Tailwind CSS如何在vue项目中使用
在 Vue 项目中使用 Tailwind CSS 非常简单,你只需按照以下步骤进行配置: 1. 安装 Tailwind CSS: 首先,通过 npm 或 yarn 安装 Tailwind CSS: npm install tailwindcss ...

CSS项目中去实现样式改变
大家好,今天分享一下我做的项目中使用的一些小样式,这些会使你的页面看起来更好看一些,希望可以对你起到帮助!一、鼠标放在红色区域会有显示退出登录的样式首先是css格式:.go_out { font-size: 14px; /* display: block; */ cursor: pointer; r...

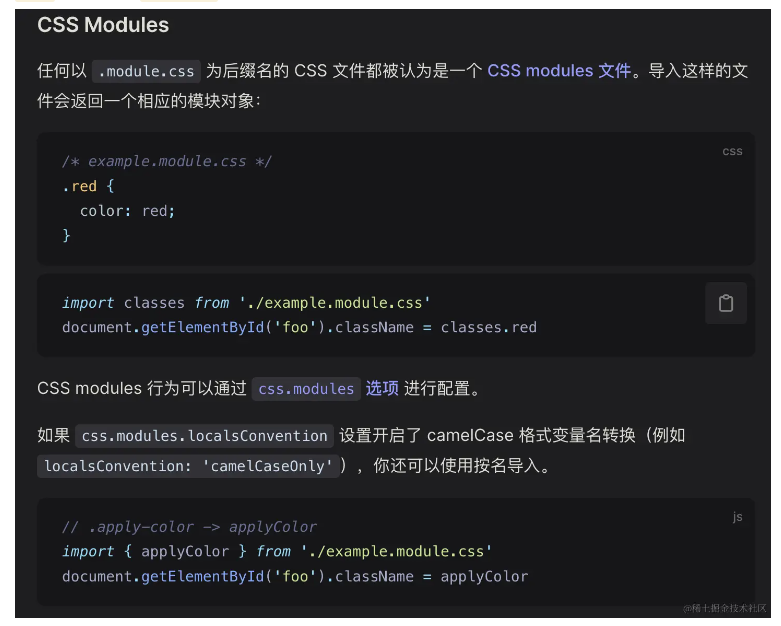
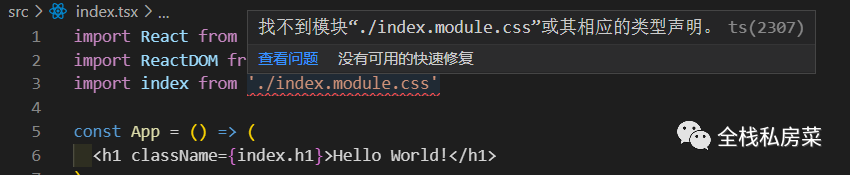
在React项目中使用 CSS Module
穷尽一生,一事无成是常态,更是这个世界上99%的人真实写照大家好,我是柒八九。前言就在前几天,写了一篇CSS 20大酷刑,然后看后台数据,反馈还是挺好的,看来大家还是对这个最熟悉的陌生人,有种食之无味,弃之可惜的感觉。在上篇中,我们就说过,由于CSS庞杂的体...

HTML+CSS-项目:学成在线
项目:学成在线Date: September 9, 2022Summary: 创建根目录、创建网页布局0. 项目预览:1. 创建根目录:目标:创建项目根目录根目录:网站的第一级文件夹根目录:1.图片文件夹: images2.样式文件夹: CSS3.首页 : index.htmlVSCode中的根目录...
前端——JSP中引入项目中的js文件或css文件或图片
以引入jQuery为例:引入通常分为相对路径和绝对路径:相对路径举例:<script type="text/javascript" src="../plug-in/jquery/jquery-2.1.1.min.js"></script>其中../表示退回到上一目录节点绝对路...
CSS Grid vs. Flexbox:哪种布局更适合你的项目
在现代前端开发中,CSS布局是至关重要的一环。CSS Grid和Flexbox是两种强大的布局工具,它们分别提供了不同的布局模型,用于实现复杂的网页布局和响应式设计。本文将通过代码示例深入比较CSS Grid和Flexbox的特点和适用场景,帮助你选择更适合你项目的布局模型。 1. CSS Grid...

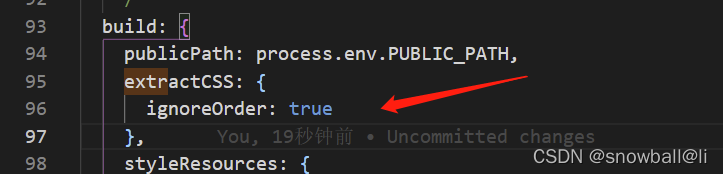
nuxt项目:css相关插件加载顺序问题【extract-css-chunks-webpack-plugin】
一、warning信息chunk pages/channelManagement/qualification/create/pages/channelManagement/qualification/detail/pages/chan/c61aa583 [extract-css-chunks-web...

【30天30个小项目】纯css/html实现侧边导航栏
实现效果:css代码: *{ margin: 0px; padding: 0px; } #box{ position: absolute; height: 300px; width: 150px; background-color: antiquewhite; right: -150px; ...

「使用 webpack 5 从0到1搭建React+TypeScript 项目环境」2. 集成 css、less 与 sass
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」2. 集成 css、less 与 sass上篇文章带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加「类型检查」和「代码规范校验」。这次我们在上...

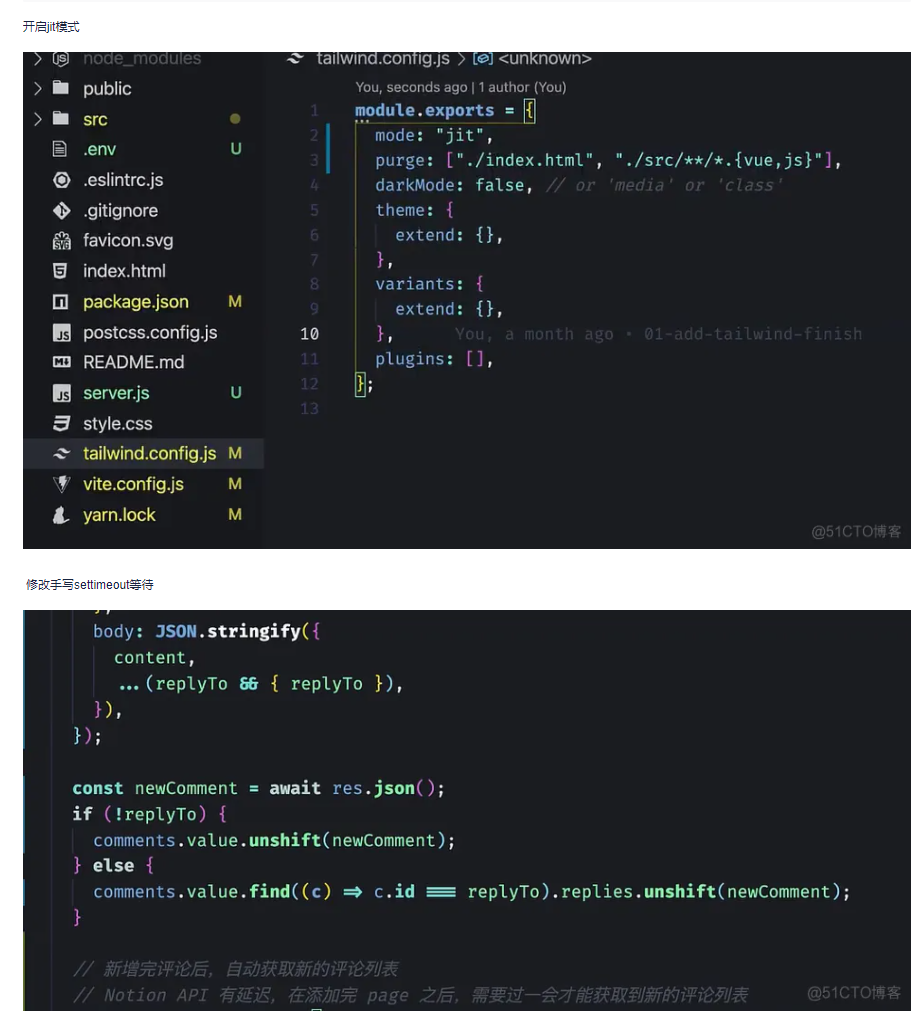
前端知识学习案例9-tailWind Css+vite2.0-项目优化
前端知识学习案例9-tailWind Css+vite2.0-项目优化
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







