
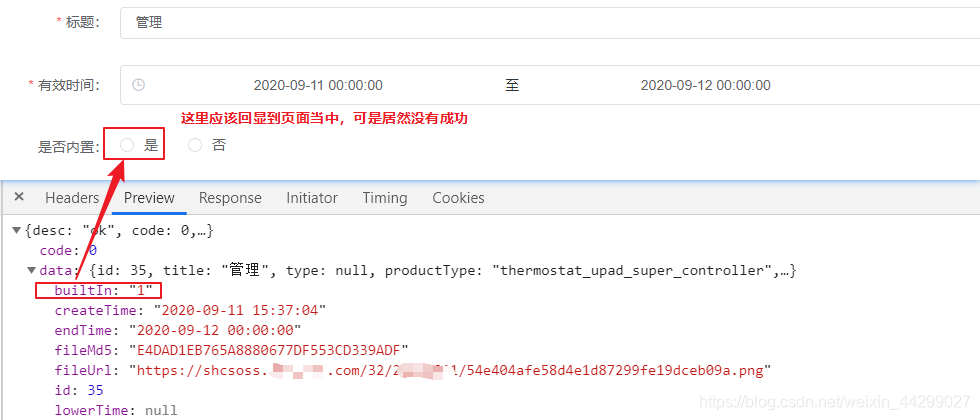
【element-ui用法】el-radio-group默认选择和数据回显问题的解决方案
错误的代码如下:<el-form-item label="是否内置:" prop="builtIn"> <el-radio-group v-model="updateForm.builtIn"> &...
前端项目实战玖拾捌react-admin+material ui-踩坑-List的用法之exporter来解决数据未定义的问题
dataProvider(但没有分页),将结果转换为 CSV 字符串,下载 CSV 文件const PostList = () => ( <List exporter={exporter}> ... </List> )
前端项目实战玖拾柒react-admin+material ui-踩坑-List的用法之emptyWhileLoading来解决数据未定义的问题
const BookList = () => ( - <List> + <List emptyWhileLoading> <SimpleBookList /> </List> );启用后 定义之前不回渲染子级的数据
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



