前端项目实战壹佰零肆react-admin+material ui-踩坑-List的用法之queryOptions
import { List } from 'react-admin'; const PostList = () => ( <List queryOptions={{ meta: { foo: 'bar' } }}> ... </List> );import { L...

前端项目实战玖拾玖react-admin+material ui-踩坑-List的用法之filters解决过滤的问题
import { Link, Route, Routes, useNavigate } from "react-router-dom"; import { Admin, CustomRoutes, Layout, LayoutProps, ListGuesser, Resource, fetchUt...

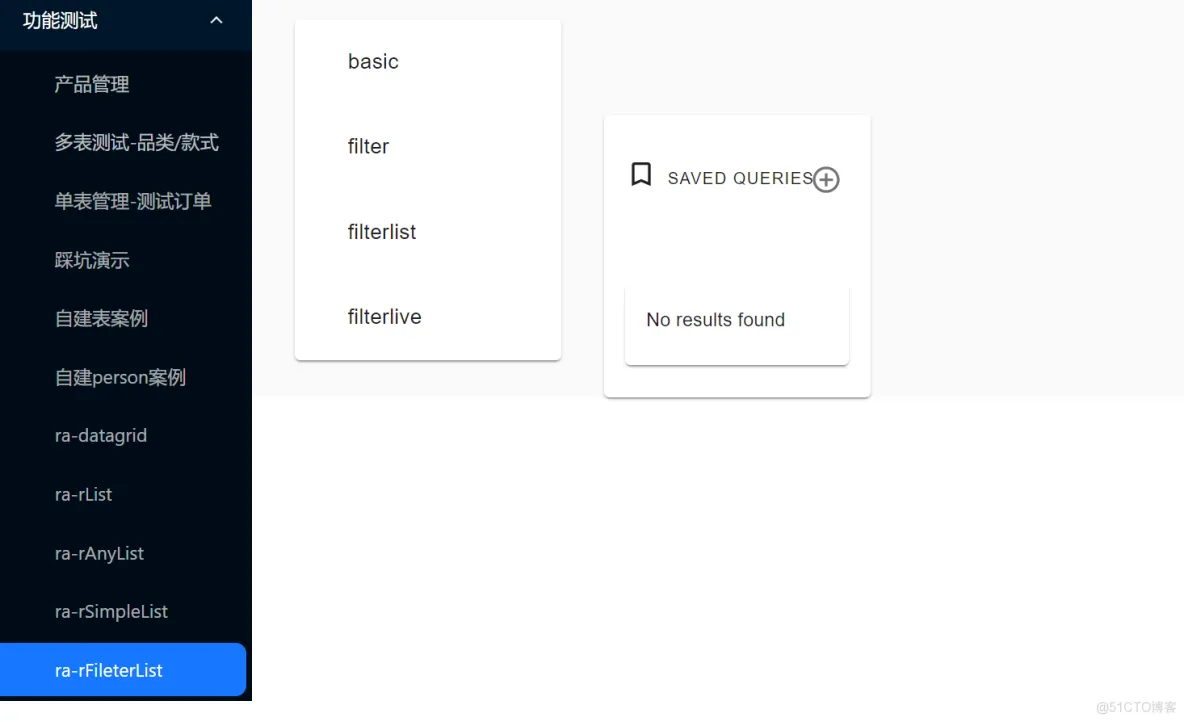
前端项目实战壹佰贰拾柒react-admin+material ui-react-admin之FilterList之使用
import { SavedQueriesList, FilterLiveSearch, FilterList, FilterListItem,List,Datagrid } from 'react-admin'; import { Card, CardContent } from '@mui/ma...

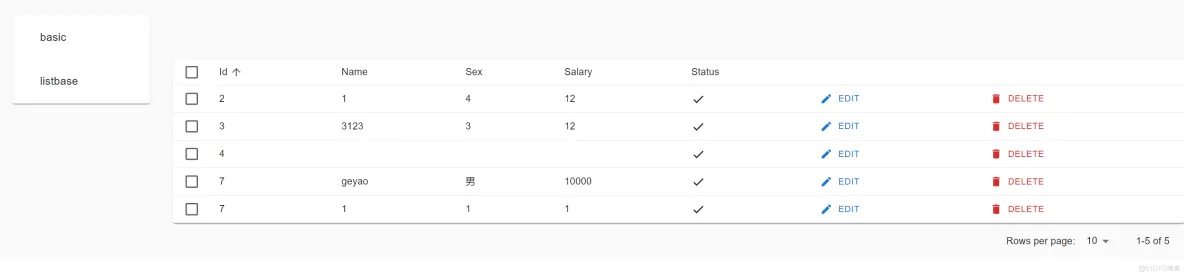
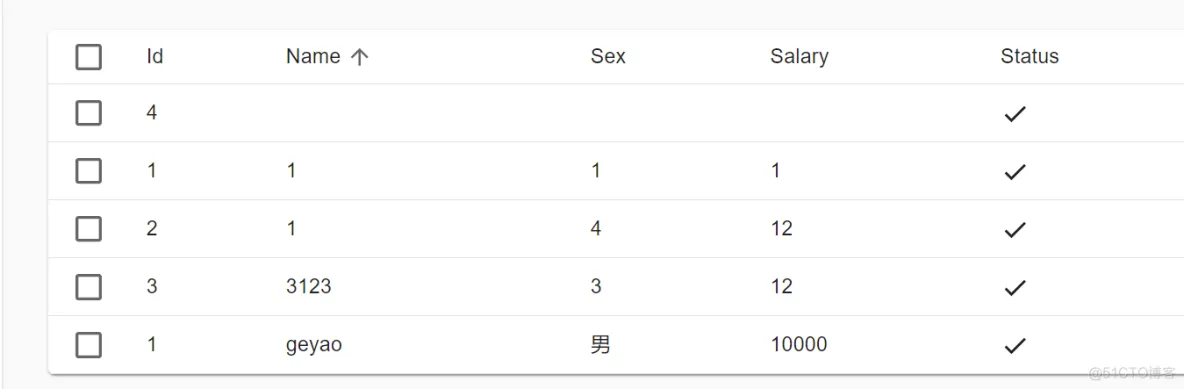
前端项目实战壹佰壹拾壹react-admin+material ui-踩坑-react-admin之ListBase
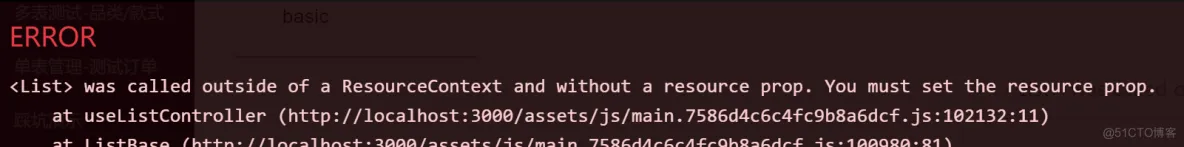
import React from 'react' import { ListBase,Title,ListToolbar,Pagination,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' ...
前端项目实战捌拾贰react-admin+material ui-踩坑-List的用法之useListContext获取权限
export const RActionList = () => { const { total, isLoading } = useListContext(); const { permissions } = usePermissions(); console.log(useListCont...
前端项目实战玖拾肆react-admin+material ui-踩坑-List的用法之disableAuthentication设置验证
import React from 'react' import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' const MyComponent = () => ( &l...

前端项目实战捌拾肆react-admin+material ui-踩坑-material ui Typography铸排文字
import { Typography } from '@mui/material'; const Aside = () => ( <div style={{ width: 200, margin: '1em' }}> <Typography variant="h6&...

前端项目实战柒拾react-admin+material ui-踩坑-List需要Datagrid中hover设置写法
import React from "react"; import { List, Datagrid, TextField, EditButton,BooleanField } from 'react-admin'; export const DatagridBasicList = () =>...

前端项目实战伍拾玖react-admin+material ui-踩坑-List需要Datagrid中basic写法
需要绑定表名const DatagridBodyList = () => ( <List resource="t_geyao_person"> <MyDatagrid> <TextField source="id" /> ...

前端项目实战壹佰贰拾贰react-admin+material ui-react-admin之SimpleList中设置SimpleListConfigurable
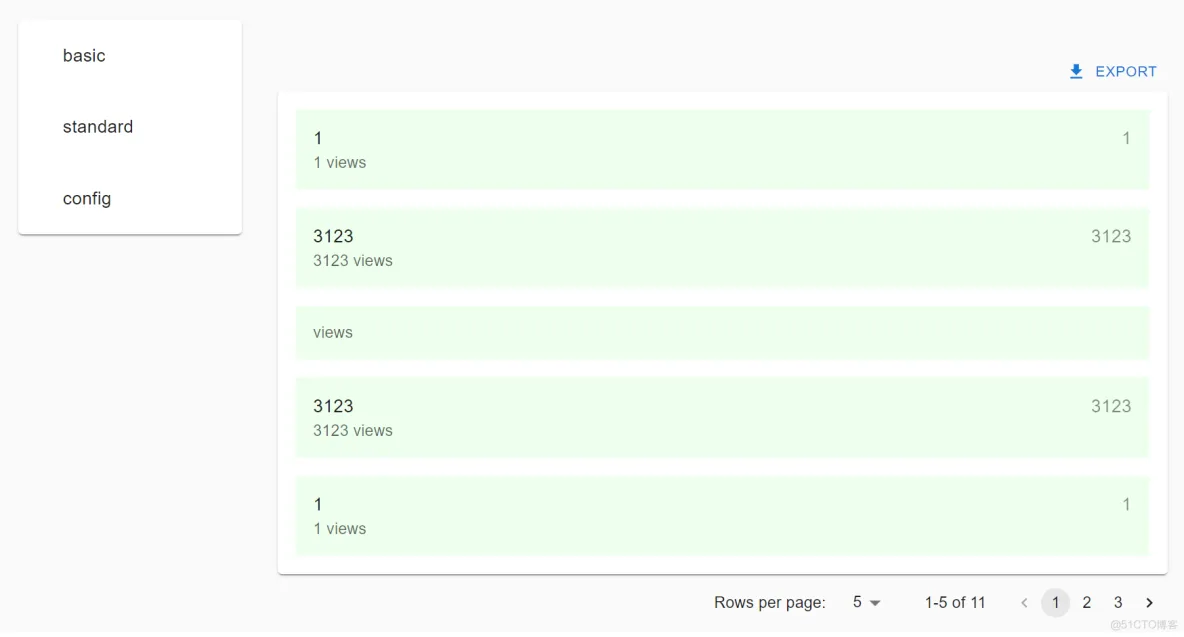
import { List, SimpleListConfigurable,TextField,SimpleList } from 'react-admin'; export const RConfigList = () => ( <List resource="t_geyao_pers...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI material相关内容
- material UI
- material design UI
- react-admin material UI
- material UI创建数据库
- 前端实战material UI
- 实战react material UI react-admin
- 前端项目实战material UI字符串
- material UI list
- material UI list用法
- react material UI用法
- 前端项目react-admin material UI list设置
- 项目实战react-admin material UI list用法
- 实战react-admin material UI设置
- 前端material UI
- 柒拾material UI list datagrid设置
- 前端项目贰拾贰react-admin material UI
- 前端项目实战material UI样式
- material UI list用法数据未定义
- 实战react material UI数据
- react material UI savedquerieslist
- material UI单表订单列表
- 前端实战react-admin material UI订单



