
React框架的第八课 语法基础课《第二课React框架中的事件》
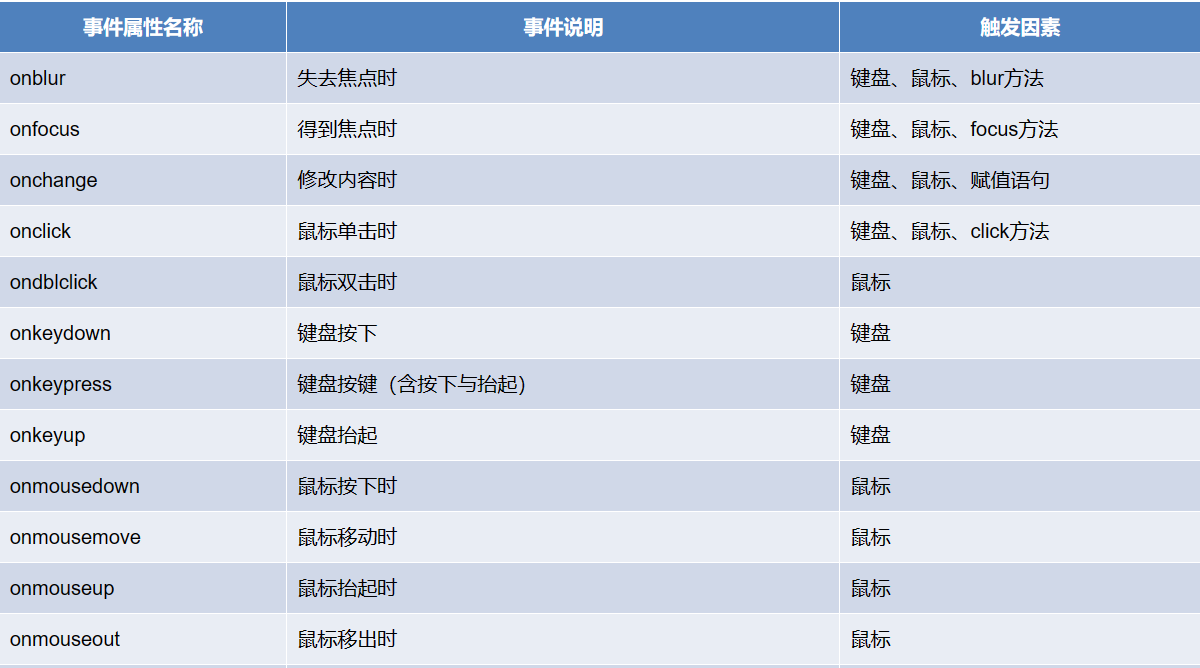
React框架的第八课 语法基础课《第二课React框架中的事件》React中的事件是指通过React建立的应用程序中处理用户交互的响应。React事件处理程序只是在组件上调用的JavaScript函数,以响应某些类型的操作或事件,例如点击、触摸、滚动等。React组件可以使用以下代码创建事件处理程...

React框架第七课 语法基础课《第一课React你好世界》(二)
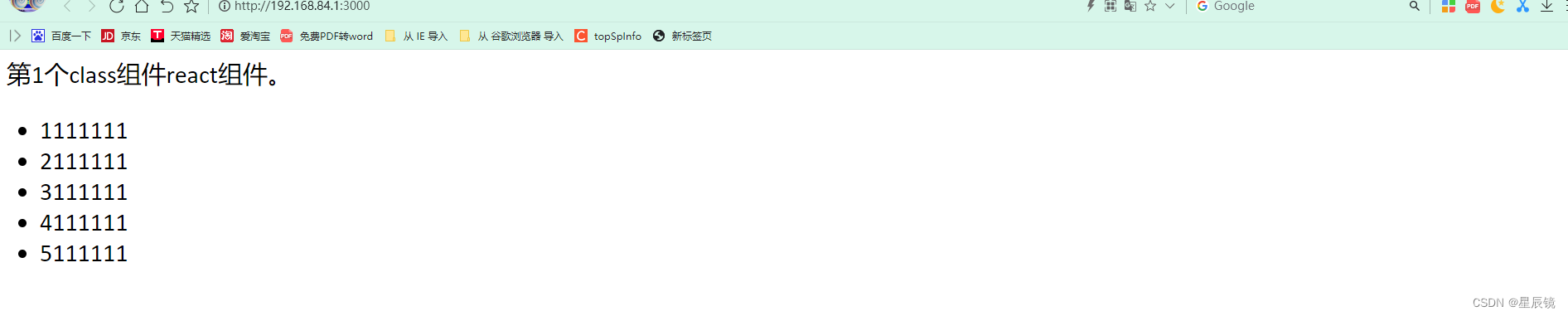
4.Class组件ES6的加入让JavaScript直接支持使用class来定义一个类,react创建组件的方式就是使用的类的继承,ES6 class 是目前官方推荐的使用方式,它使用了ES6标准语法来构建,看以下代码:import React from "react"; // Class组件的创建...

React框架第七课 语法基础课《第一课React你好世界》(一)
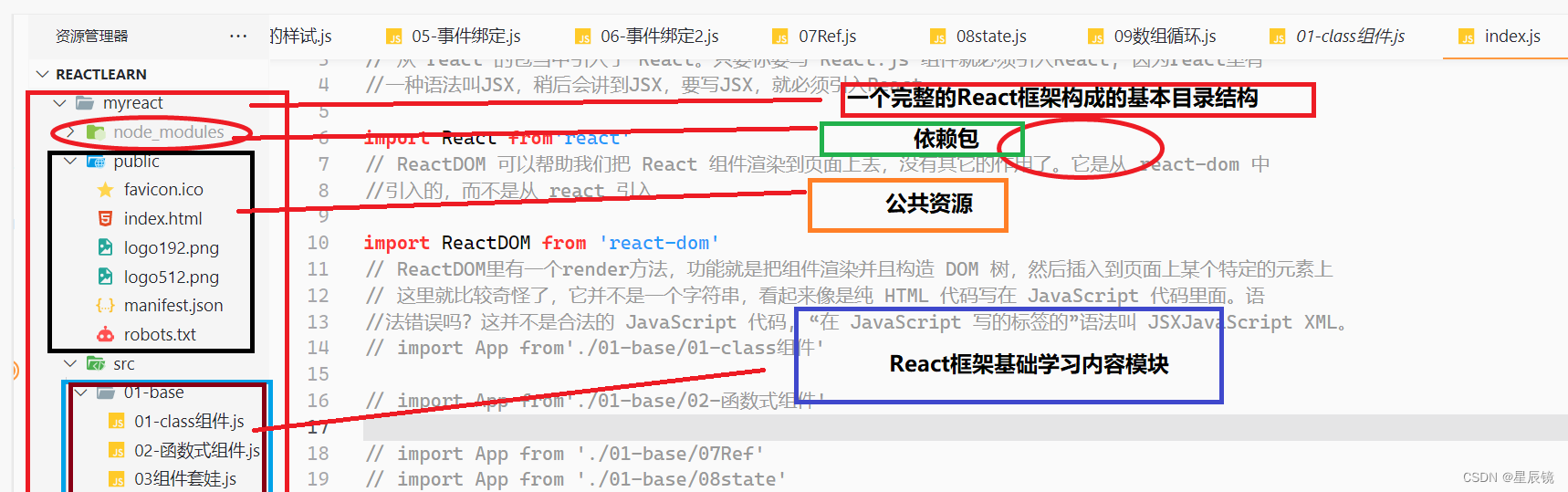
React框架第七课 语法基础课《第一课React你好世界》从这一课开始真正进入到React框架的基础语法学习,之前的前五课做个了解即可。1 React框架的基本项目结构├── README.md 使用方法的文档 ├── node_modules 所有的依赖安装的目录 ├── package-loc...

React使用less语法
1. 安装yarn add less less-loader or npm i less less-loader2. 打开webpack配置文件创建项目的时候我们是看不到webpack文件的 需要暴露出来yarn eject or npm run eject3. 配置less语法环境在config文...

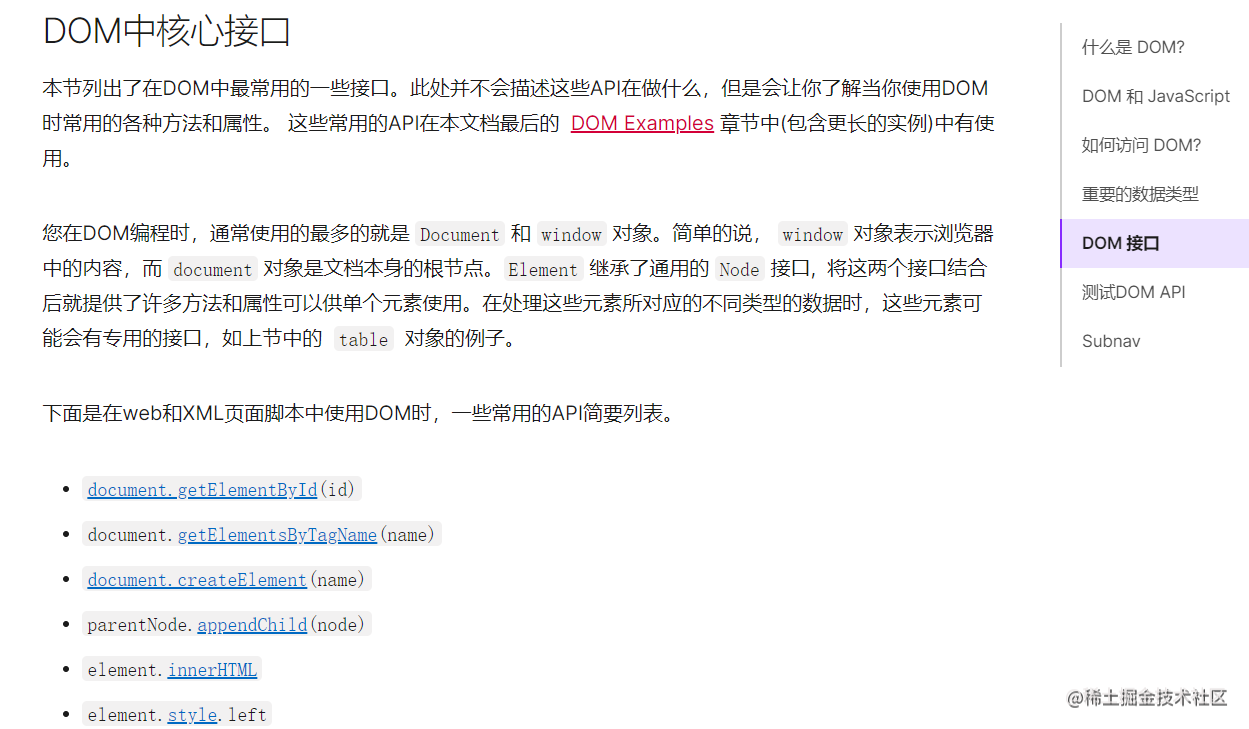
React全家桶: React简介--hello react 案例--虚拟DOM与真实DOM-- jsx语法规则
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!react简介讲解内容介绍本视频会...

在 React 项目中启用 JSX 语法|学习笔记
开发者学堂课程【React 入门与实战:在 React 项目中启用 JSX 语法】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/585/detail/8083在 React 项目中启用 JSX 语法目...

React 基本使用和 JSX 语法
React 介绍React 起源于 Facebook 的内部项目。因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,于是在 2013 年 5 月开源了。React 是一个用于构建用户界面的 J...

typescript76-在react中使用ts语法
typescript76-在react中使用ts语法

在React项目中启用JSX语法
在React项目中启用JSX语法 目录:一、React项目示例二、JSX语法概念三、JSX本质四、启动JSX 一、React项目示例1.创建index.js//第一步:导入包import React from 'react'import ReactDoM from '...

React系列二 - 核心JSX语法二
一. 条件渲染某些情况下,界面的内容会根据不同的情况显示不同的内容,或者决定是否渲染某部分内容:在vue中,我们会通过指令来控制:比如v-if、v-show;在React中,所有的条件判断都和普通的JavaScript代码一致;常见的条件渲染的方式有哪些呢?1.1. 条件...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native方法
- React Native开发
- React Native js
- React Native next.js
- React Native请求
- React Native性能优化
- React Native usestate
- React Native web
- React Native注意事项
- React Native前端开发
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native渲染
- React Native源码
- React Native事件
- React Native jsx
- React Native区别
- React Native hook
- React Native框架
- React Native原理
- React Native函数





