React:JSX语法入门
JSX语法入门及代码 JSX是一种JavaScript的语法扩展,用于在React中描述用户界面的结构。它允许开发者使用类似HTML的语法来创建React元素,使得代码更具可读性和可维护性。JSX将HTML标签和JavaScript代码结合在一起,可以在其中使用JavaScript表达式,并且可以通...

【前端】深入了解React JSX语法及实例应用
React是一种流行的JavaScript库,用于构建用户界面。其中,JSX(JavaScript XML)是React中定义UI组件结构的一种语法。在本篇博客中,我们将深入介绍React JSX语法,并提供一些实例应用以帮助你更好地理解。 JSX语法简介 JSX是一种类似XML的语法...
React中JSX语法入门
JSX语法入门及代码JSX是一种JavaScript的语法扩展,用于在React中描述用户界面的结构。它允许开发者使用类似HTML的语法来创建React元素,使得代码更具可读性和可维护性。JSX将HTML标签和JavaScript代码结合在一起,可以在其中使用JavaScript表达式,并且可以通过...

【React学习】—jsx语法规则(三)
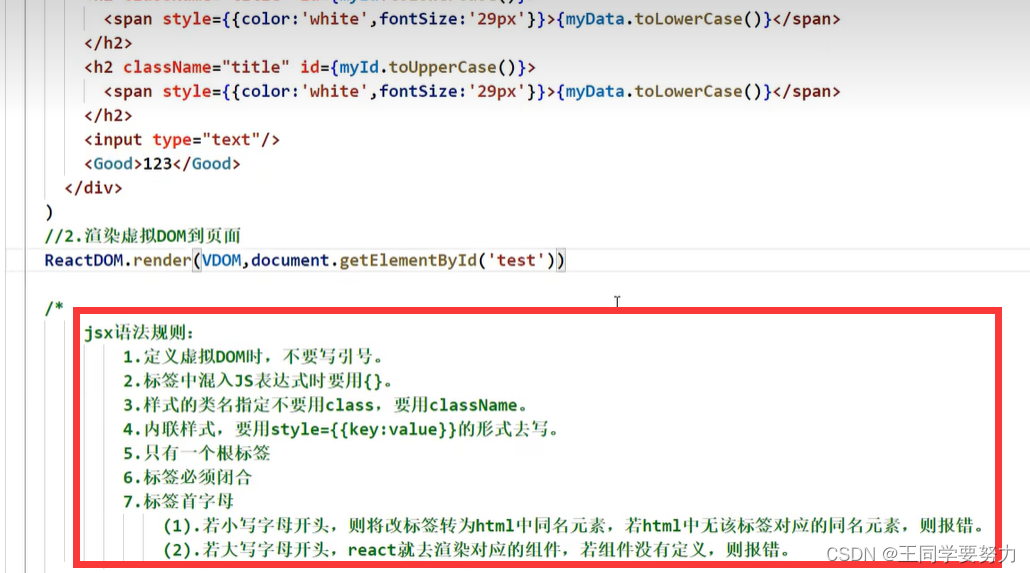
一、jsx语法规则:1、定义虚拟DOM,不要写引号,2、标签中混入JS表达式要用{}3、样式的类名指定不要用class,要用className4、内联样式,要用style={{key:value}}的形式去写5、虚拟DOM只有一个根表签6、标签必须闭合7、标签首字母(若小写字母开头,则将该标...

React | React的JSX语法(二)
四、JSX的条件渲染React条件渲染某些情况下,界面的内容会根据不同情况显示不同内容,或决定是否渲染其部分内容Vue中,会通过指令控制 v-if v-showReact中,所有的条件判断都和JavaScript代码一致常见的条件渲染方式有哪些?条件判断语句适合逻辑较多的情况三元运算符适合逻辑简单的...

React | React的JSX语法(一)
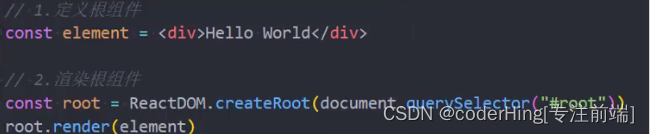
一、认识JSX语法认识JSX这段element变量的声明右侧赋值的标签语法是什么呢?它不是一段字符串(因为没有使用引号包裹)它看起来是一段HTML元素,但是我们能在js中直接给一个变量赋值html吗?不可以,如果我们将type=“text/babel”去除掉,那么就会出现语法错误;这就是一段jsx语...

【React】React入门(一)--React的创建、Jsx语法与组件以及状态(state)
🎀个人主页:努力学习前端知识的小羊感谢你们的支持:收藏🎄 点赞🍬 加关注🪐React简介react简单来说,就是把界面分成了各个独立的小块,每一个块就是组件,这些组件之间可以组合、嵌套,就成了我们的界面。react的特性声明式设计–react采用声明...
react总结之jsx是什么,jsx语法规则
一、jsx是什么?jSX 代表 Javascript XML。它是 Javascript 和 Html 的融合。它是一种类似于 HTML 的标记语法,用于描述应用程序的 UI 外观。总体上使代码易于理解和调试,避免了复杂的 javascript DOM 结 ...

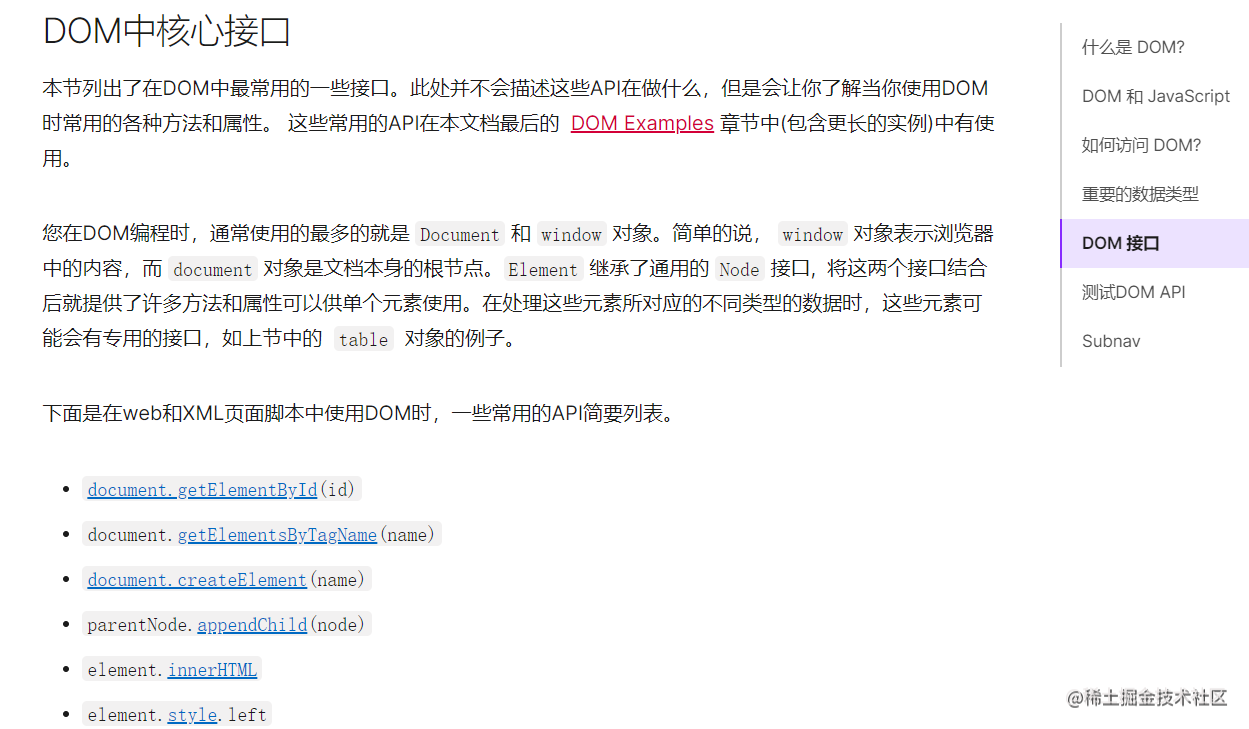
React全家桶: React简介--hello react 案例--虚拟DOM与真实DOM-- jsx语法规则
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!react简介讲解内容介绍本视频会...

在 React 项目中启用 JSX 语法|学习笔记
开发者学堂课程【React 入门与实战:在 React 项目中启用 JSX 语法】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/585/detail/8083在 React 项目中启用 JSX 语法目...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native onscroll
- React Native nest.js
- React Native社区
- React Native场景
- React Native文件上传
- React Native递归
- React Native性能
- React Native安全性
- React Native框架
- React Native native
- React Native前端
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native开发
- React Native方法
- React Native渲染
- React Native事件
- React Native hook
- React Native区别
- React Native原理
- React Native ui
- React Native入门
- React Native配置
- React Native库





