
基于Material Design风格开源、易用、强大的WPF UI控件库
前言 今天大姚给大家分享一款基于Material Design风格开源、免费(MIT License)、易于使用、强大的WPF UI控件库:MaterialDesignInXamlToolkit。 项目介绍 MaterialDesignInXamlToolkit 是一个开源、易于使用、强大的 WPF...
前端项目实战壹佰零捌react-admin+material ui-踩坑-react-admin之sort
export const RAnyList = () => { return (<List sort={{ field: 'published_at', order: 'DESC' }} resource="t_geyao_person" queryOptions={{ meta:...

前端项目实战拾柒-react-admin+postgrest+material ui最佳实践展示1
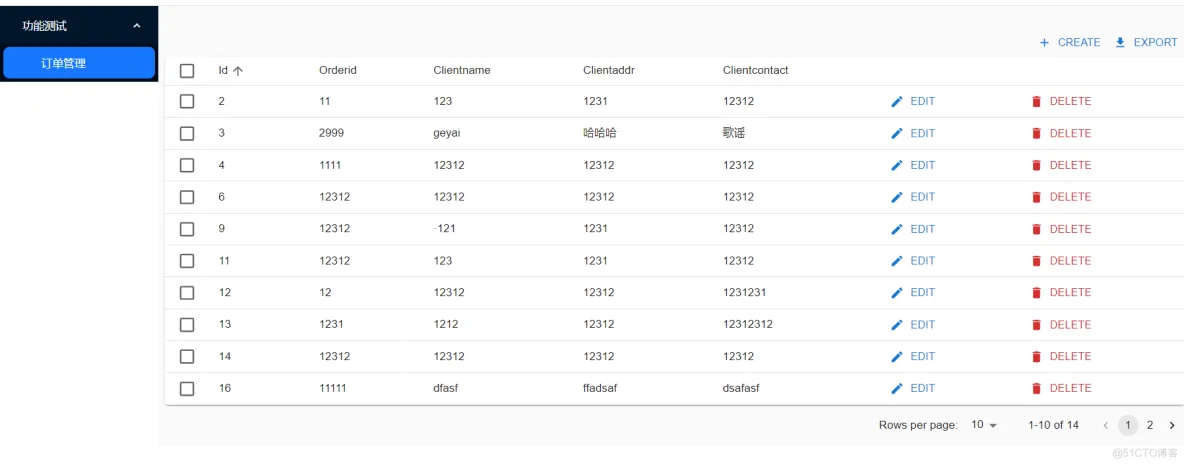
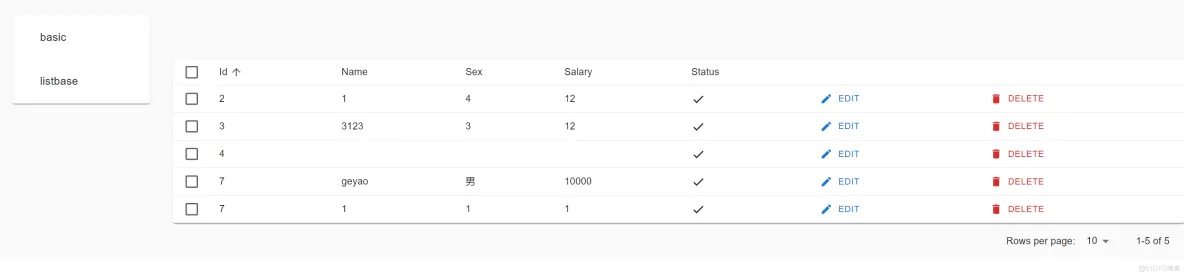
前言大家好 我是歌谣 今天给大家带来一个特别好的技术栈实践 就是我们的react-admin+postgrest+material ui 这边是我的一个基础模板运行环境后端启动.\postgrest .\prodman\db.conf前端启动yarn installyarn start特点可以直接连...

前端项目实战壹佰贰拾玖react-admin+material ui-react-admin之SortButton之使用
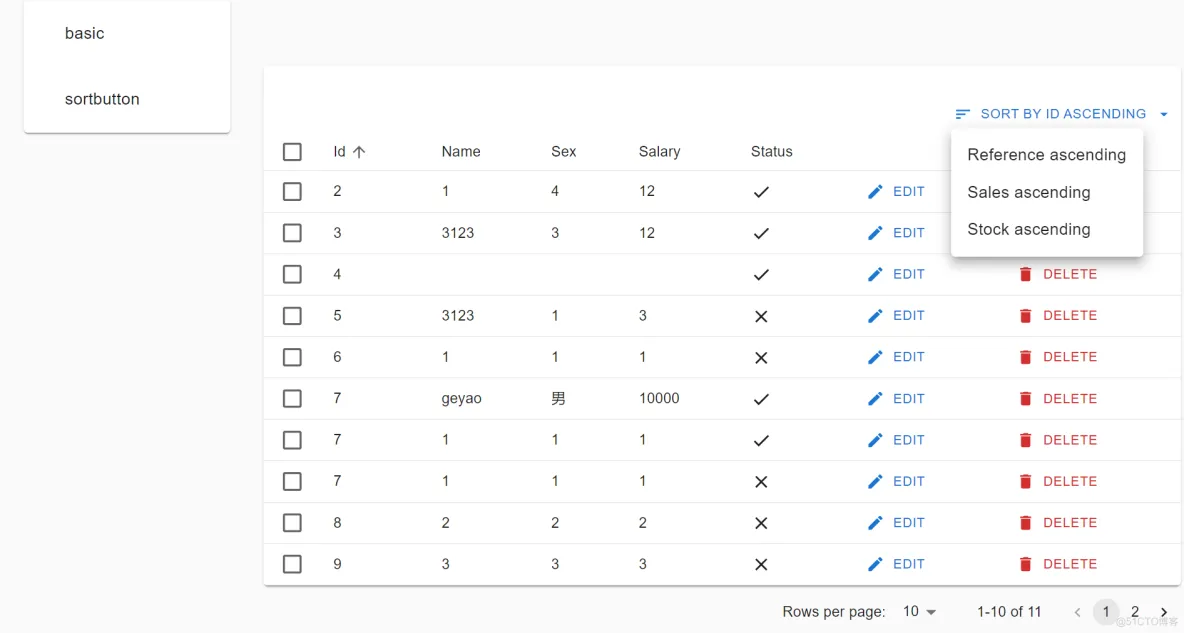
import React from 'react' import { List,TopToolbar,SortButton, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react-admin' const ...

前端项目实战壹佰贰拾柒react-admin+material ui-react-admin之FilterList之使用
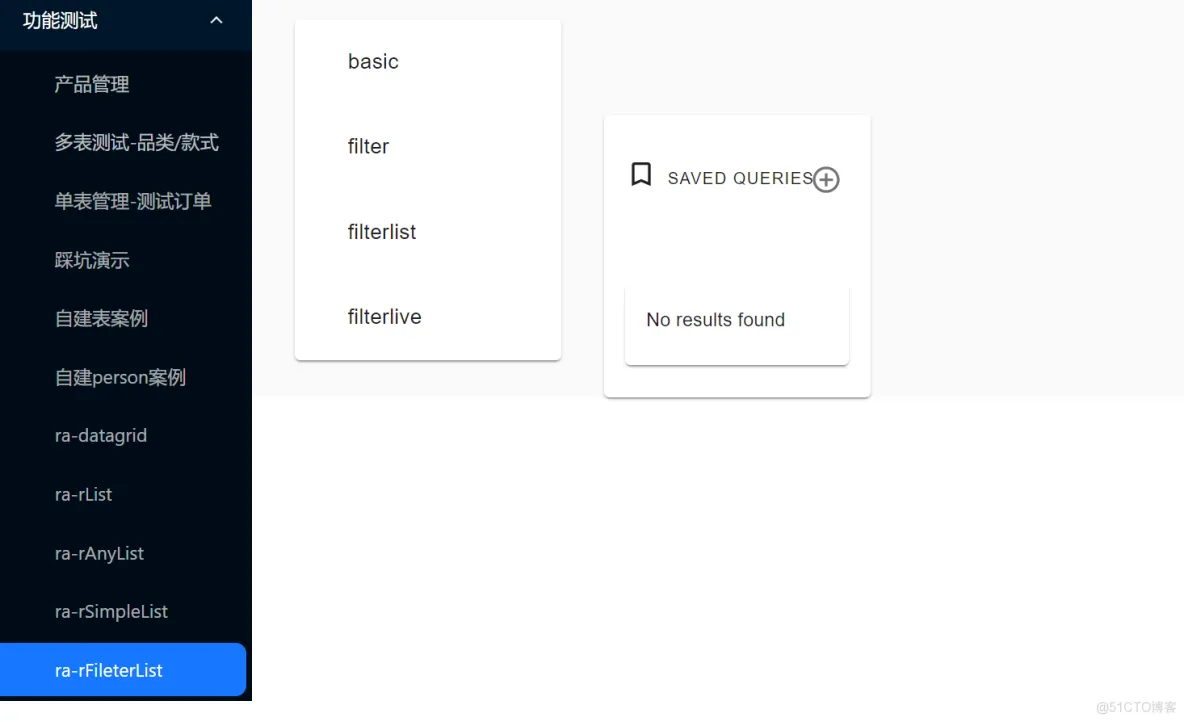
import { SavedQueriesList, FilterLiveSearch, FilterList, FilterListItem,List,Datagrid } from 'react-admin'; import { Card, CardContent } from '@mui/ma...

前端项目实战壹佰壹拾壹react-admin+material ui-踩坑-react-admin之ListBase
import React from 'react' import { ListBase,Title,ListToolbar,Pagination,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' ...
前端项目实战玖拾伍react-admin+material ui-踩坑-List的用法之disableSyncWithLocation查询字符串同步
const Dashboard = () => ( <div> // ... <ResourceContextProvider value="posts"> <List disableSyncWithLocation> ...

前端项目实战捌拾肆react-admin+material ui-踩坑-material ui Typography铸排文字
import { Typography } from '@mui/material'; const Aside = () => ( <div style={{ width: 200, margin: '1em' }}> <Typography variant="h6&...
前端项目实战伍拾贰react-admin+material ui-踩坑-能用工具创建表别用sql
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣 带你加入前端巅峰人才交流群 能用工具创建表别用sql 毕竟不是很熟悉

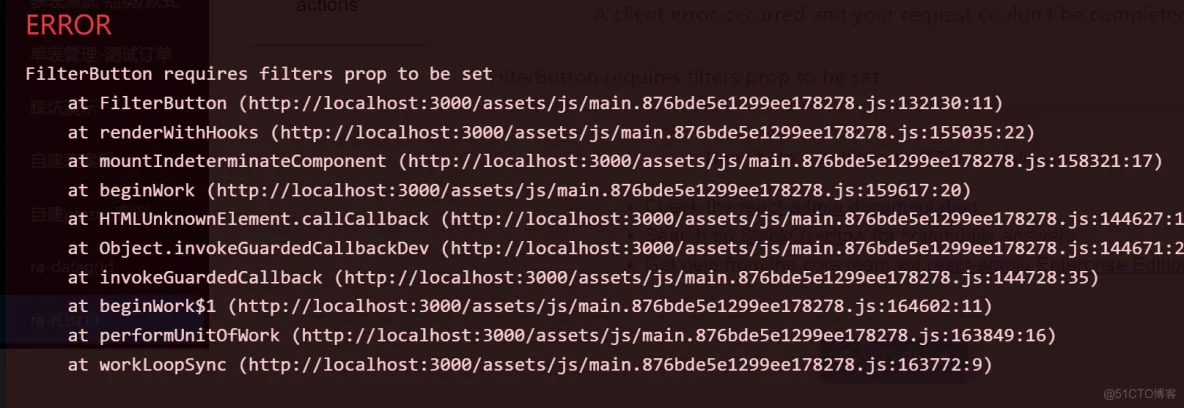
前端项目实战捌拾react-admin+material ui-踩坑-List的用法之actions中<FilterButton/>需要进行配置
const ListActions = () => ( <TopToolbar> <FilterButton/> <CreateButton/> <ExportButton/> {/* Add your custom actions */} .....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI material相关内容
- material design UI
- material UI创建数据库
- 前端实战material UI
- 实战react material UI
- 实战react material UI react-admin
- 前端项目实战material UI字符串
- material UI list
- material UI list用法
- react material UI用法
- 前端项目react-admin material UI list设置
- 项目实战react-admin material UI list用法
- 实战react-admin material UI设置
- 前端material UI
- 柒拾material UI list datagrid设置
- 前端项目贰拾贰react-admin material UI
- 前端项目实战material UI样式
- material UI list用法数据未定义
- 实战react material UI数据
- react material UI savedquerieslist
- material UI单表订单列表
- 前端实战react-admin material UI订单



