
Chrome谷歌浏览器的WeChat微信模拟器,既可以设置模拟很多型号的手机设备Mozilla
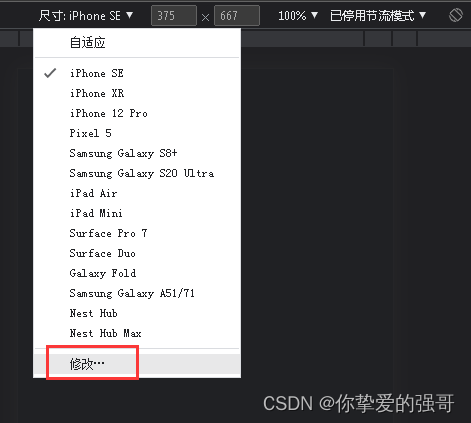
打开chrome浏览器,F12 →Ctrl+Shift+M,出现下面的页面,尺寸里面选择“修改...”添加自定义设备复制以下代码粘贴模拟在iPhone下,复制Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.4...

SAP UI5 应用开发教程之五十一 - 如何使用 Chrome 调试运行在手机上的 SAP UI5 Cordova 混合应用试读版
说明在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,...

Chrome 调试手机端网页
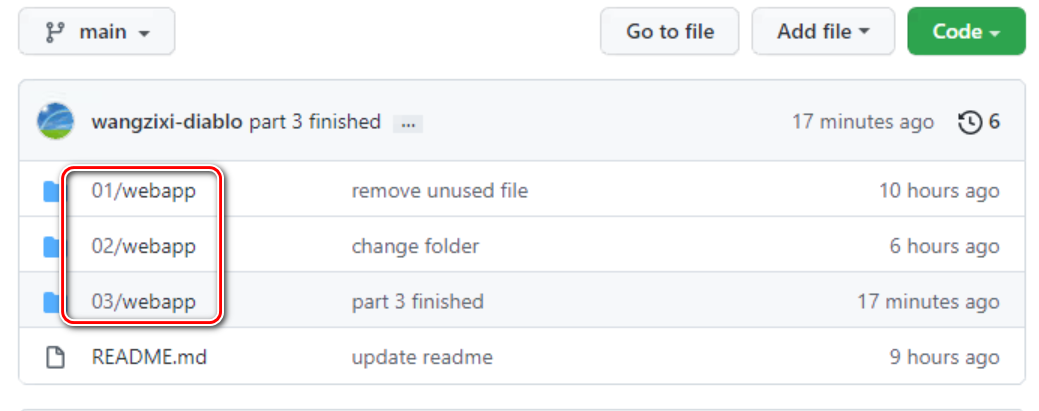
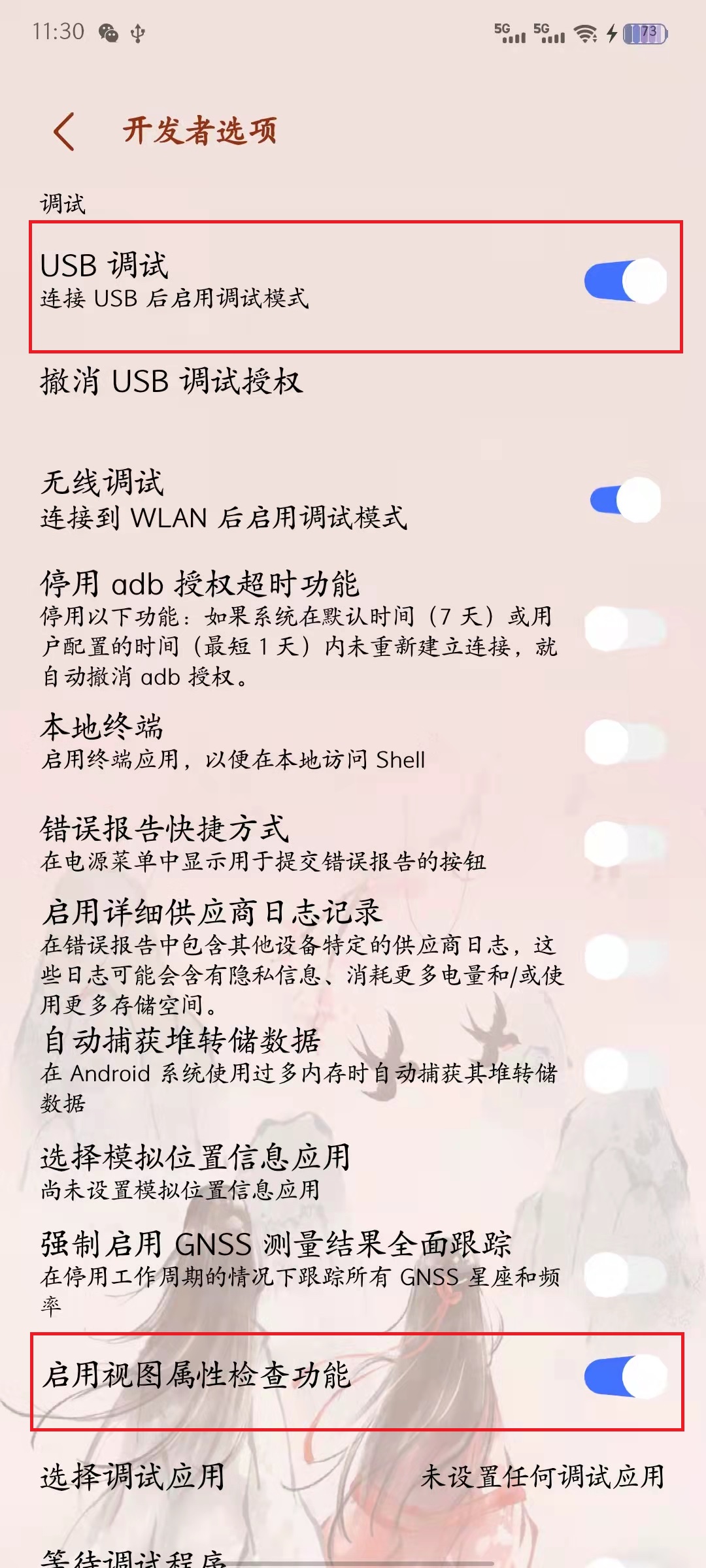
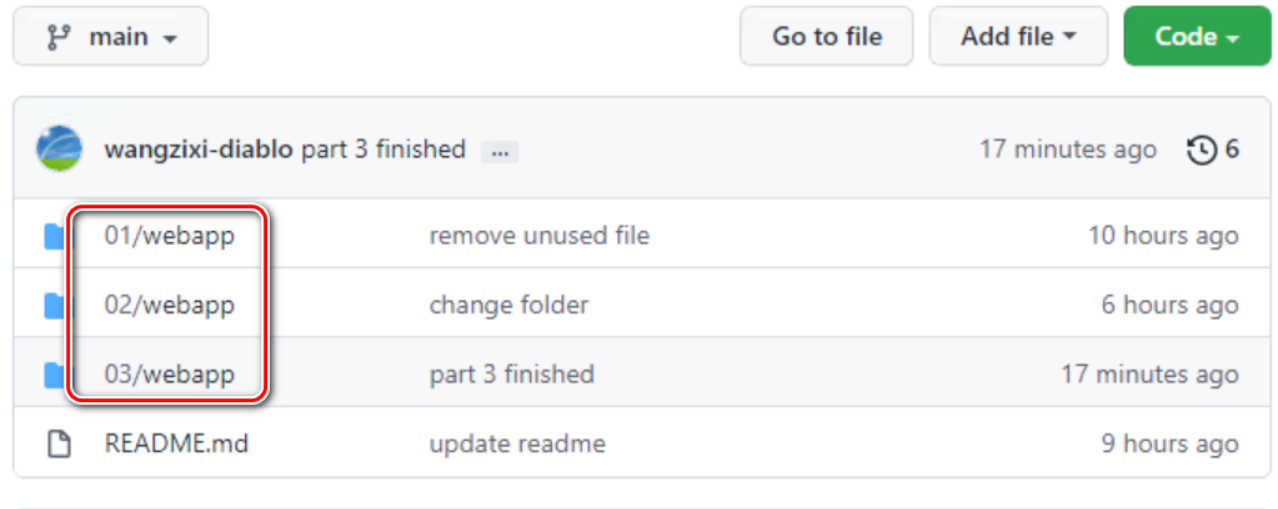
目的Step1. 开启USB调试功能开启USB调试功能,在调试配置时,要注意勾选 启用视图属性检查功能 。提示USB线出问题的概率也很大!最好用原装充电器上的线。Step2. Chrome浏览器配置在手机浏览器中打开任意网页,例如 www.baidu.com ,接下来在电脑Chrome浏览器地址栏中...

SAP UI5 应用开发教程之五十一 - 如何使用 Chrome 调试运行在手机上的 SAP UI5 Cordova 混合应用试读版
说明Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较...
selenium+python自动化84-chrome手机wap模式
前言 我的环境 chrome 62 chromedriver 2.33 遇到问题 1.登录手机版淘宝时候,验证码无法通过点击事件触发 [wap版淘宝](https://login.m.taobao.com/msg_login.htm?spm=0.0.0.0) F12手机模式 1.按f12,点下图按钮...
python+chrome+Selenium模拟手机浏览器
环境 安装chrome,F12后有个模拟手机浏览器的功能,如果找不到就自己google下啊 下载chromedriver.exe,并放到python的根目录下 实现代码 不废话,直接码起来~ #引入必要的包 from selenium import webdriver from time impor...
Safari、Firefox、Chrome的响应式设计模式中看到的样式和我用手机看到的样式不同?
前端新手,通常使用Firefox和Safari进行网页的调试。使用一个类Bootstrap的框架(Materialize)时,明明在响应式设计模式中看到了应该是移动端适配的画面,但是等我真正发布后,用手机打开这个网页时,效果和刚刚看到的完全不同。源码可以在这里看到:https://link.zhih...
Chrome手机调试是否需要开启双倍分辨率
好像Chrome手机调试时没有retina,例如默认iphone5的分辨率只有 320x568是否要调成640x1136
【原】[webkit移动开发笔记]之使用chrome进行手机开发
Chrome浏览器,相信大家并不陌生,该浏览器是基于其他开放原始码软件所撰写,包括WebKit和Mozilla,以其简单、快速、安全、稳定、扩展丰富等特性受到了不少人的喜爱,2012年8月6日,Chrome已达全球份额的34%,成使用最广浏览器。 Chrome浏览器提供了非常简单方便的开发人员工具,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Chrome您可能感兴趣
- Chrome入门
- Chrome插件
- Chrome配置
- Chrome chromedriver
- Chrome函数计算
- Chrome教程
- Chrome分析
- Chrome developer
- Chrome工具
- Chrome标签
- Chrome浏览器
- Chrome开发者工具
- Chrome扩展
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome谷歌
- Chrome应用
- Chrome开发
- Chrome selenium
- Chrome web
- Chrome网页
- Chrome功能
- Chrome方法
- Chrome javascript
- Chrome js
- Chrome网站
- Chrome版本
