
React基础语法03-引入本地图片和服务器图片的方法
在组件里面引入本地图片的两种办法方法一:import photo from '../asset/images/photo.jpg'; //引入本地图片 <img src={photo} className="App-logo" alt="photo" />方法二:{/* es5的写法 ....

React基础语法02-onKeyUp键盘事件
onKeyUp监听键盘事件,当键盘抬起的时候,触发方法inputKeyUp.1:标签绑定键盘件<input onKeyUp={this.inputKeyUp}></input>2:keyCode获取你按得是什么键//键盘事件 inputKeyUp=(e)=>{ cons...

React基础语法01-双向数据绑定
1:model改变视图view把model里面的值赋给input,即把this.state里面的username值给了input,当页面加载的时候,model层就能改变视图view。modelthis.state = { username:'111' }view<input value={th...

React | React的JSX语法(二)
四、JSX的条件渲染React条件渲染某些情况下,界面的内容会根据不同情况显示不同内容,或决定是否渲染其部分内容Vue中,会通过指令控制 v-if v-showReact中,所有的条件判断都和JavaScript代码一致常见的条件渲染方式有哪些?条件判断语句适合逻辑较多的情况三元运算符适合逻辑简单的...

React | React的JSX语法(一)
一、认识JSX语法认识JSX这段element变量的声明右侧赋值的标签语法是什么呢?它不是一段字符串(因为没有使用引号包裹)它看起来是一段HTML元素,但是我们能在js中直接给一个变量赋值html吗?不可以,如果我们将type=“text/babel”去除掉,那么就会出现语法错误;这就是一段jsx语...
【react入门手册】react 基础操作-语法、特性 、路由配置
数据更新不渲染页面?react 函数组件避坑react 函数组件中定义变量i = 0,页面模板上使用 i 变量,在按钮点击事件函数中修改 i++,但是页面上没有渲染,怎么回事?在 React 函数组件中,组件的渲染是由状态(state)和属性&#x...

【React】React入门(一)--React的创建、Jsx语法与组件以及状态(state)
🎀个人主页:努力学习前端知识的小羊感谢你们的支持:收藏🎄 点赞🍬 加关注🪐React简介react简单来说,就是把界面分成了各个独立的小块,每一个块就是组件,这些组件之间可以组合、嵌套,就成了我们的界面。react的特性声明式设计–react采用声明...
react总结之jsx是什么,jsx语法规则
一、jsx是什么?jSX 代表 Javascript XML。它是 Javascript 和 Html 的融合。它是一种类似于 HTML 的标记语法,用于描述应用程序的 UI 外观。总体上使代码易于理解和调试,避免了复杂的 javascript DOM 结 ...
react常用语法
类组件的创建和渲染: import React from "react"; class Hellow extends React.Component{ render(){ return <div>这是个类组件</div> } } function App() { return...
react基础语法
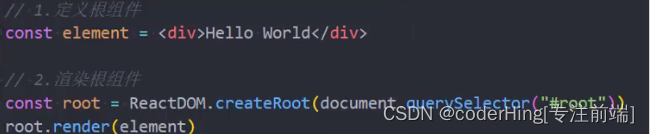
1. JSXJSX 是一种 JavaScript 的语法扩展,可以在 JavaScript 中直接编写 HTML 标记,并且支持嵌套和组件形式的表示:const element = <h1>Hello, world!</h1>;2. 元素React 的 UI 都是基于元素来组...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native优化
- React Native usereducer
- React Native usecallback
- React Native usememo
- React Native管理
- React Native数据
- React Native性能
- React Native父组件
- React Native逻辑
- React Native访问
- React Native native
- React Native前端
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native开发
- React Native方法
- React Native渲染
- React Native源码
- React Native事件
- React Native jsx
- React Native区别
- React Native js
- React Native hook
- React Native框架
- React Native原理
- React Native函数





