
【UI】 element ui 表格没有数据时用--填充
具体效果 实现代码 第一种方法 加class类名 style中 .table :empty::b...

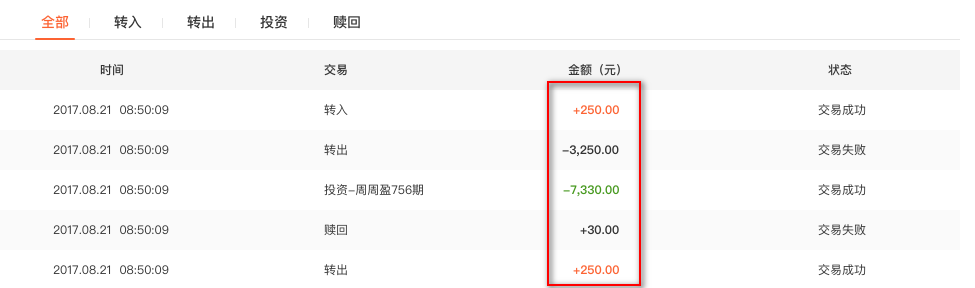
element-ui表格数据样式及格式化
<el-table :data="recordLists" stripe style="width: 100%"> <el-table-column prop="created" label="时间"></el-table-column> ...

SAP UI5 表格数据如何导出成 Excel 文件(Table Export As Excel)
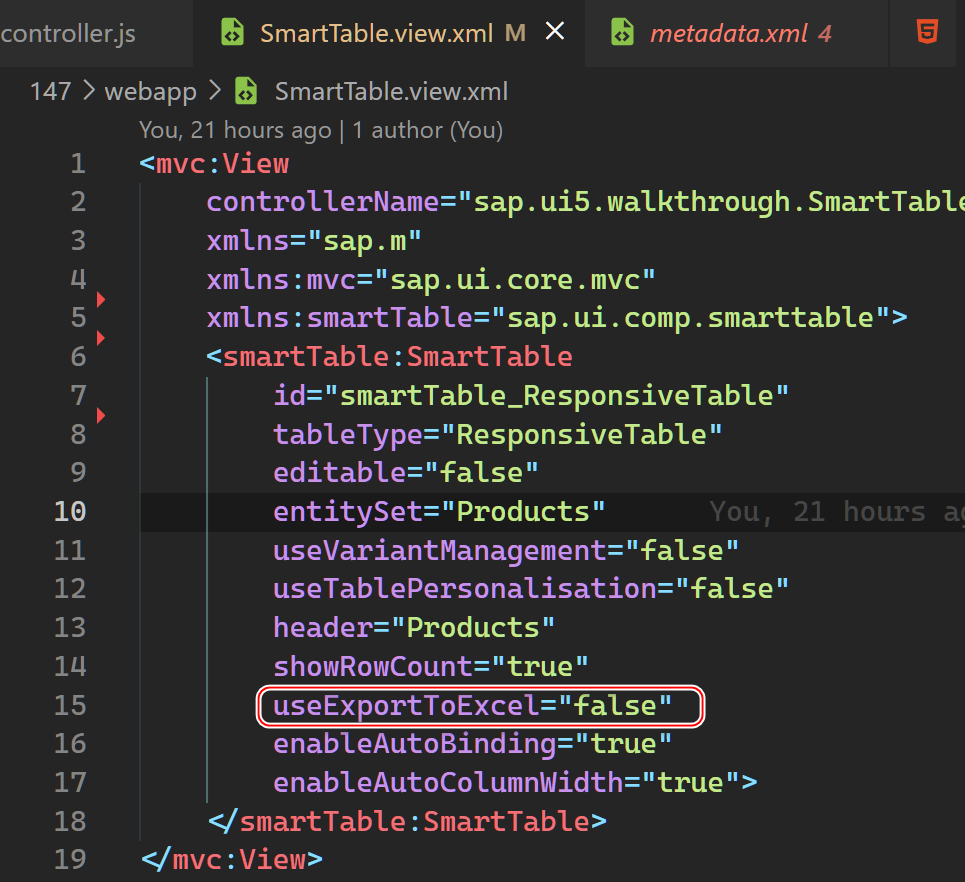
本教程前一步骤,我们在介绍 SAP UI5 SmartTable 时,提到了它的 Excel 导出功能。如果将 iseExportToExcel 设置为 true,就可以启用 Excel 导出功能,将 Table 控件显示的数据,导出成本地 Excel 文件。...

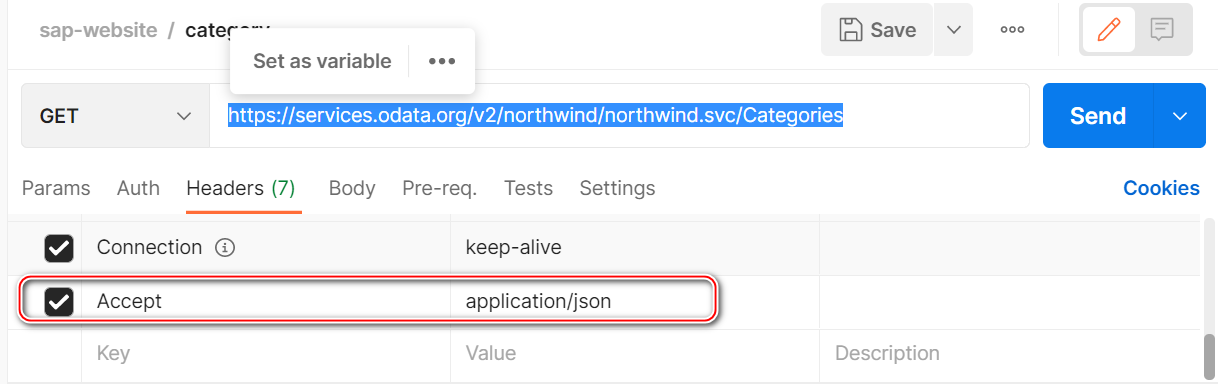
SAP UI5 应用开发教程之七十四 - SAP UI5 应用使用 OData V4 显示 Table 表格数据的一个陷阱试读版
一套适合 SAP UI5 初学者循序渐进的学习教程教程目录SAP UI5 本地开发环境的搭建SAP UI5 应用开发教程之一:Hello WorldSAP UI5 应用开发教程之二:SAP UI5 的引导过程 BootstrapSAP UI5 应用开发教程之三:开始接触第一个 SAP UI5 控件S...
Element-ui表格的列隐藏显示会使表格头数据错乱或者表格头样式变大
在使用Element-ui 框架的时候,相信过多的人会遇到一系列不属于技术范围的问题,甚至都没见到过,其实这类问题解决起来也是很好解决的。只需要用心再看一遍框架就好。今天就来给大家说一说使用element框架的时候,表格头为什么会错乱或者变大。<el-table-column v-if="Th...

SAP UI5 应用开发教程之七十四 - SAP UI5 应用使用 OData V4 显示 Table 表格数据的一个陷阱试读版
说明Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



