
React 基本使用和 JSX 语法
React 介绍React 起源于 Facebook 的内部项目。因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,于是在 2013 年 5 月开源了。React 是一个用于构建用户界面的 J...

在React项目中启用JSX语法
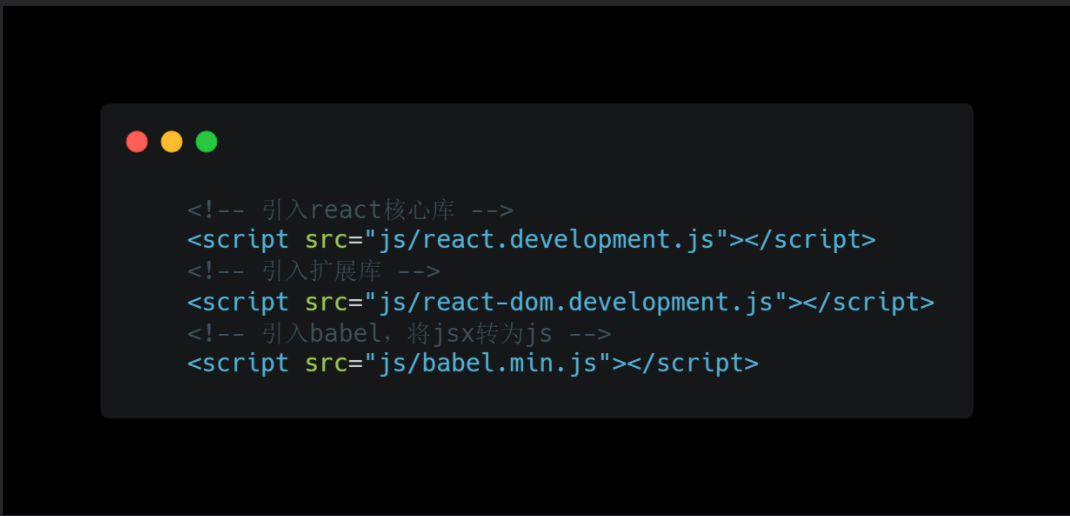
在React项目中启用JSX语法 目录:一、React项目示例二、JSX语法概念三、JSX本质四、启动JSX 一、React项目示例1.创建index.js//第一步:导入包import React from 'react'import ReactDoM from '...

React系列二 - 核心JSX语法二
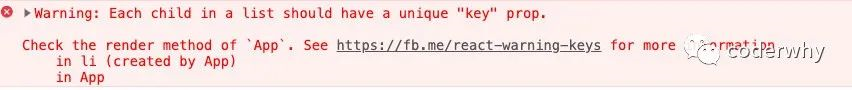
一. 条件渲染某些情况下,界面的内容会根据不同的情况显示不同的内容,或者决定是否渲染某部分内容:在vue中,我们会通过指令来控制:比如v-if、v-show;在React中,所有的条件判断都和普通的JavaScript代码一致;常见的条件渲染的方式有哪些呢?1.1. 条件...
React系列二 - 核心JSX语法一
一. ES6的class虽然目前React开发模式中更加流行hooks,但是依然有很多的项目依然是使用类组件(包括AntDesign库中);但是有很多的同学对ES6中的类不太熟悉,所以这里我还是补充一下;1.1. 类的定义在ES6之前,我们通过function来定义类,但是这种模式一直...

解决Vite-React项目中.js使用jsx语法报错的问题
背景在做存量项目接入Vite测试时发现,存量(老)项目中很多是直接在js中书写jsx语法,使用Vite启动时就会抛出一堆问题Failed to parse source。不嫌麻烦可以跑个脚本批量修改文件类型,这是一个解决办法。为了刨根知底,同时为了存量项目最低成本的接入Vite使用,尽力避免修改业务...

React 从入门到入土(一)-- 基础知识以及 jsx语法
一、React 简介1. 关于 React整几个面试题来认识一下~~什么是 React ?React 是一个用于构建用户界面的 JavaScript 库。是一个将数据渲染为 HTML 视图的开源 JS 库它遵循基于组件的方法,有助于构建可重用的 UI 组件它用于开发复杂的交互式的 web 和移动 U...

React-04:JSX语法规则
定义虚拟DOM的时候不要加引号读取来自变量的数据需要加上大括号虚拟DOM中的类名不是class而是className虚拟DOM的内联样式style写法应是{{内联样式的变量名要使用小驼峰命名虚拟DOM中只能有一个根标签标签必须闭合,单标签手动加/虚拟DOM中的标签首字母若标签的首字母为小写字母,则将...
在React中JSX说是一种xml语法扩展 对吗?
在React中JSX说是一种xml语法扩展 对吗?
React 深入说明JSX语法与Props特性
JSX说明 我们可以将JSX理解为React.createElement(component, props, ...children)方法的语法糖。JSX的代码: <MyButton color="blue" shadowSize={2}> Click Me </MyButton&...
React JSX语法与组件
JSX基础介绍 先看看一个最简单的例子: const element = <h1>Hello, world!</h1>; 上面这段有趣的例子既不是标准的JavaScript也不是HTML,它就是我们接下来要介绍的JSX的语法,是一种JavaScript的扩展。在React中使...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native方法
- React Native开发
- React Native js
- React Native next.js
- React Native请求
- React Native性能优化
- React Native usestate
- React Native web
- React Native注意事项
- React Native前端开发
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native渲染
- React Native源码
- React Native事件
- React Native区别
- React Native hook
- React Native框架
- React Native原理
- React Native函数





