前端项目实战玖拾捌react-admin+material ui-踩坑-List的用法之exporter来解决数据未定义的问题
dataProvider(但没有分页),将结果转换为 CSV 字符串,下载 CSV 文件const PostList = () => ( <List exporter={exporter}> ... </List> )
前端项目实战玖拾柒react-admin+material ui-踩坑-List的用法之emptyWhileLoading来解决数据未定义的问题
const BookList = () => ( - <List> + <List emptyWhileLoading> <SimpleBookList /> </List> );启用后 定义之前不回渲染子级的数据

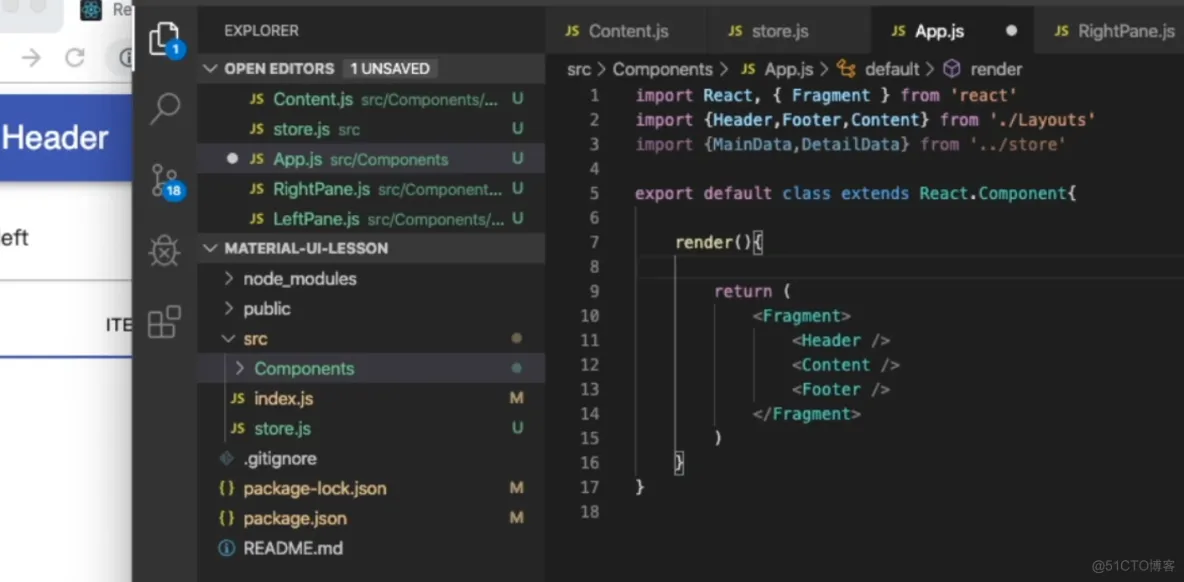
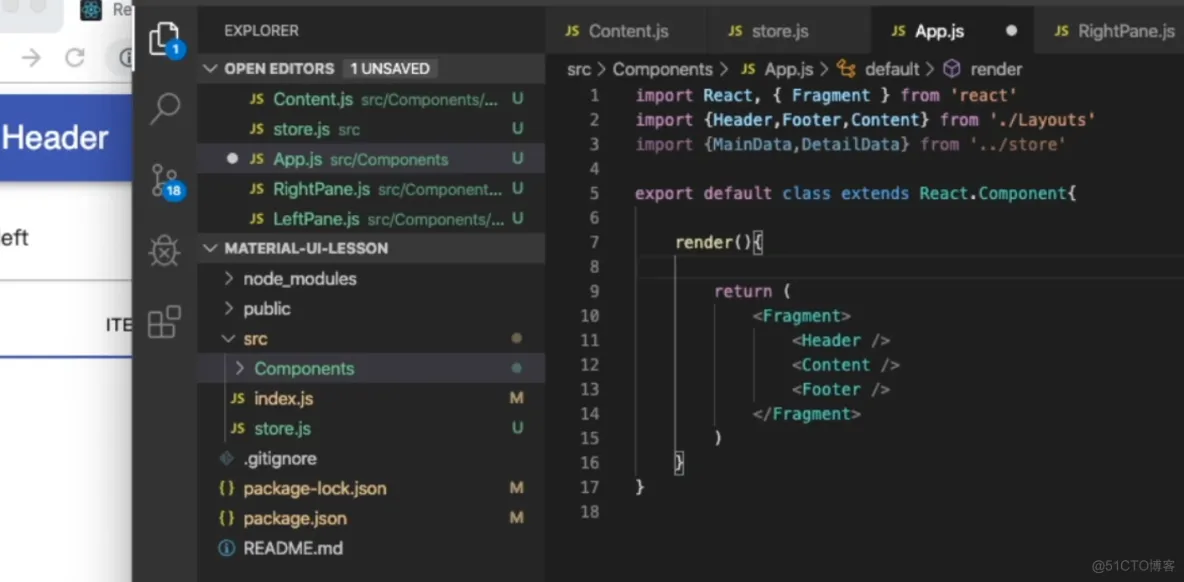
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件上之2
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件上之2

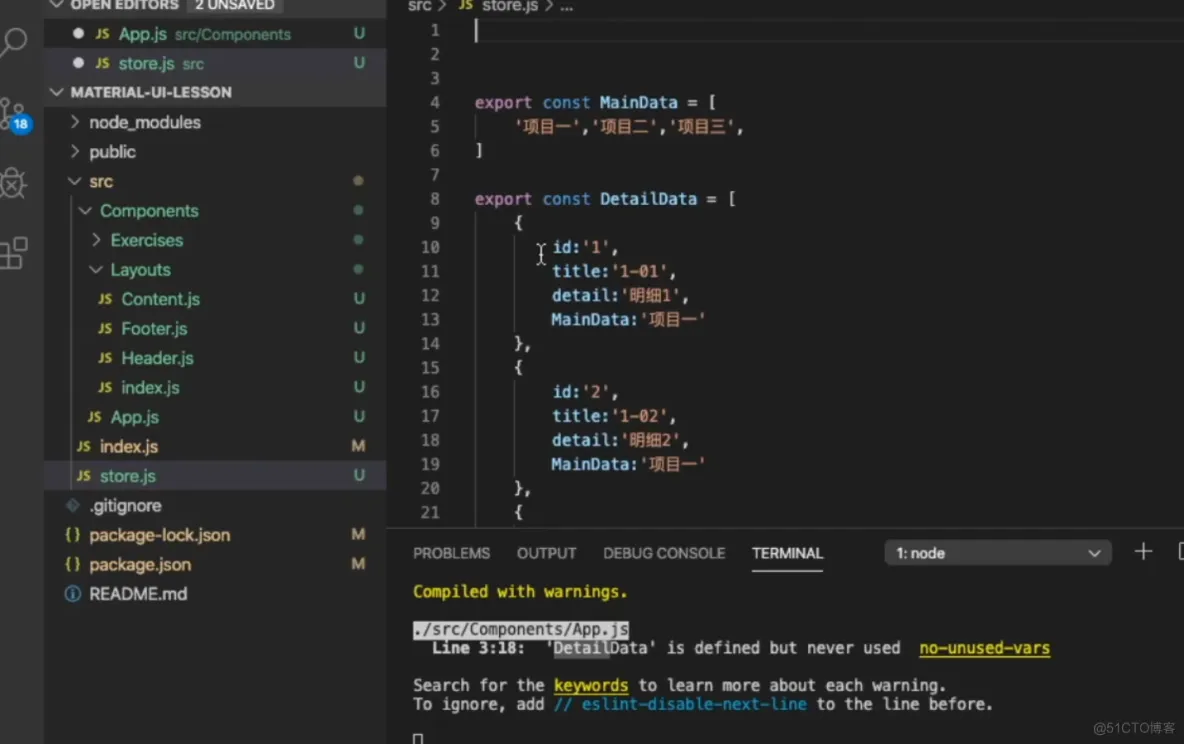
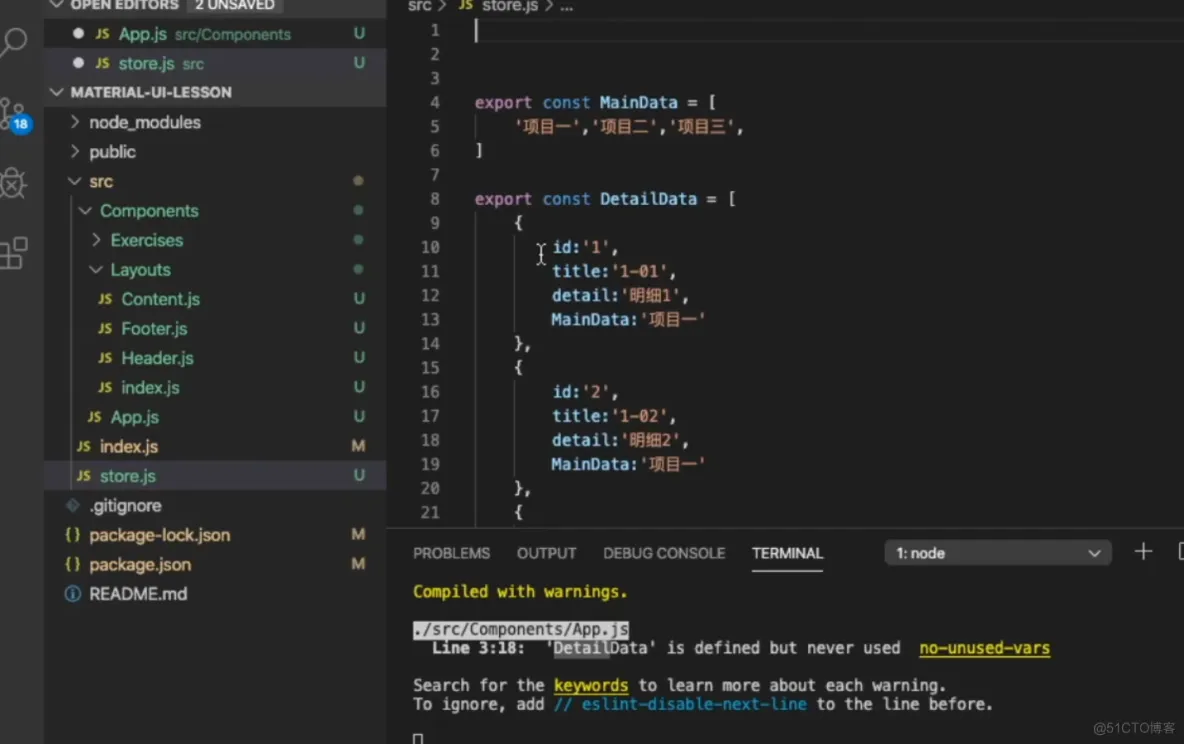
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件中之1
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件中之1

前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件中之1
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件中之1

前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件上之2
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件上之2

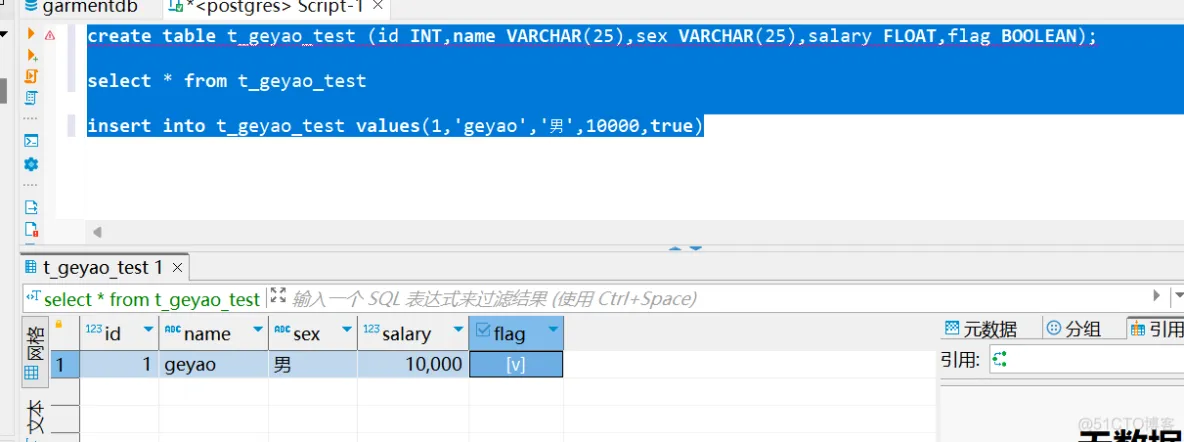
前端项目实战肆拾捌-react-admin+material ui-踩坑-数据插入和查询
create table t_geyao_test (id INT,name VARCHAR(25),sex VARCHAR(25),salary FLOAT,flag BOOLEAN);select * from t_geyao_testinsert into t_geyao_test value...
前端项目实战贰拾玖-react-admin+material ui-页面数据进行渲染
<Admin dataProvider={dataProvider} layout={appLayout} i18nProvider={i18nProvider} > <Resource name='t_order'...
前端项目实战贰拾捌-react-admin+material ui-提供数据支撑
const config: IDataProviderConfig = { apiUrl: '/postgrest', httpClient: fetchUtils.fetchJson, defaultListOp: 'eq', primaryKeys: defaultPrimaryKeys, sc...
前端项目实战贰拾叁-react-admin+material ui数据处理usememo处理数据并返回
const items = useMemo(() => { var MainLevel = MainData.reduce((resData: any, item: any) => { resData = { ...resData, [it...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



