css--引用样式、选择器
引用样式css 的引用有三种,行间式、内嵌式、外链式行间式<div style="width:200px;height:200px"></div>行间式最大的特点就是写在标签上面,级别最高,缺点是容易影响阅读,修改比较麻烦内嵌式<head> <style&g...

CSS样式选择器
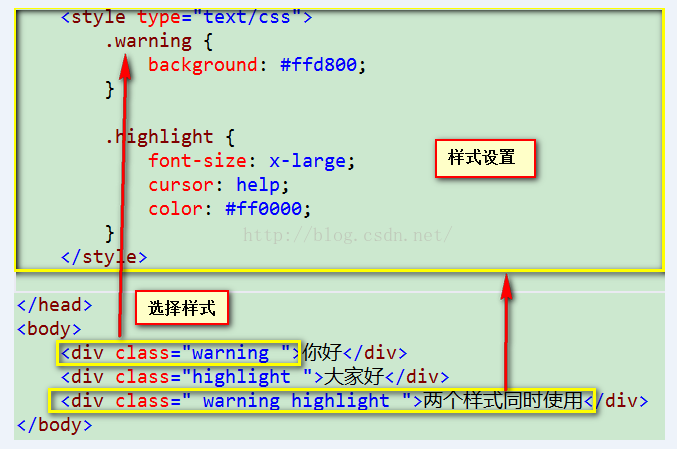
一直听说各种选择器,今天借这篇文章总结一下CSS的样式选择器;一、什么是选择器: 对于非元素内联的样式需要定义样式选择器,通俗的说就是这个样式适合于哪些元素;二、类型:Class选择器:给样式定义一个名字,在元素中引用Class——前面点&...
css样式的优先级+ 伪类选择器:hover+选择器
1、样式表的优先级:内联样式 》 内部样式内联样式 》 外部样式外部样式 和内部样式,谁写在后面,谁的优先级比较高2、伪类选择器;a:link {color: red;} /* 未访问的链接状态 /a:visited {color: green;} / 已访问的链接状态 /a:hover {colo...

css 样式穿透(深度样式选择器)的使用
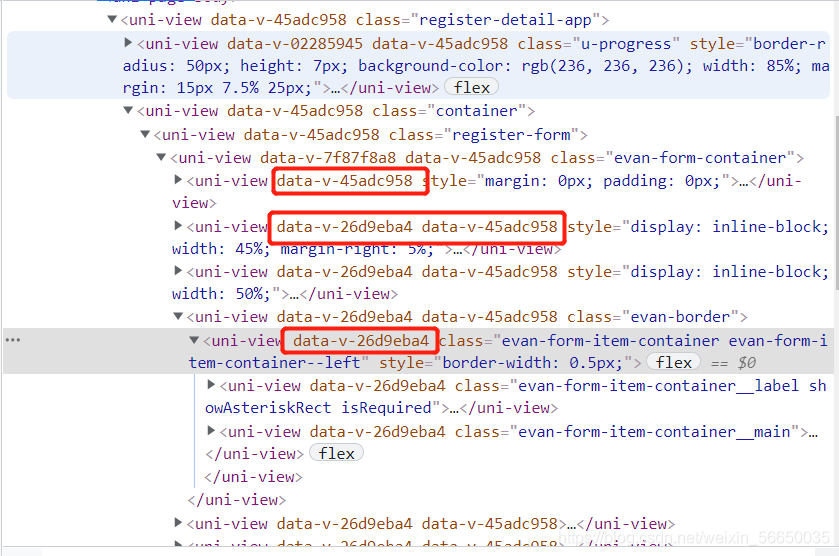
最近在使用uniapp,做一款跨平台的APP,用到了UI框架和一些uniapp的组件,很多时候组件的样式不能满足需求,但是修改的时候又无法修改;原因就是scoped的问题,组件中习惯使用一个带有scoped属性的Style标签,当然也是为了防止组件之间的样式冲突问题,scoped属性效...
6、前端开发:CSS知识总结——样式的继承和选择器的权重
一、CSS中的继承1、概念:有上下级关系的元素之间,上级元素的样式被下级元素所拥有,这个现象就是继承2、文本相关的属性和列表相关的属性会被继承文本相关的属性:1、文字大小:font-size:数字px 或 数字em 或 数字rem;(注意:px是像素的绝对尺寸...
CSS样式中选择器失效问题
对于怎么排查样式失效: 1. 学会使用小程序开发者工具提供的小程序调试工具和Chrome调试工具来排查原因(这会很大程度上减少排查问题的 时间); 2. 首先需要确认标签有可能使用什么来作为样...
CSS样式选择器
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。存在方式有三种: 元素内联、页面嵌入和外部引入。比较三种方式的优缺点。 语法:style='key1:value;key2:value2;' 在标签中使用style='xx:xxx;' 在页面中嵌入:...
css继承样式怎么控制?用选择器
css样式继承性是指下级的样式属性会继承上级的属性,通俗点讲是儿子来继承父亲的属性,比如li会继承ul的属性。css继承原理是我们设置上级(父级)的CSS样式,上级(父级)及以下的子级(下级)都具有此属性。 哪些css样式属性是可以继承的? azimuth, border-collapse,...
CSS中样式选择器,[★!=☆]格式的时候,遇到的问题,这是怎么回事?
**我自己找到答案了,不好意思,我撤销问题- -注释:该值必须是整个单词,比如 lang="en",或者后面跟着连字符,比如 lang="en-us"。** w3School 关于 [] 选择器 格式的说明:http://www.w3school.com.cn/cssref/selector_att...
CSS中样式选择器,[★!=☆]格式的时候,遇到的问题,这是怎么回事?
**我自己找到答案了,不好意思,我撤销问题- -注释:该值必须是整个单词,比如 lang="en",或者后面跟着连字符,比如 lang="en-us"。** w3School 关于 [] 选择器 格式的说明:http://www.w3school.com.cn/cssref/selector_att...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS更多选择器相关
- CSS选择器属性
- 前端CSS选择器
- CSS语言选择器
- 前端开发CSS选择器
- CSS选择器实战
- CSS选择器优先级属性继承
- CSS选择器优先级
- CSS伪元素选择器
- CSS伪类选择器伪元素选择器
- CSS复合选择器
- CSS选择器伪类
- CSS选择器权重
- CSS选择器元素
- CSS元素选择器
- jquery选择器对象CSS
- CSS案例选择器
- CSS入门教程选择器
- 笔记CSS选择器伪类选择器
- CSS类选择器
- CSS伪类选择器选择器
- CSS结构选择器
- CSS class选择器
- CSS选择器学习笔记
- CSS选择器区别
- CSS伪类伪元素选择器
- CSS笔记选择器
- CSS选择器伪元素
- CSS标签选择器
- CSS选择器模式
- CSS选择器总结
- CSS选择器方法
- CSS概述选择器
- CSS选择器详解实例说明
- CSS使用选择器
- CSS选择器class
- CSS nth-of-type选择器
- CSS选择器用法
- CSS选择器优先级匹配原理
- CSS选择器优先
- CSS hover选择器
- CSS选择器优先级顺序
- CSS选择器通配符
- CSS简介选择器
- CSS选择器属性继承
- CSS选择器规则
- CSS选择器浏览器
- CSS选择器focus-within
- CSS选择器怎么写
- CSS选择器记录
- 选择器xpath CSS







