
笔记|使用CSS选择器(其他伪类选择器)
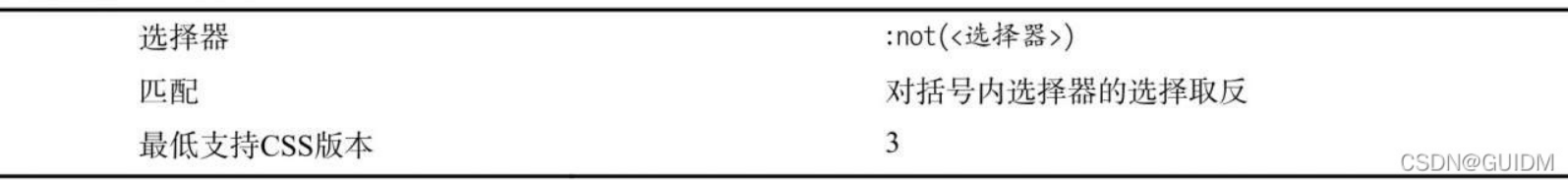
1.使用否定选择器否定选择器可以对任意选择器取反。<style type="text/css"> a:not([href*="apress"]) { border: thin black solid; padding: 4px; } </style>⚠️这个选择器匹配子元素没...

笔记|使用CSS选择器(使用动态伪类选择器)
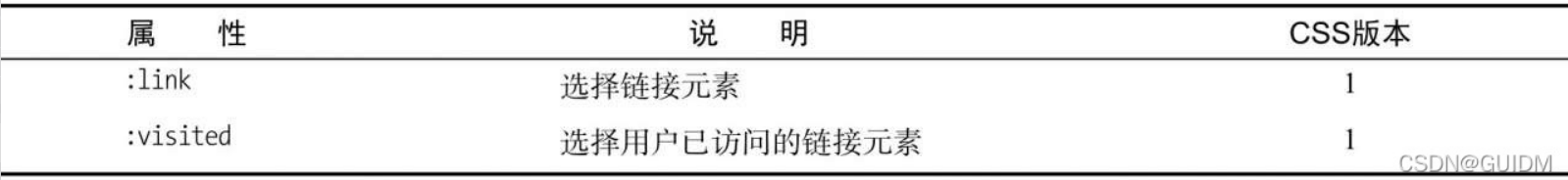
根据条件的改变匹配元素,相对于文档的固定状态。1.使用:link 和 :visited 选择器:link 选择器匹配超链接。:visited选择器匹配用户已访问的超级链接。对于用户访问过的链接,可在浏览器中设置保留已访问状态的时间。当用户清楚浏览器历史记录,或历史记录超时,链接会返回未访问状态。&l...
笔记|使用CSS选择器(使用U I伪类选择器)
使用UI伪类选择器可以根据元素的状态匹配元素。1.选择启用或禁用元素有些元素有启用或者禁用状态,一般用来收集用户输入。:enabled和:disabled选择器不会匹配没有禁用状态的元素<style type="text/css"> :enabled { border: thin bla...

笔记|使用CSS选择器(使用结构性伪类选择器)
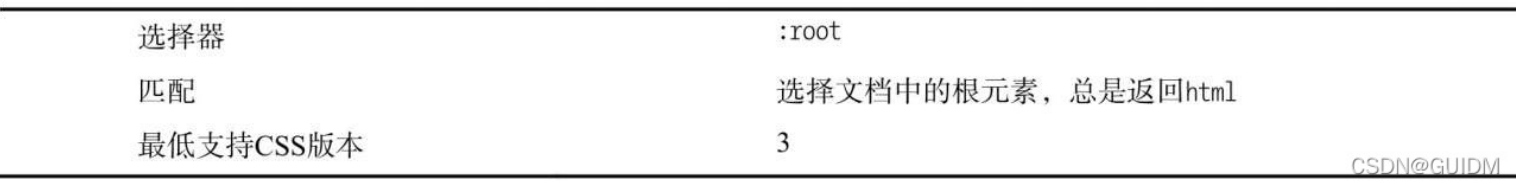
1、使用结构性伪类选择器使用结构性伪类选择器能够根据元素在文档中的位置选择元素。前缀为(:)1.1、使用根元素选择器:root选择器:匹配文档中的根元素。用得最少,总是返回html元素。<style type="text/css"> :root { border: thin black ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS选择器相关内容
- CSS选择器属性
- 前端CSS选择器
- CSS语言选择器
- 前端开发CSS选择器
- CSS选择器实战
- CSS选择器优先级属性继承
- CSS选择器优先级
- CSS伪元素选择器
- CSS伪类选择器伪元素选择器
- CSS伪类选择器选择器
- CSS简介选择器
- CSS选择器元素
- CSS复合选择器
- CSS选择器模式
- CSS hover选择器
- CSS选择器区别
- CSS选择器权重
- CSS样式选择器
- CSS选择器伪类
- CSS选择器怎么写
- CSS class选择器
- CSS标签选择器
- CSS笔记选择器
- CSS学习笔记选择器
- CSS伪类伪元素选择器
- CSS选择器用法
- CSS选择器规则
- CSS选择器伪元素
- CSS入门教程选择器
- CSS元素选择器
- CSS选择器focus-within
- CSS选择器通配符
- CSS选择器学习笔记
- CSS选择器基本用法
- CSS关系选择器
- CSS概述选择器
- CSS类选择器
- CSS子代选择器
- CSS选择器优先
- jquery选择器对象CSS
- CSS选择器总结
- CSS选择器记录
- 选择器xpath CSS
- javaweb CSS选择器
- 浏览器解析CSS选择器
- CSS选择器属性继承
- CSS结构选择器
- 学习CSS选择器







