
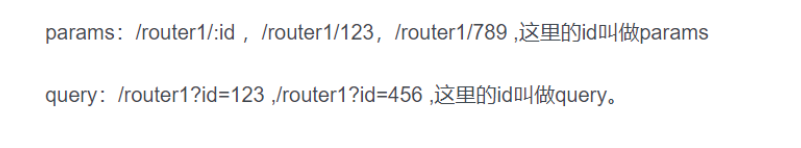
vue中页面(路由)跳转及传值的几种方式 router-link + query + params
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。vue中页面(路由)跳转及传值的几种方式知道query 和 params 是什么参考文案:https://www.php....
vue实现几秒后跳转新页面demo示例(整理)
<template> <div @click="clickJump()">提交</div> </template> <script> export default { data() { return { count: ...
vue3路由跳转方法
1.利用router-link标签来进行跳转。<template> <div> <router-link to="/index">22</router-link> <router-link to="/">11</router-link...
VUE路由跳转传参
vue中每个页面都需要在路由中声明,就是在router/index.js中写import Vue from 'vue' import Router from 'vue-router' import Test from "../components/Test"; Vue.use(Router) exp...
vue路由跳转传参的方式有哪些
有两种:query 传参 params传参编程式传参: // 命名的路由 this.$router.push({ name: 'user', params: { userId: 123 }}) // 带查询参数,变成 /register?plan=123 this.$router.push...
vue跳转传参
1.路由参数(params):在路由配置中定义占位符,然后在跳转时将参数传递给该占位符。在目标页面中使用$route.params来获取传递的参数。// 路由配置 { path: '/user/:id', component: UserComponent } // 页面跳转 this.$router...
vue跳转到其他页面
一、无参跳转 跳转到指定URL,向history栈添加一个新的纪录,点击后退会返回至上一个页面。 // 声明式 <router-link :to = "…"> // 编程式,参数可以是一个字符串路径,或者一个描述地址的对象 <router.push('/user/index')&g...

使用vue制作网页跳转
代码:<div id="app"> <a v-bind:href="url">百度</a> <button v-on:click='handle'>切换</button> </div> ...
vue3的路由跳转
1.导入useRouter函数import { useRouter } from "vue-router";2.在进入setup函数时执行const router = useRouter()3.在setup函数中进行路由跳转不传参写法为:router.push('/newCollect')传参写法为...
vue地址栏输入路由跳转到首页,未登录跳转到登录页面的方法
在router的index.js文件夹里面配置1. router.beforeEach((to, from, next) => { 2. console.log(to, from); 3. // 判断是否为复制的地址栏中的链接 4. const isCopiedLink = !from.nam...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



