Vue3通信方式之ref、$parent、provide、inject、pinia和slot
1、ref与$parent ref可以获取元素的DOM或者获取可以在父组件内部通过ref获取子组件实例, 子组件内部的方法与响应式数据父组件可以使用的。 比如:在父组件挂载完毕获取组件实例 父组件内部代码: <template>...
Vue3-组件通信-$parent
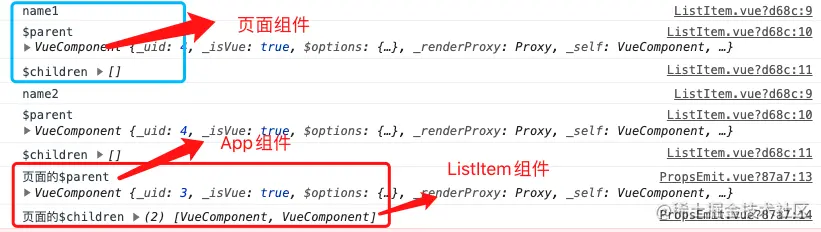
$parent当前组件可能存在的父组件实例,如果当前组件是顶层组件,则为 null。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="...
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent .(二)
四.解决方法1.在data中声明一个变量接收props的值,然后再去改变data里的这个值data () { return { tableDatas: this.tableData } },2. 用computed属性computed: { tableDatas () { return thi...
![[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent .(一)](https://ucc.alicdn.com/pic/developer-ecology/klzquwwuakpwe_0a1f6ef2cb684741b7cdddde81055b31.png)
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent .(一)
一.控制台报错大致意思就是props接收到的从父组件传过来的tableData不能直接修改。二.props单向数据流 props是父子传值中用来在子组件接收父组件传递的值,父传子过程中,父组件可以随意更改要传的值,但是子组件不能直接修改父组件传过来的值,子组件想修改可以通过this.$em...

$parent/$children的使用场景 -- vue组件通信系列
$parent/$children的使用场景 -- vue组件通信系列vue 组件的数据通信方式很多,本篇着重讲$parent/$children,神助是$broadcast/$dispatch。$parent/$children的常用场景:封装嵌套组件时,直接使用长辈或者子孙组件的方法,该方法并不...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



