解决方案
- 漏刻数据可视化ECharts组件开发动画
- 疫情数据可视化ECharts学习柱图
- 数据可视化ECharts学习柱图
- ECharts数据可视化大屏筛选
- ECharts数据可视化开发
- 数据可视化ECharts模版
