
深入学习 XML 解析器及 DOM 操作技术
所有主要的浏览器都内置了一个XML解析器,用于访问和操作XML XML 解析器 在访问XML文档之前,必须将其加载到XML DOM对象中 所有现代浏览器都有一个内置的XML解析器,可以将文本转换为XML DOM对象 解析文本字符串 以下示例将一个文本字符串解析为XML DOM对象,并使用JavaSc...

从0开始学习JavaScript--JavaScript DOM操作与事件处理
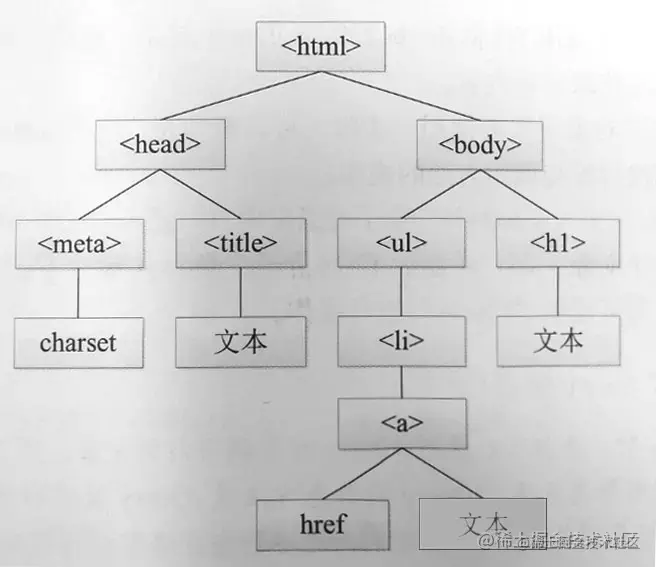
在前端开发中,DOM(文档对象模型)是一个至关重要的概念,它为JavaScript提供了一种与HTML和XML文档交互的方法。本文将深入探讨DOM的概念与作用,以及JavaScript与DOM之间的密切关系。 DOM的概念与作用 DOM是什么? DOM,全称为文档对象模型(Document Obje...

【React学习】—虚拟DOM两种创建方式(二)
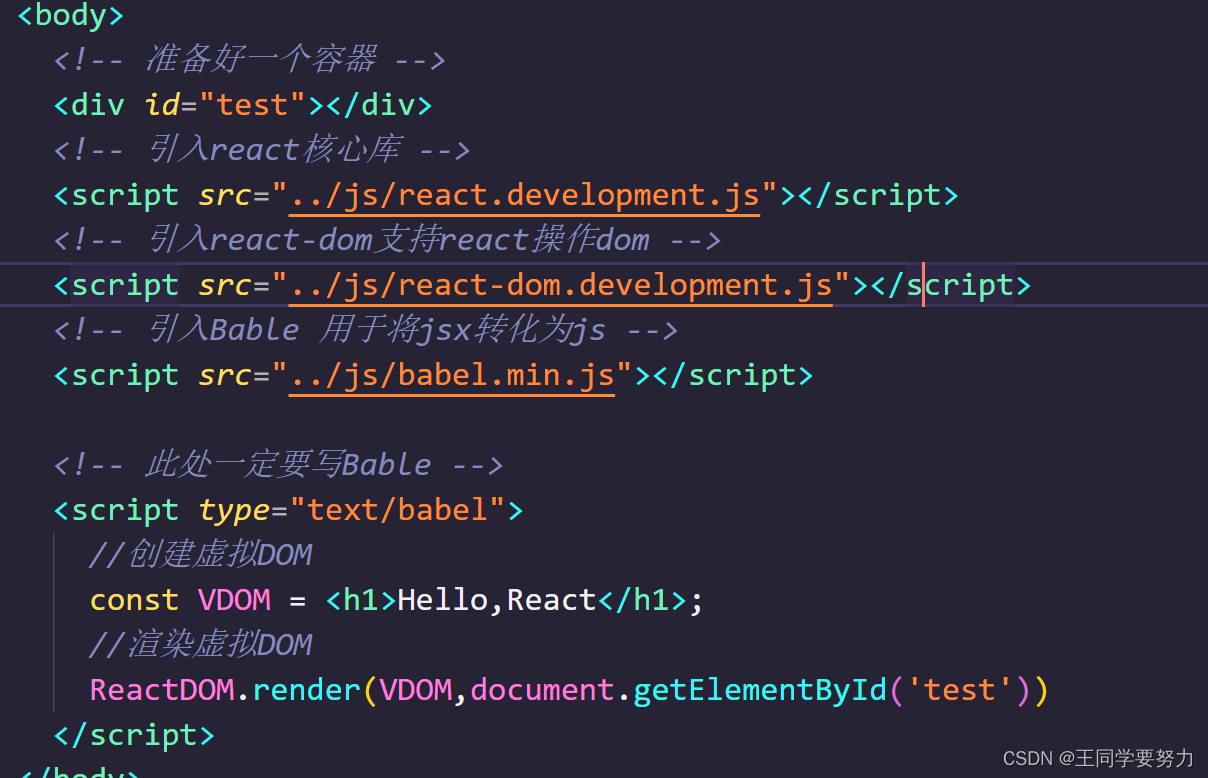
一、Hello React案例<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width&#....

从零开始学习BOM&DOM(三)
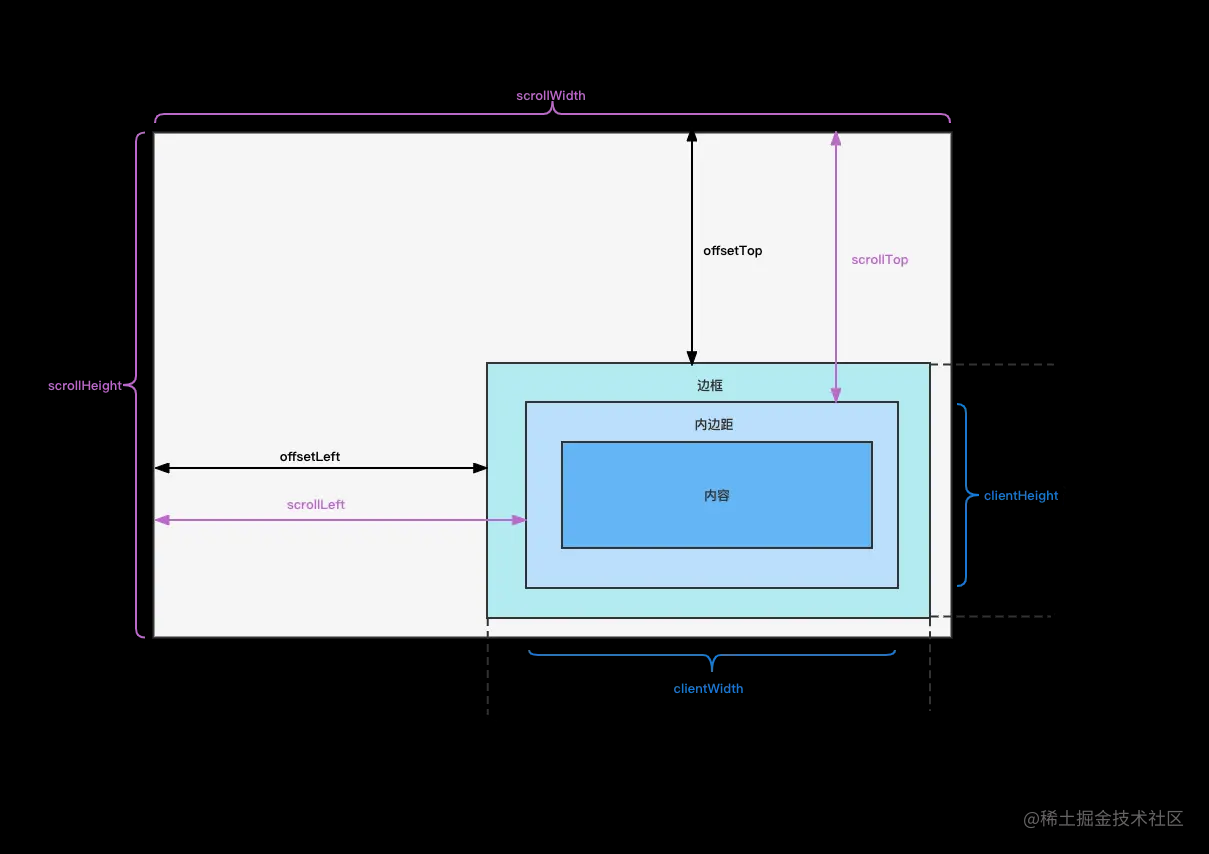
Element 类型Element 类型用于表现XML和HTML元素,提供了对元素标签名,子节点及特性的访问我们平时创建的div、p、span等元素在DOM中表示为Element元素常见属性子元素 children childNodestagNameid/classclientWidth/clien...

从零开始学习BOM&DOM(二)
Navigator 对象Navigator 对象包含有关浏览器的信息。到底提供哪些信息很大程度取决于用户的浏览器,但是也有一些公共的属性,如userAgent 存在所有的浏览器中Navigator 对象常见的属性window.navigator.appCodeName //返回浏览器的代码名 'Mo...

从零开始学习BOM&DOM(一)
前言ECMAScript,描述了该语言的语法和基本对象,如类型、运算、流程控制、面向对象、异常等。文档对象模型(DOM),描述处理网页内容的方法和接口。浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。DOM/BOM架构概述JavaScript运行在浏览器BOM就是连接Jav...

从零开始学习DOM-BOM(三)终结篇
接上篇:从零开始学习DOM-BOM(一)从零开始学习DOM-BOM(二)前言前两篇展开介绍了BOM和DOM的知识,相信大家有了一个基本的认识今天我们总结一下DOM和BOM,帮助大家建立一个基本的知识体系图解DOM/BOM架构JavaScript运行在浏览器BOM就是连接JavaScript代码和浏览...

从零开始学习DOM-BOM(二)(下)
Element节点我们平时创建的div、p、span等元素在DOM中表示为Element元素详细文档可参考MDN我们来看一下常见的属性和方法:常见属性子元素 children childNodestagNameid/classclientWidth/clientHeightclientLeft/cl...

从零开始学习DOM-BOM(二)(上)
接上篇:[从零开始学习DOM-BOM(一)第一篇主要分享了BOM对象的内容,今天起床之后继续更新DOM对象内容。前言我们都知道,Javascript是由ECMAScript,DOM,BOM组成的。但是很多开发小伙伴对DOM,BOM缺乏一个系统的认识,今天这篇文章主要讲述DOM和BOM的体系化知识。E...

从零开始学习DOM-BOM(一)(下)
Navigator 对象Navigator 对象包含有关浏览器的信息。Navigator 对象常见的属性window.navigator.appCodeName //返回浏览器的代码名 'Mozilla' window.navigator.appName //返回浏览器的名称 'Netscape' ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。