
使用Ajax进行异步交互:提升Java Web应用的用户体验
在现代Web开发中,用户体验(UX)是衡量一个应用成功与否的关键因素之一。传统的Web应用在处理表单提交或数据更新时往往需要刷新整个页面,这不仅耗时而且用户体验不佳。Ajax(Asynchronous JavaScript and XML)技术的出现,使得前端可以与服务器进行异步交互,从而显著提升了...
Ajax技术的秘密揭秘:异步传输,高效交互
I. 什么是AjaxAjax的定义和起源Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式Web应用程序的技术,能够实现无需刷新页面的实时数据传输。Ajax的出现可以追溯到21世纪初,当时Web应用程序的交互性和动态性十分有限。通过使用Ajax,Web应用...
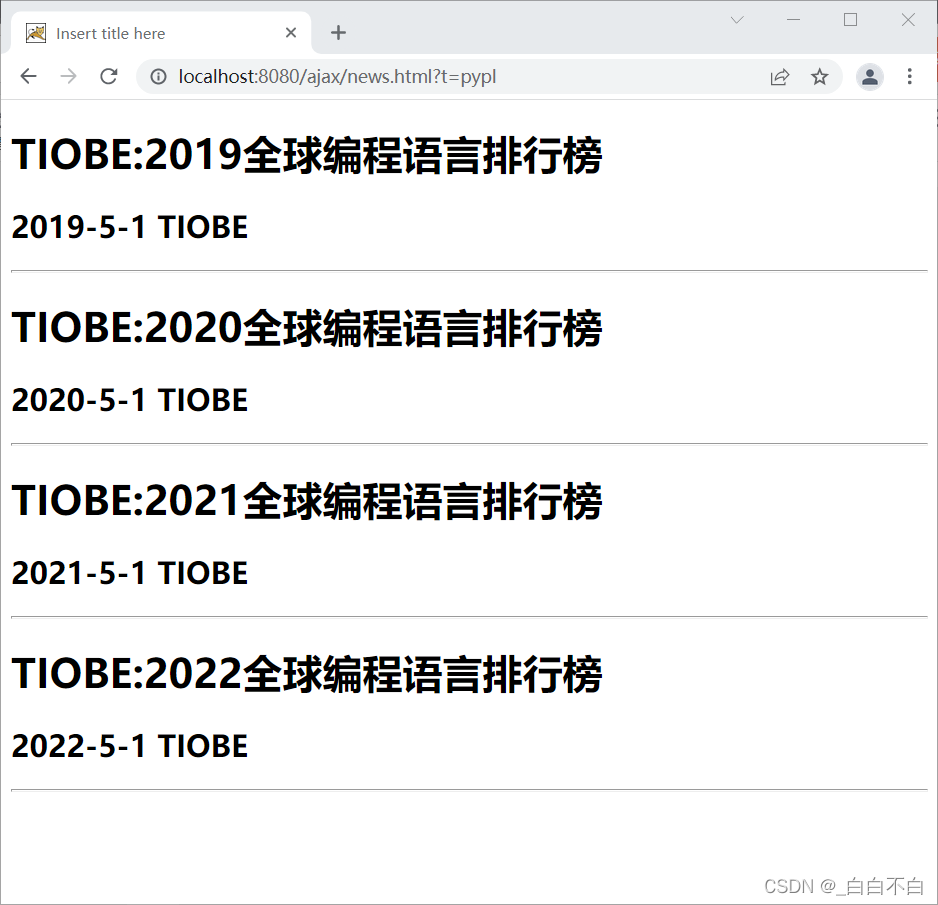
ajax+json模拟一个页面多个统计图数据交互
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>五分钟上手饼图</title> <link rel="stylesheet" href=...

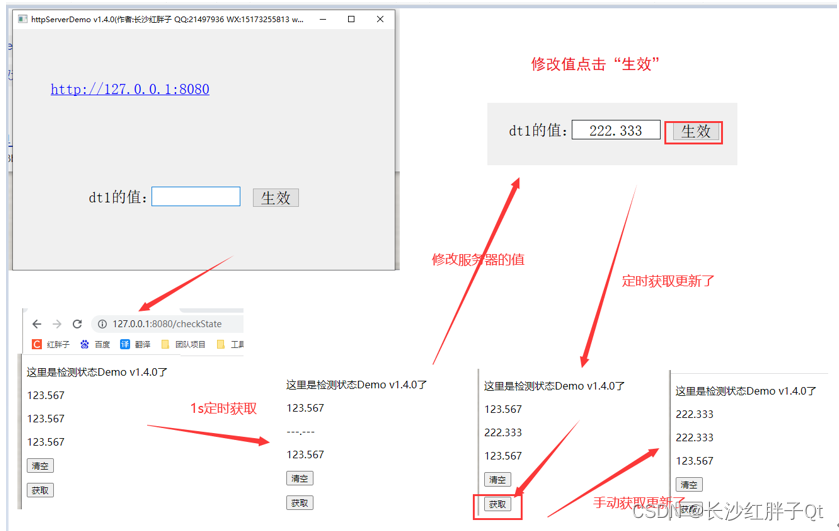
Qt+QtWebApp开发笔记(五):http服务器html中使用json触发ajax与后台交互实现数据更新传递
前言 前面完成了页面的跳转、登录,很多时候不刷新页面就想刷新局部数据,此时ajax就是此种技术,且是异步的。 本篇实现网页内部使用js调用ajax实现异步交互数据。 在js中使用 ajax是通过XMLHttpRequest来实现的。Demo 下载地址 链接:https://pan.baid...

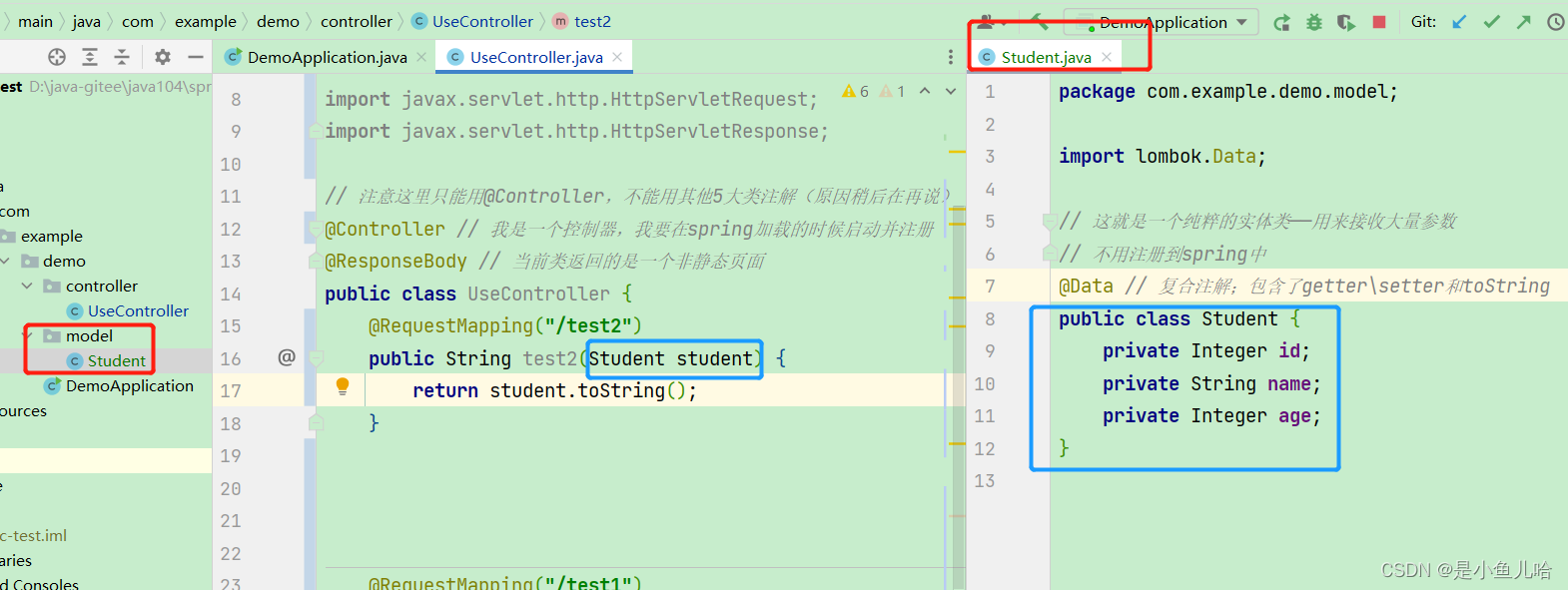
SpringMVC学习笔记(获取参数,传递参数——关于前后端传参交互的总结、from表单、Ajax数据提交))(下)
通过对象传递大量参数:既然要传递对象,就要用对应的实例对象取接收这些参数。我们通过postman传参如下: 获取表单参数: 用Fiddler抓包结果如下:获取Json对象 用Fiddler抓包结果如下:上传文件:在网站中,我们不可避免...

SpringMVC学习笔记(获取参数,传递参数——关于前后端传参交互的总结、from表单、Ajax数据提交))(上)
一、什么是SpringMVC ?官⽅对于 Spring MVC 的描述是这样的:Spring Web MVC is the original web framework built on the Servlet API and has been included in the Spring Fra...

JavaWeb中异步交互的关键——Ajax
@[toc]1,Ajax 概述==AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。==我们先来说概念中的 JavaScript 和 XML,JavaScript 表明该技术和前端相关;XML 是指以此进行数据交换。1.1 作用A...

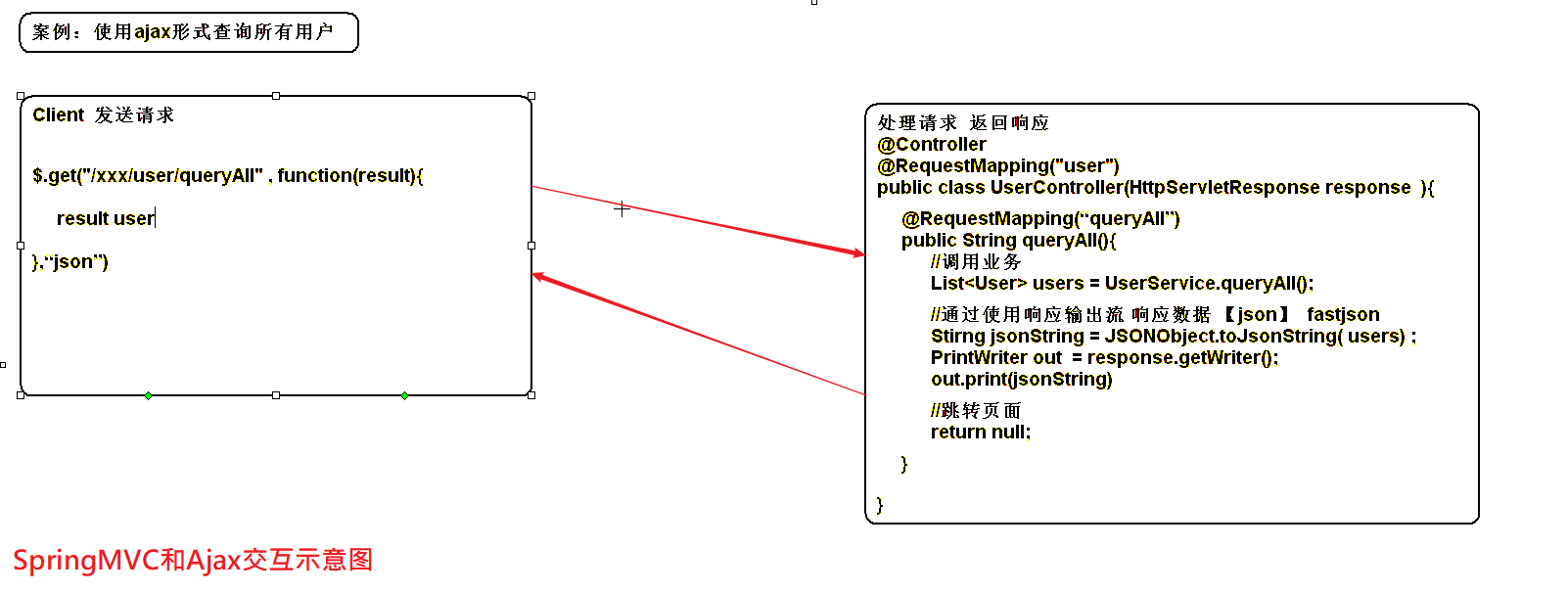
SpringMVC与Ajax的交互详解
一、ajax的实现ajax异步请求 javaScript and xml 异步请求1、同步请求和异步请求1、异步请求 特点:请求响应回来页面不动 只刷新页面局部 2、同步请求 特点:响应回来全部刷新(地址栏,超链接,表单 js的location.href="") 3、通过Ajax发送的请求都是异步请...
异步处理ajax和前后端数据交互json
ajax和jsonAjax同步和异步: a标签是同步,调用完形成新的页面,页面会刷新.原页面在a标签后面的代码将不执行处于等待状态. 而异步请求不会.异步此页面的其他代码会继续执行 应用场景: 用户名是否存在的校验,百度自动补全功能,商品查找,搜索图片 注意: ajax不能跨函数,不能跨页面 异步:...

【Ajax入门】实现页面的局部刷新,前后端交互少不了的技术
前言之前已经学习jQuery了,我们今天在jQuery的基础上继续学习Ajax。如果你不知道jQuery那么你可以先去看看本专栏的上一篇博客。传送门:【jQuery入门】为JavaScript而生,简化JavaScript操作的神技术虽然我们是在jQuery的基础上学习Ajax,但是Ajax可是非常...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
