提升你的CSS技能:深入理解伪类选择器和伪元素选择器!
CSS中的伪类选择器和伪元素选择器是非常强大的工具,它们允许开发者根据元素的特定状态或位置来应用样式。深入理解并熟练使用这些选择器,可以大大提高你的CSS技能,让你的网页布局和样式更加灵活和富有创意。 伪类选择器 伪类选择器用于选择处于特定状态的元素。例如,:hover选择器用于选择鼠标悬停在其上的...
CSS中的伪类选择器和伪元素选择器
伪类选择器和伪元素选择器都是CSS中的特殊选择器,它们用于选择元素的特定状态或部分,而不是直接选择元素本身。伪类选择器是基于元素的状态进行选择,例如鼠标悬停在元素上时,或者元素被激活或点击时。常见的伪类选择器包括::hover:选择鼠标悬停在上的元素。:active:选择被激活或被点击的元素。伪元素...

CSS布局:浮动 (结构伪类选择器、伪元素、标准流、浮动、清除浮动)
CSS布局:浮动Date: September 7, 2022Summary: 结构伪类选择器、伪元素、标准流、浮动、清除浮动 (浮动待 二刷 )◆ 能够使用 结构伪类选择器 在HTML中选择元素◆ 能够说出 标准流 元素的布局特点◆ 能够说出 浮动元素 的特点◆ 能够使用浮动完成 小米模块布局案例...
CSS 01 准备 选择器、伪元素
CSS3 浏览器支持情况 网址查询:caniuse.comCSS3的伪类选择器(一)动态伪类选器a:link{} a:visited{} a:hover{} a:active{}UI元素状态伪类选择器 html部分:<input type="text"> <input type="...

CSS伪类选择器和伪元素选择器的基本用法
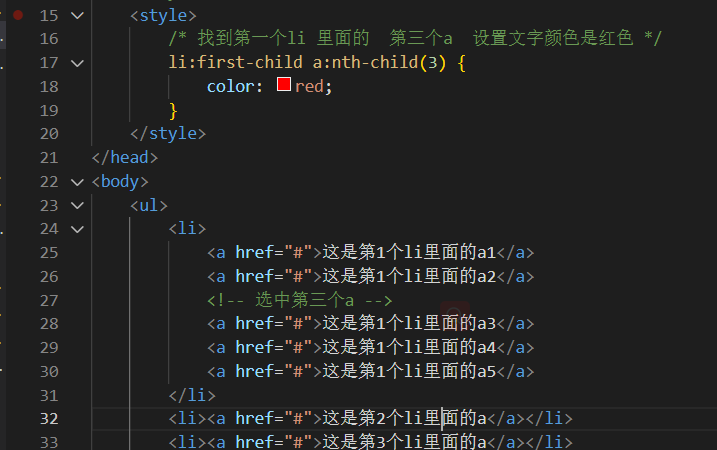
一、伪类选择器1.根据所有子元素排序的伪类1、 :first-child 第一个子元素2、 :last-child 最后一个子元素3、 :nth-child() 选中第n个子元素 ()可填写n选中所有子元素,也可以选择是第几行,填多少行,特殊填写 2n(even)偶数、2n+1(...
第91天:CSS3 属性选择器、伪类选择器和伪元素选择器
一、属性选择器 其特点是通过属性来选择元素,具体有以下5种形式: 1、E[attr] 表示存在attr属性即可; div[class] 2、E[attr=val] 表示属性值完全等于val; div[class=mydemo] ...
后端码农谈前端(CSS篇)第四课:选择器补充(伪类与伪元素)
一、伪类: 属性 描述 :active 向被激活的元素添加样式。 :focus 向拥有键盘输入焦点的元素添加样式。 :hover 当鼠标悬浮在元素上方时,向元素添加样式。 :link 向未被访问的链接添加样式。 :visited 向已被访问的链接添加样式。 :first-child 向元素的第一个子...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS选择器相关内容
- CSS选择器优先级
- CSS选择器属性
- CSS伪元素选择器
- CSS伪类选择器伪元素选择器
- CSS伪类选择器选择器
- 前端CSS选择器
- CSS语言选择器
- 前端开发CSS选择器
- CSS选择器实战
- CSS选择器特性
- CSS选择器优先级属性继承
- CSS简介选择器
- CSS选择器元素
- CSS复合选择器
- CSS选择器模式
- CSS hover选择器
- CSS选择器区别
- CSS选择器权重
- CSS样式选择器
- CSS选择器伪类
- CSS选择器怎么写
- CSS class选择器
- CSS标签选择器
- CSS笔记选择器
- CSS学习笔记选择器
- CSS伪类伪元素选择器
- CSS选择器用法
- CSS选择器规则
- CSS入门教程选择器
- CSS元素选择器
- CSS选择器focus-within
- CSS选择器通配符
- CSS选择器学习笔记
- 笔记CSS选择器伪类选择器
- CSS选择器基本用法
- CSS关系选择器
- CSS概述选择器
- CSS类选择器
- CSS子代选择器
- CSS选择器优先
- jquery选择器对象CSS
- CSS选择器总结
- CSS选择器记录
- 选择器xpath CSS
- javaweb CSS选择器
- 浏览器解析CSS选择器
- CSS选择器属性继承
- CSS结构选择器







