AJAX get() 和 post() 方法
AJAX(Asynchronous JavaScript and XML)是一种用于创建快速和动态网页的技术,它允许使用 JavaScript 和 XMLHttpRequest 对象在不重新加载整个页面的情况下向服务器发送请求和接收响应。jQuery 提供了几个用于 AJAX 操作的方法,包括 .a...
ajax中get和post的区别,datatype返回的数据类型有哪些?web开发中数据提交的几种方式,有什么区别。百度使用哪种方式?
在Ajax中,GET和POST是两种常见的HTTP请求方法。它们有以下区别:GET请求:使用GET请求时,参数数据会附加在URL的末尾,以查询字符串的形式发送给服务器。GET请求是幂等的,也就是说多次发送相同的GET请求,服务器的响应应该是一致的。GET请求对数据长度有限制,一般在URL长度的限制下...
$.ajax GET请求案例(Controller的另外一种写法)
前端JS代码:$.ajax({ type: "GET", url: getRootPath() + "/getDatas.do", contentType: 'application/json;charset=utf-8', //设置请求头信息 ...
$.ajax GET请求案例
前端JS代码:$.ajax({ type: "GET", url: getRootPath() + "/getDatas.do", contentType: 'application/json;charset=utf-8', //设置请求头信息 ...
ajax请求的时候get 和post方式的区别
最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数。GET在浏览器回退时是无害的,而POST会再次提交请求。GET产生的URL地址可以被Bookmark,而POST不可以。GET请求会被浏览器主动cache,而POST不会,除非手动设置。GET请求只能进行url...

JavaScript 中使用Ajax进行网络post请求和get请求
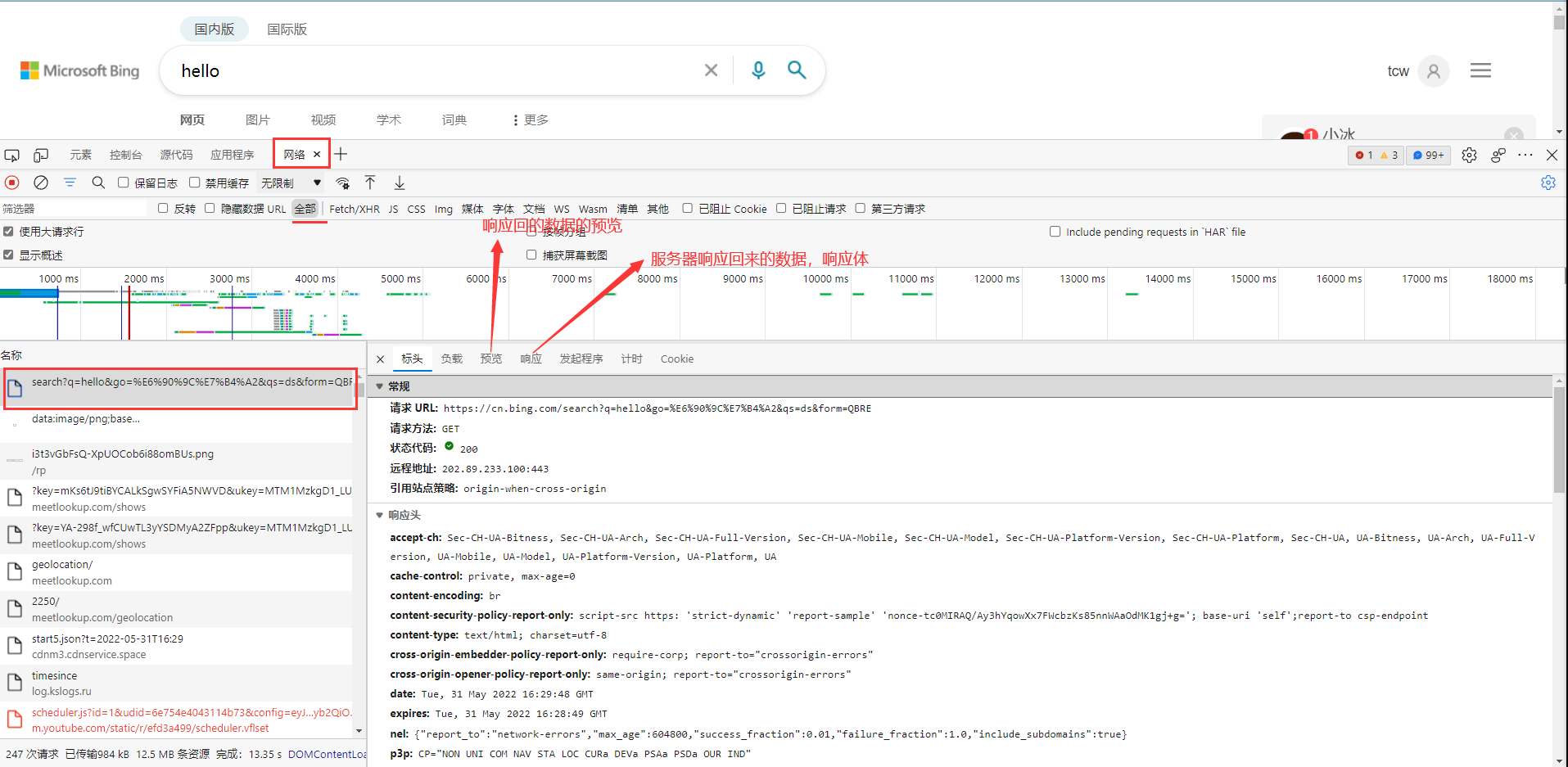
前言:使用Ajax进行网络请求,默认是异步请求,而且不需要刷新页面,就可以发送请求,获取服务端返回来的数据。一、Ajax的get请求做一个实例来使用Ajax,点击button按钮后,在div中显示服务器返回来的response响应体内容,具体注释已经在代码中给出了<!DOCTYPE html&...

AJAX(GET POST请求、 jQuery axios 发送请求、跨域--cors、请求超时、网络异常、放弃请求、重复发送请求)(三)
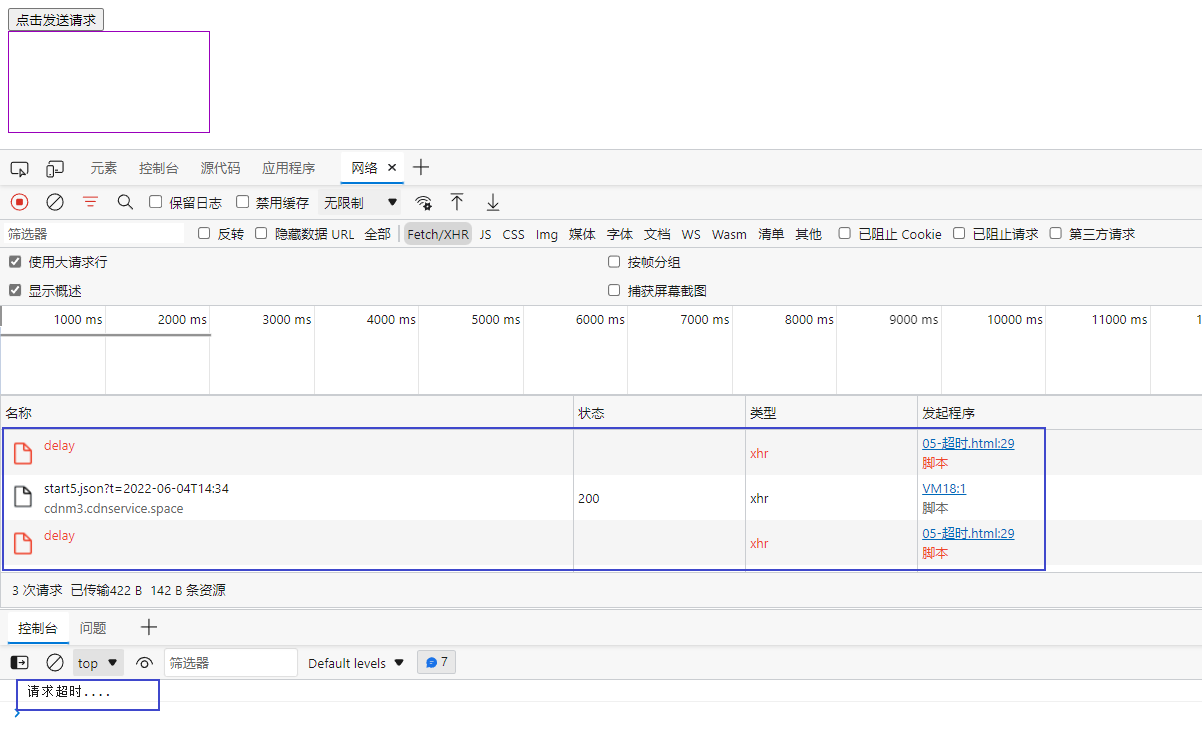
12. 请求超时请求超时设置://超时设置 2s,当请求的时间超过两秒时视为网络请求超时 xhr.timeout = 2000; //超时回调,当请求超时时要执行的代码 xhr.ontimeout = function(){ alert("网络异常, 请稍后重试!!"); }服务端代码:app.ge...

AJAX(GET POST请求、 jQuery axios 发送请求、跨域--cors、请求超时、网络异常、放弃请求、重复发送请求)(二)
8. 发送POST请求服务端:// 导入express const express = require('express') // 创建应用对象 const app = express() // 创建路由对象 // request 是对请求报文的封装 // response 是对响应报文的封装 ap...

AJAX(GET POST请求、 jQuery axios 发送请求、跨域--cors、请求超时、网络异常、放弃请求、重复发送请求)(一)
根据视频进行整理【https://www.bilibili.com/video/BV1WC4y1b78y?p=1】视频资料百度网盘:链接:【https://pan.baidu.com/s/1nYiBc4hKzs8sYvAT5BZEZw】提取码:12341. AJAX 简介AJAX 全称为 Async...

教你怎么用最原始的ajax发送post请求和get请求
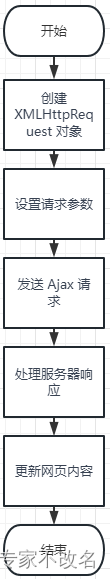
ajax发送post请求和get请求一:前言二:具体实现2.1 什么是ajax2.2 如何实现通过ajax发送http请求2.2.1 实现流程2.2.2 整体代码三:重点代码解释3.1 创建XMLHttpRequest对象3.2 初始化XMLHttpRequest对象3.3 发送HTTP请求3.4 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
