
webgl学习笔记3_javascript的HTML DOM
HTML DOM 方法 HTML DOM 方法是您能够(在 HTML 元素上)执行的动作。 HTML DOM 属性是您能够设置或改变的 HTML 元素的值。 HTML DOM 能够通过 JavaScript 进行访问(也可以通过其他编程语言)。 在 DOM 中,所有 HTML 元素都被定义为对象。 ...

JS 学习笔记四(DOM) 悬停事件 获取节点
BOM 与 DOM图解BOM与DOM的区别与联系JavaScript三个组成部分 ○ 核心(ECMAScript) 欧洲计算机制造商协会: ○ ○ ○ 描述了JS的语法和基本对象。 ○ 文档对象模型(DOM): ○ ○ ○ 处理网页内容的方法和接口 ○ 浏览器对象模型(BOM): ○ ○ ○ 与浏览...
JS 学习笔记四(DOM)(节点)
节点1. // 测试代码 2. <div id="box1"> 3. <div id="box2"></div> 4. <div id="box3"></div> 5. <div id="box4"></div> 6...
前端学习笔记202307学习笔记第五十七天-模拟面试笔记react-fiber和虚拟dom关系
React Fiber 虚拟 DOM 实现Fiber是react执行渲染时的一种新的调度策略,是虚拟DOM的一种实现方式,帮助我们管理DOM更新的优先级。fiber是个链表,有type,props,return,child 和 sibing 属性,指向第一个子节点和相邻的兄弟节点,从而...

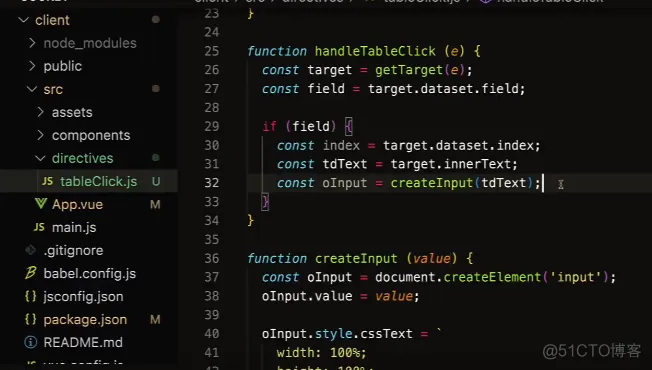
前端学习笔记202305学习笔记第二十九天-Socket.io文本编辑实时共享之原生dom导入和移除的技巧1
前端学习笔记202305学习笔记第二十九天-Socket.io文本编辑实时共享之原生dom导入和移除的技巧1

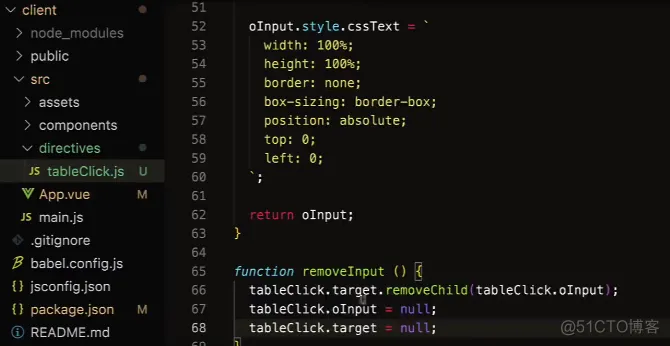
前端学习笔记202305学习笔记第二十九天-Socket.io文本编辑实时共享之原生dom导入和移除的技巧2
前端学习笔记202305学习笔记第二十九天-Socket.io文本编辑实时共享之原生dom导入和移除的技巧2

前端学习笔记202305学习笔记第二十九天-Socket.io文本编辑实时共享之原生dom导入和移除的技巧3
前端学习笔记202305学习笔记第二十九天-Socket.io文本编辑实时共享之原生dom导入和移除的技巧3

前端学习笔记202305学习笔记第二十九天-Socket.io文本编辑实时共享之原生dom导入和移除的技巧3
前端学习笔记202305学习笔记第二十九天-Socket.io文本编辑实时共享之原生dom导入和移除的技巧3

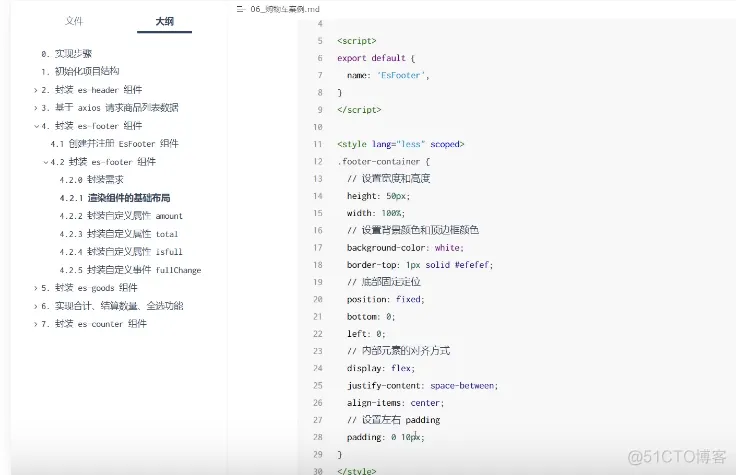
前端学习笔记202304学习笔记第十二天-vue3.0-渲染es-footer的dom结构
前端学习笔记202304学习笔记第十二天-vue3.0-渲染es-footer的dom结构

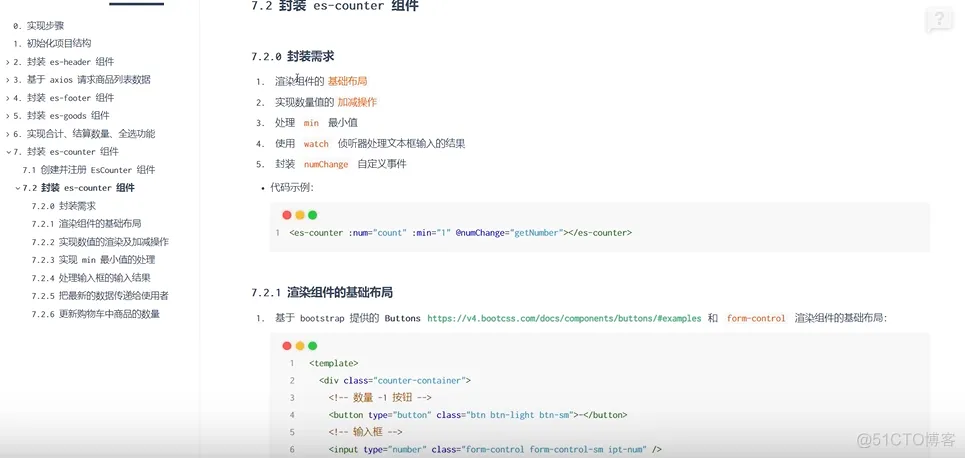
前端学习笔记202304学习笔记第十五天-vue3.0-渲染es-counter组件的dom结构
前端学习笔记202304学习笔记第十五天-vue3.0-渲染es-counter组件的dom结构
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。