
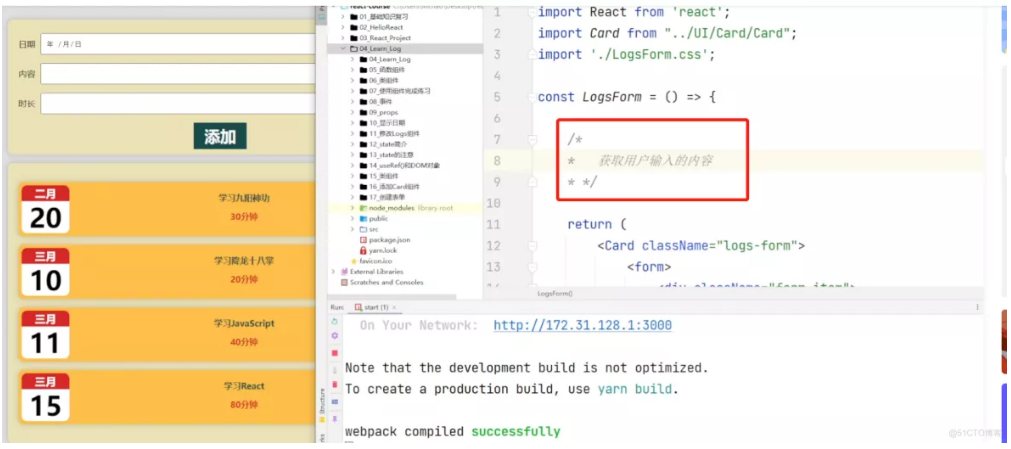
react实战笔记48:增加表单
增加form表单 制作表单

react实战笔记49:获取表单数据1
利用onchange绑定数据
react实战笔记50:获取表单数据2
// 创建三个变量,用来存储表单中的数据 let inputDate = ''; let inputDesc = ''; let inputTime = 0; // 创建一个响应函数,监听日期的变化 const dateChangeHandler = (e) &...

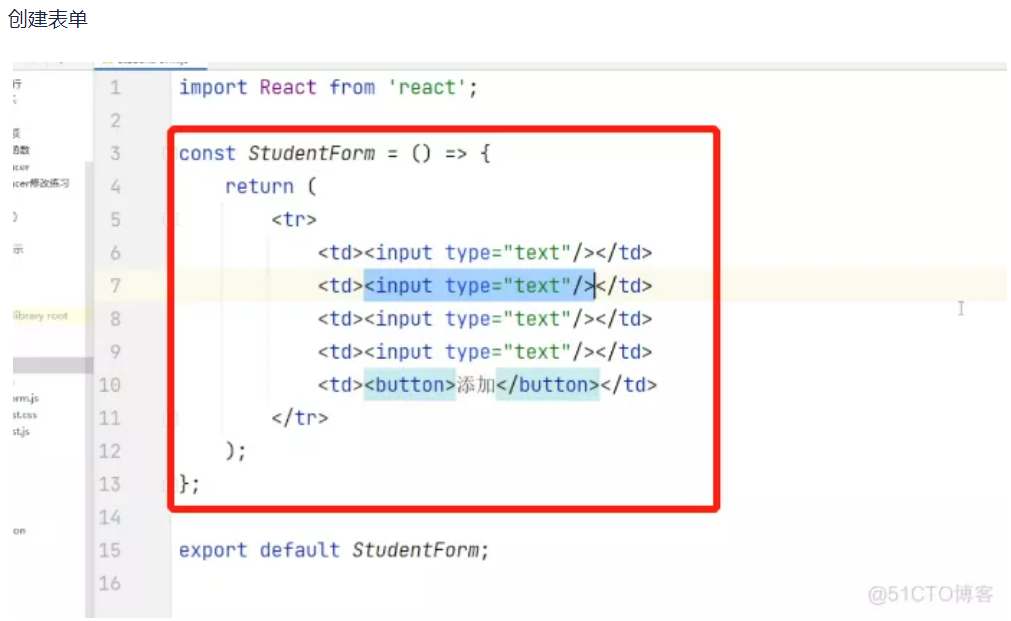
react实战笔记126:创建表单
react实战笔记126:创建表单

react入门—实现复杂表单方法的封装以及表单验证功能的实现(表单验证方法的封装优化)
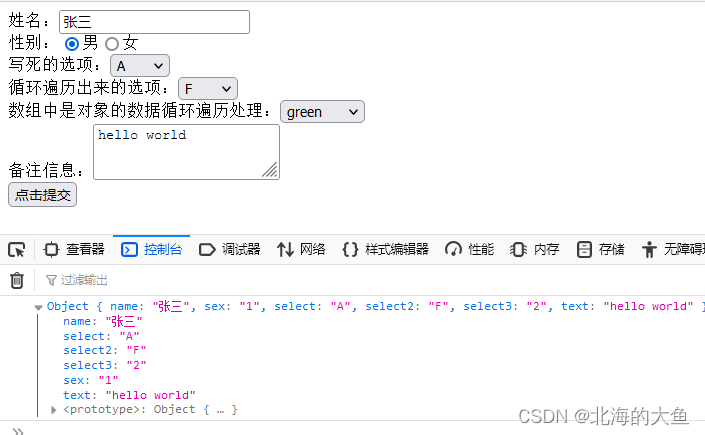
前言在前端开发中,表单验证是很常见的功能,这边文章就来讲一下react入门实现复杂表单的功能,以及表单验证功能的实现复杂表单页面的实现实现一个表单页面,包含输入框,单选框和下拉框,点击提交能够拿取输入的数据1.首先定义我们的非受限组件Hello,并在state中定义我们需要用到的变量:class H...
React入门第四弹——数据绑定及表单处理
前言上篇文章讲了react中有状态组件以及事件处理,今天给大家上个小项目——表单提交,里面会涉及到很多新的知识点,下面我们一起来学习~表单元素像<input>、<textarea>、<option>这样的表单元素不同于其他元素,因为他们可以通过用户交互发生变化。这...
React基础知识——Mixin 和 表单 | 学习笔记
开发者学堂课程【React前端开发入门与实战:React 基础知识—— Mixin 和 表单 】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/365/detail/4358React 基础知识—— M...

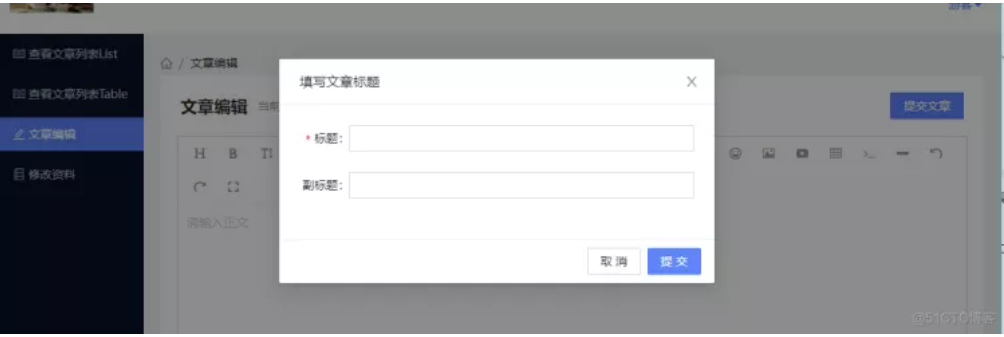
react项目实战学习笔记-学习45-对话框获取表单的值
// 对话框点击了提交 const handleOk = () => { form .validateFields() // validate校验 field字段 .then((values) => { // form.resetFields(); // reset重置 let...

react + antd 封装通过json数组形式的Form表单
> 最近在搞react + antd,在弄form表单的时候,觉得没写一次都要重新写一次Form, Form.Item,感觉有些麻烦;就想啊,能不能像vue+element那样通过json配置的方式,实现一个form组件## 1. 假...
顶级好用的 React 表单设计生成器,可拖拽生成表单
本文完整版:《顶级好用的 React 表单设计生成器,可拖拽生成表单》 React 前端开发中,表单组件是排在前三的高频使用的组件,如何快速构建表单,节省力气,避免重复造轮子呢,选择一款适合自己的前端表单设计生成器就非常重要了。本文介绍 3 款顶级好用的 React 表单设计器,其中最后一款卡拉云,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native表单相关内容
React Native您可能感兴趣
- React Native开发
- React Native web
- React Native hooks
- React Native最佳实践
- React Native学习
- React Native ssr
- React Native前端工程化
- React Native angular
- React Native vue
- React Native前端框架
- React Native native
- React Native前端
- React Native实战
- React Native生命周期
- React Native方法
- React Native渲染
- React Native源码
- React Native事件
- React Native区别
- React Native js
- React Native jsx
- React Native hook
- React Native框架
- React Native原理
- React Native功能
- React Native ui





