会员项目定价卡css3特效
会员项目定价卡css3特效,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面 下载地址 会员项目定价卡css3特效代码

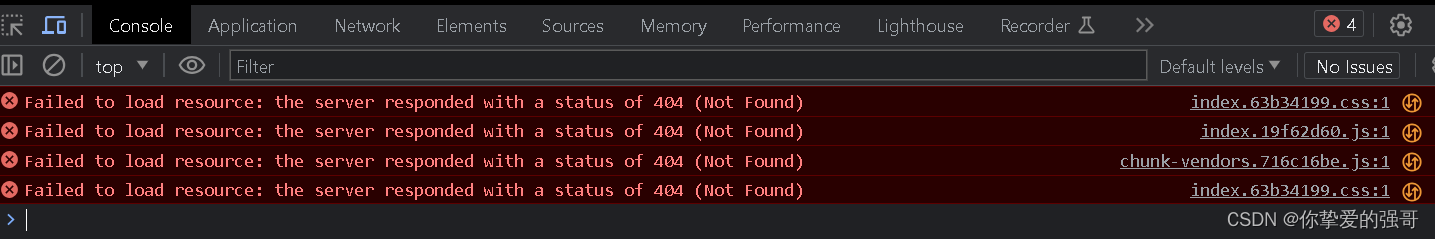
解决uniapp发布H5项目生产环境运行报错index.63b34199.css:1 Failed to load resource: the server responded with a
index.63b34199.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) 到manifest.json→Web配置→运行的基础路径改为 ./&nb...

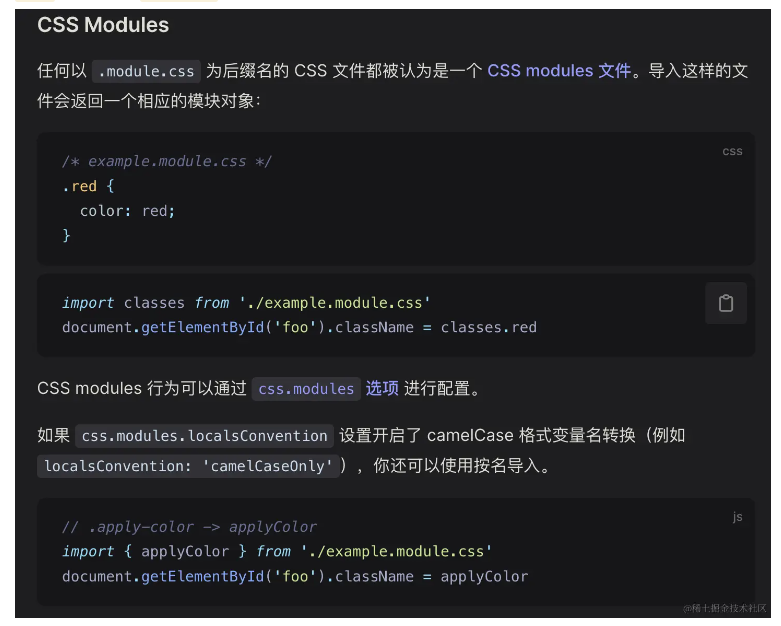
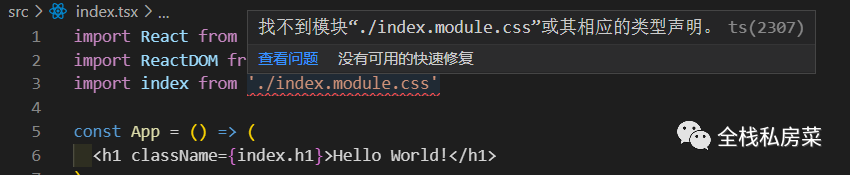
在React项目中使用 CSS Module
穷尽一生,一事无成是常态,更是这个世界上99%的人真实写照大家好,我是柒八九。前言就在前几天,写了一篇CSS 20大酷刑,然后看后台数据,反馈还是挺好的,看来大家还是对这个最熟悉的陌生人,有种食之无味,弃之可惜的感觉。在上篇中,我们就说过,由于CSS庞杂的体...
前端——JSP中引入项目中的js文件或css文件或图片
以引入jQuery为例:引入通常分为相对路径和绝对路径:相对路径举例:<script type="text/javascript" src="../plug-in/jquery/jquery-2.1.1.min.js"></script>其中../表示退回到上一目录节点绝对路...

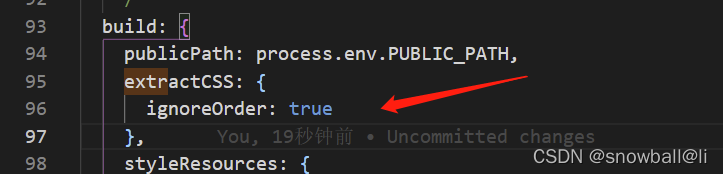
nuxt项目:css相关插件加载顺序问题【extract-css-chunks-webpack-plugin】
一、warning信息chunk pages/channelManagement/qualification/create/pages/channelManagement/qualification/detail/pages/chan/c61aa583 [extract-css-chunks-web...

【30天30个小项目】纯css/html实现侧边导航栏
实现效果:css代码: *{ margin: 0px; padding: 0px; } #box{ position: absolute; height: 300px; width: 150px; background-color: antiquewhite; right: -150px; ...

「使用 webpack 5 从0到1搭建React+TypeScript 项目环境」2. 集成 css、less 与 sass
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」2. 集成 css、less 与 sass上篇文章带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加「类型检查」和「代码规范校验」。这次我们在上...

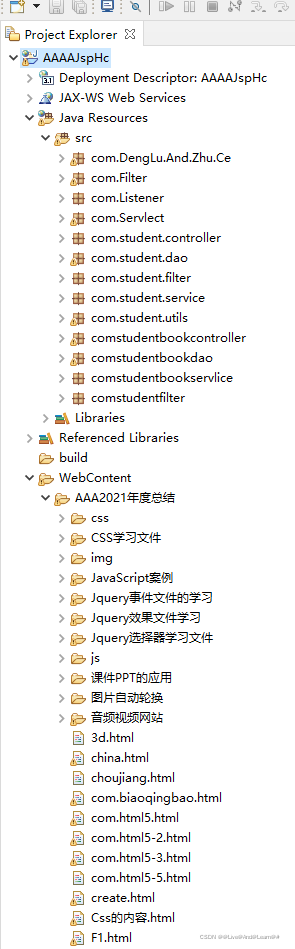
前后端的展示页面.本项目采用了以下知识点.JSP Servlect HTML5 JQUERY JavaScript Css3 MYSQL Sping架包 和几个框架。(一)
先看项目大纲图。 围绕的是一张图MVC.效果部分展示。

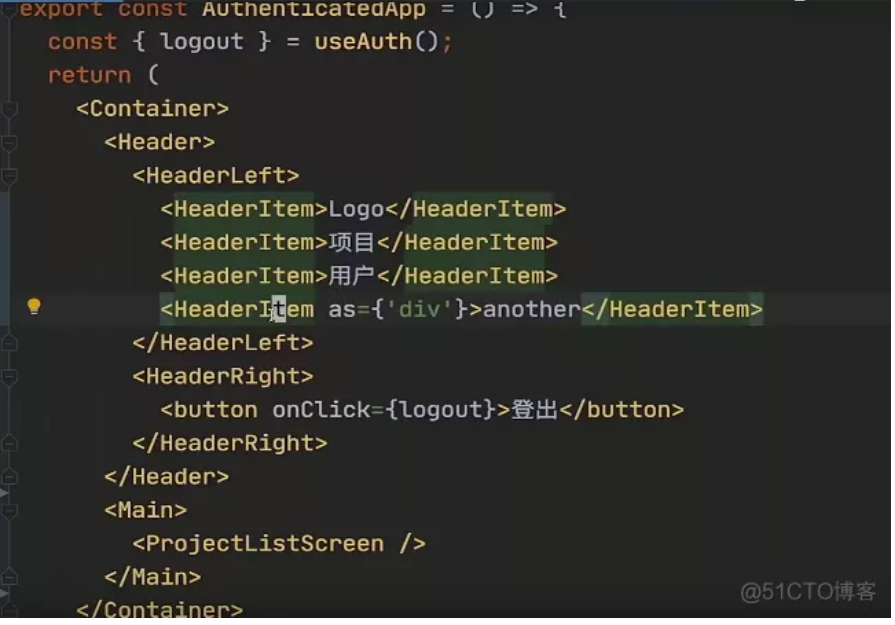
学习笔记jira项目33-用css-in-js状态创建自定义组件
学习笔记jira项目33-用css-in-js状态创建自定义组件
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子