前端项目实战壹佰零肆react-admin+material ui-踩坑-List的用法之queryOptions
import { List } from 'react-admin'; const PostList = () => ( <List queryOptions={{ meta: { foo: 'bar' } }}> ... </List> );import { L...

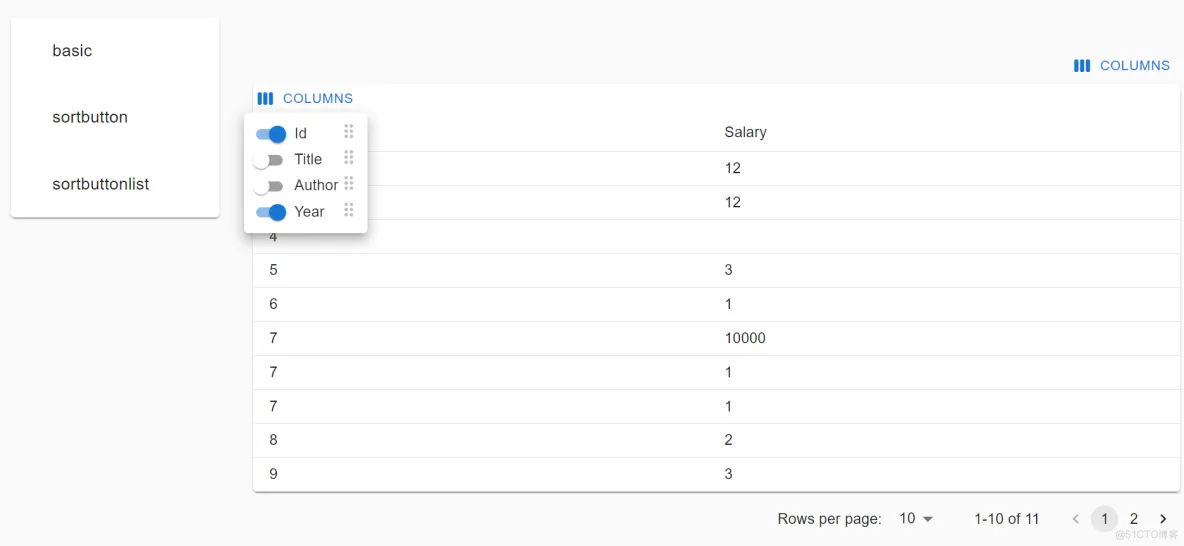
前端项目实战壹佰叁拾壹react-admin+material ui-react-admin之SelectColumnsButton中preferenceKey
import React from 'react' import { List,TopToolbar,SortButton,DatagridConfigurable,SelectColumnsButton, Datagrid, TextField, EditButton, DeleteButton,...

前端项目实战玖拾玖react-admin+material ui-踩坑-List的用法之filters解决过滤的问题
import { Link, Route, Routes, useNavigate } from "react-router-dom"; import { Admin, CustomRoutes, Layout, LayoutProps, ListGuesser, Resource, fetchUt...

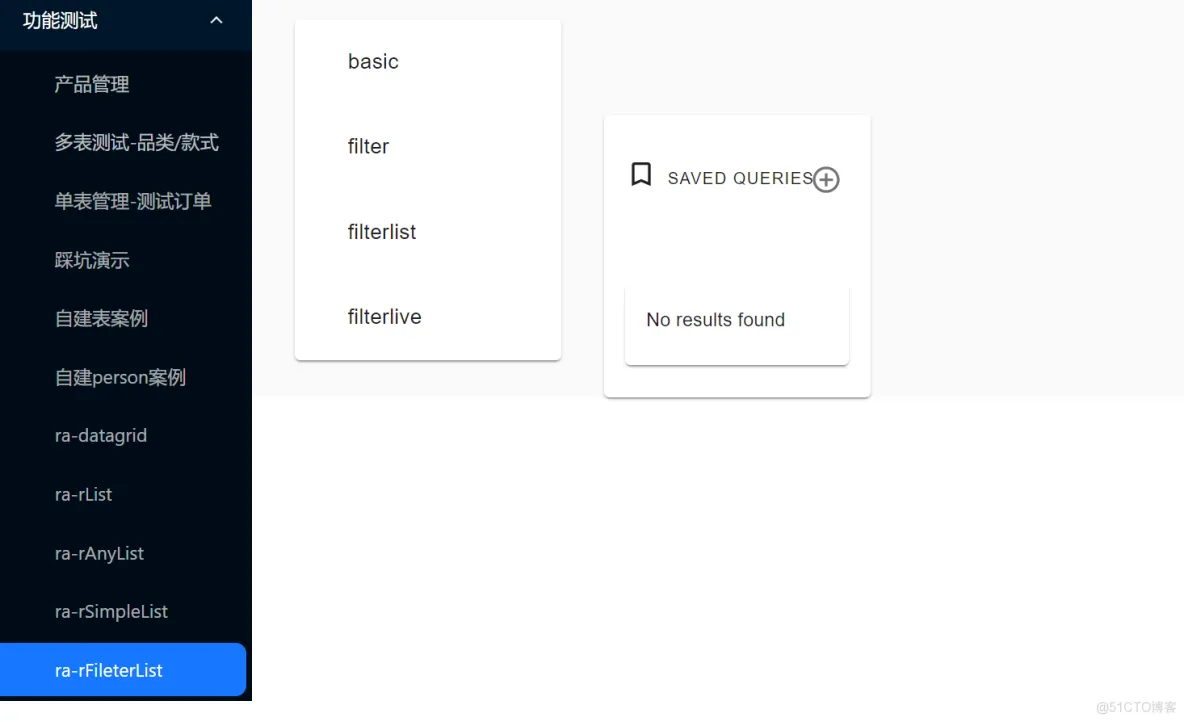
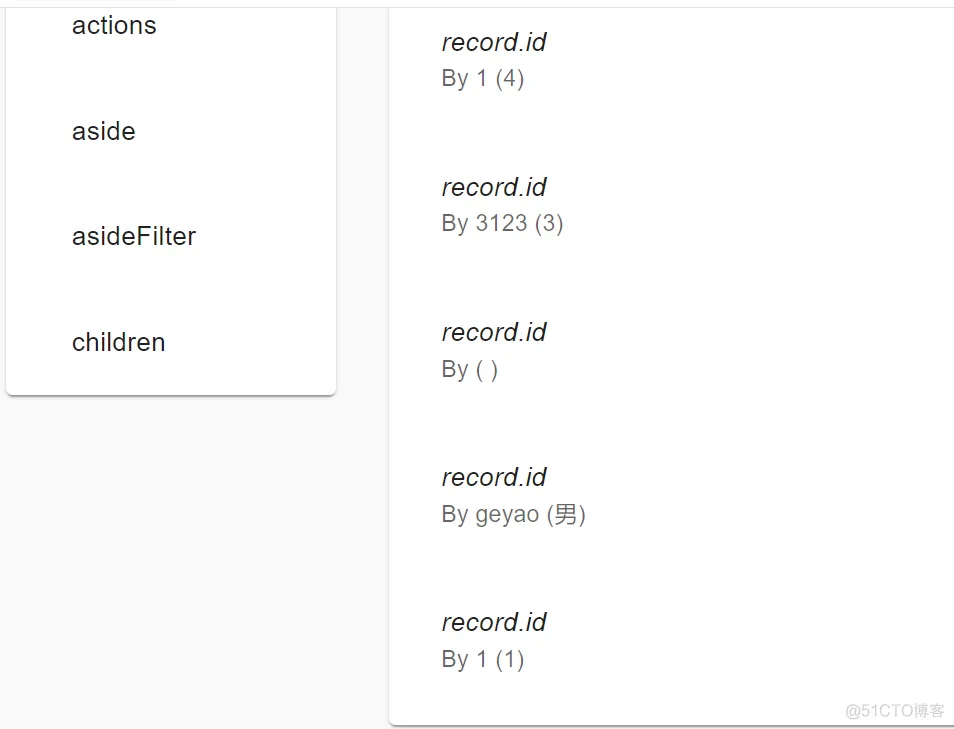
前端项目实战壹佰贰拾柒react-admin+material ui-react-admin之FilterList之使用
import { SavedQueriesList, FilterLiveSearch, FilterList, FilterListItem,List,Datagrid } from 'react-admin'; import { Card, CardContent } from '@mui/ma...
前端项目实战壹佰壹拾贰react-admin+material ui-踩坑-react-admin之ListGuesser
import React from 'react' import { ListBase, Title, ListToolbar, Pagination, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react...
前端项目实战捌拾贰react-admin+material ui-踩坑-List的用法之useListContext获取权限
export const RActionList = () => { const { total, isLoading } = useListContext(); const { permissions } = usePermissions(); console.log(useListCont...

前端项目实战玖拾陆react-admin+material ui-踩坑-List的用法之Empty来设置空列表
import React from 'react' import { List,Datagrid,TextField,EditButton,CreateButton,BooleanField } from 'react-admin' import { Typography,Box } from '@...
前端项目实战玖拾肆react-admin+material ui-踩坑-List的用法之disableAuthentication设置验证
import React from 'react' import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' const MyComponent = () => ( &l...
前端项目实战玖拾叁react-admin+material ui-踩坑-List的用法之debounce设置显示时间
import React from 'react' import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' const MyComponent = () => ( &l...

前端项目实战玖拾壹react-admin+material ui-踩坑-List的用法之children用法之SimpleList
import { List, BooleanField, TextField, Datagrid, WithListContext, SimpleList } from 'react-admin'; import IconEvent from '@mui/icons-material/Event';...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI material相关内容
- material UI
- material design UI
- react-admin material UI
- material UI创建数据库
- 实战react material UI
- 实战react material UI react-admin
- 前端项目实战material UI字符串
- material UI list
- material UI list用法
- react material UI用法
- 前端项目react-admin material UI list设置
- 项目实战react-admin material UI list用法
- 实战react-admin material UI设置
- 前端material UI
- 柒拾material UI list datagrid设置
- 前端项目贰拾贰react-admin material UI
- 前端项目实战material UI样式
- material UI list用法数据未定义
- 实战react material UI数据
- react material UI savedquerieslist
- material UI单表订单列表
- 前端实战react-admin material UI订单



