【第46期】一文了解React表单
概述表单工具是在开发项目中的必备选项,。React有许多处理表单的工具和库可供选择工具都有自己的优势和适用场景。表单工具具体选择哪个工具取决于项目需求和个人偏好,以下是其中一些常见的工具:React Hook Form:这是一个简单且灵活的表单处理库,它使用React Hook来处理表单状态和验证。...
React 表单与事件
<div id="example"></div> <script type="text/babel"> class Content extends React.Component { render() { return <div> <input ...

前端笔记:React的form表单全部置空或者某个操作框置空的做法
原创/朱季谦在React框架前端开发中,经常会有弹出框的开发,涉及到弹出框,难免就会有表单。一般在关闭弹出框或者对表单联动时,往往都需要考虑对表单进行置空操作了。我以前在工作就遇到过这类问题,正好顺便对表单置空这块做一些总结小记录。主要有两种情况,一种是对整个表单置空,一种是想灵活对其中个别选框置空...
react 获取表单中输入框的值
通过使用useState钩子来创建一个状态变量,你可以同时获取多个Input框的值。1获取input框的值:import React, { useState } from 'react'; function MyComponent() { const [forms, setForms] = useS...
react中form表单编辑的时候回显无法回显
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语求助同事 编辑的时候无法进行回显操作编辑<Form.Item l...

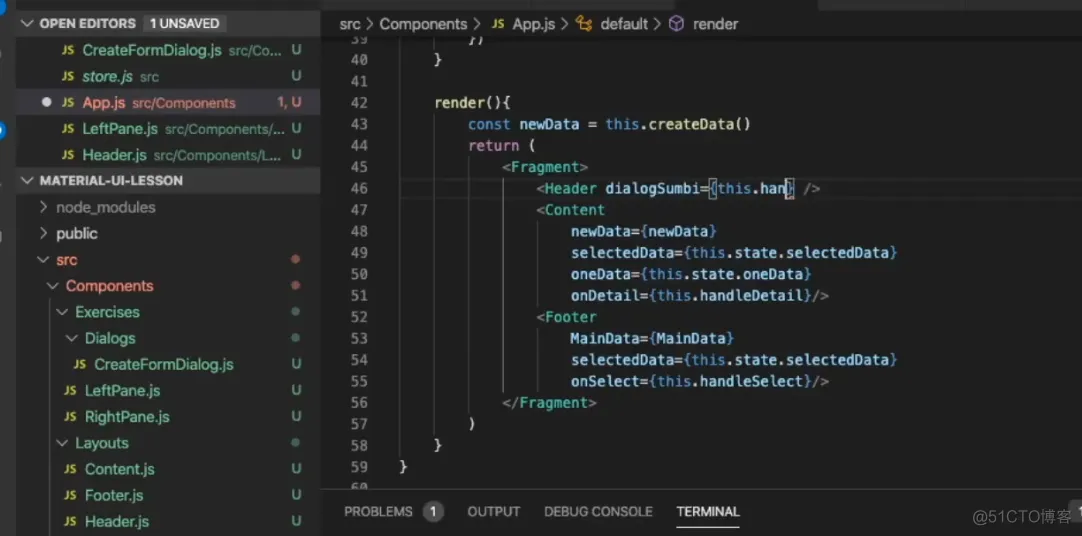
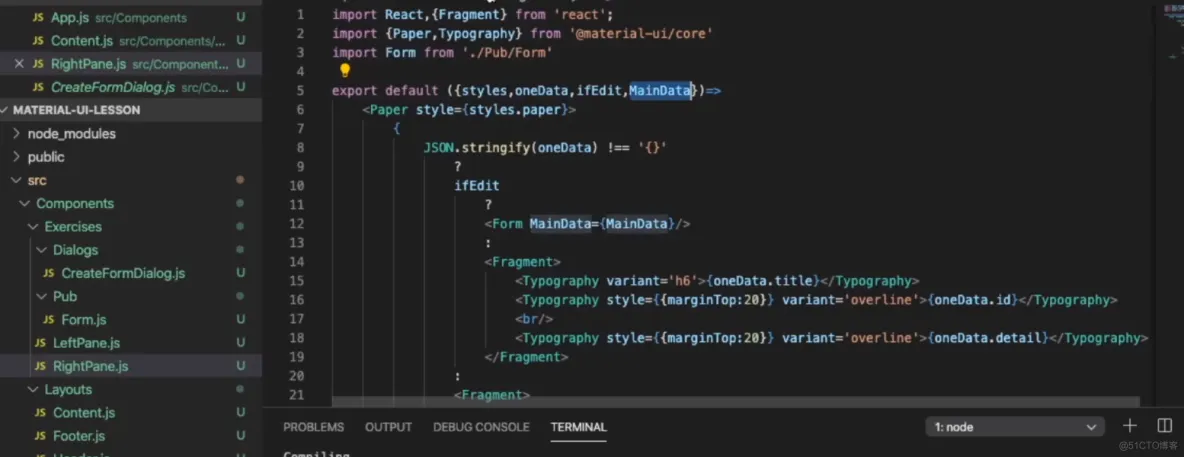
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之编辑表单 封装form组件10
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之编辑表单 封装form组件10

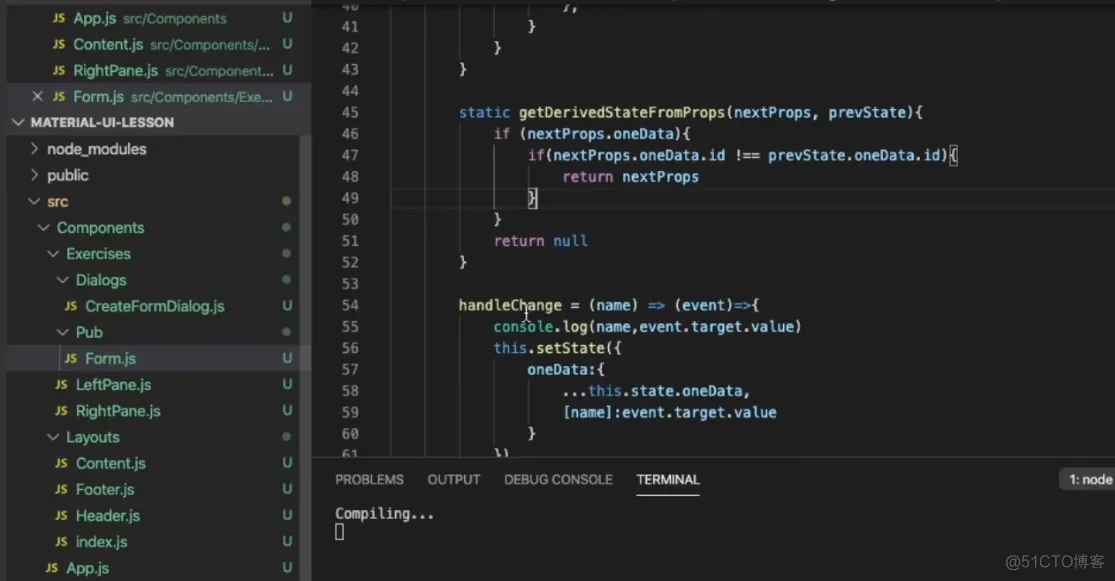
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之编辑表单 封装form组件9
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之编辑表单 封装form组件9

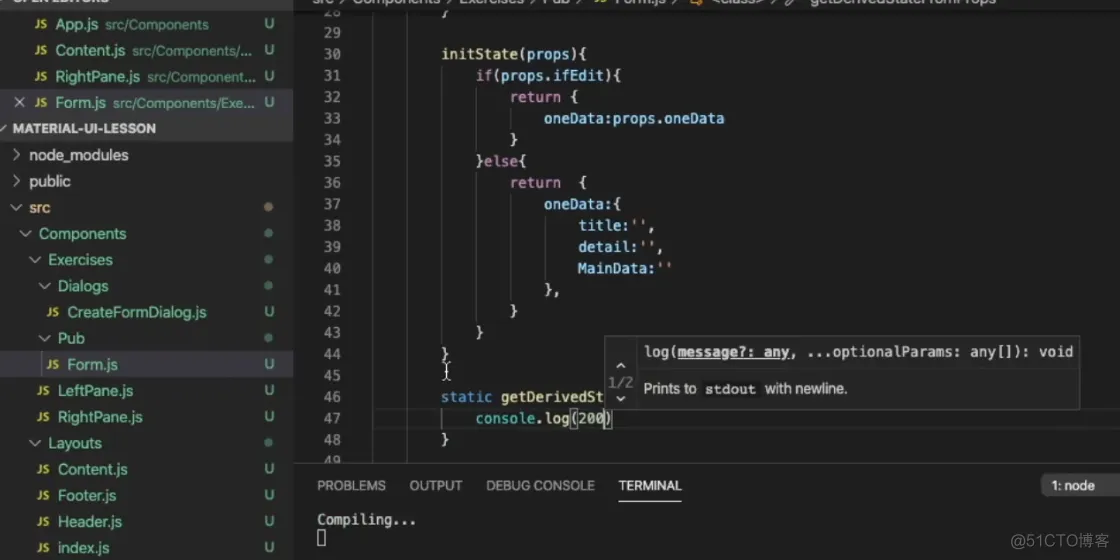
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之编辑表单 封装form组件8
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之编辑表单 封装form组件8

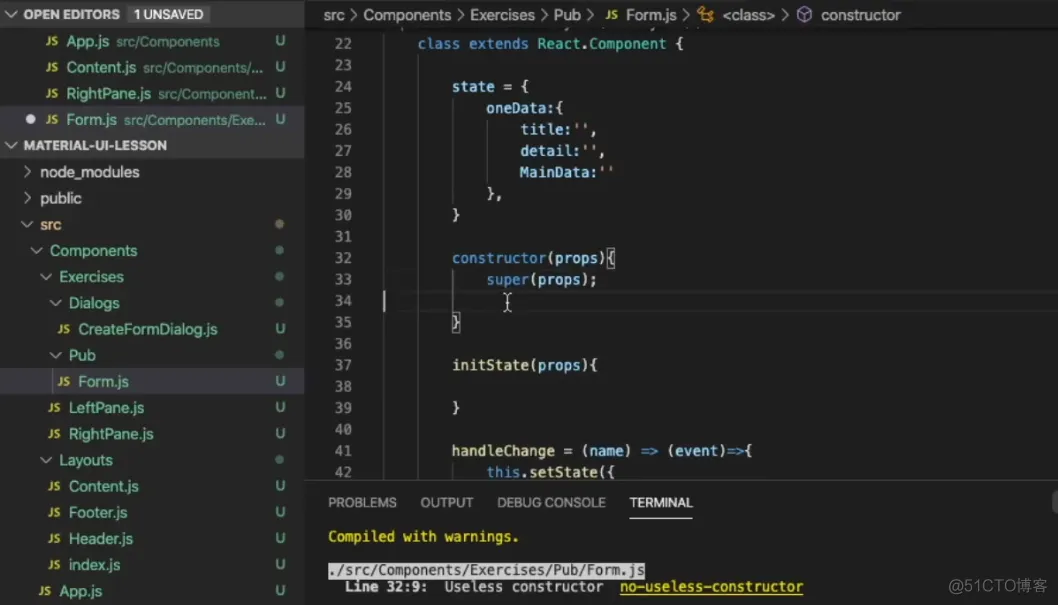
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之编辑表单 封装form组件6
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之编辑表单 封装form组件6

前端学习笔记202306学习笔记第五十四天-react.js & material-ui之编辑表单 封装form组件5
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之编辑表单 封装form组件5
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native性能
- React Native安全性
- React Native框架
- React Native native
- React Native跨平台
- React Native flutter
- React Native文档
- React Native代码
- React Native自定义
- React Native echarts
- React Native前端
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native开发
- React Native方法
- React Native渲染
- React Native事件
- React Native hook
- React Native jsx
- React Native区别
- React Native原理
- React Native ui
- React Native入门
- React Native配置
- React Native库





