
【Web 前端】ES6中,Set和Map的区别 ?
ES6 中 Set 和 Map 的区别详解 在 ES6 中,Set 和 Map 是两种新的数据结构,它们分别用于存储唯一值的集合和键值对的集合。尽管它们在某些方面具有相似的功能,但它们的设计目的和使用场景有所不同。本文将详细分析 Set 和 Map 的区别,并通过示例代码片段帮助读者理解它们的特性和...
[帮助文档] Web前端如何直接调用
视觉智能开放平台的API接口推荐使用SDK进行调用,因为调用需要使用AccessKey ID和AccessKey Secret,推荐在服务端进行接入,在客户端直接接入有AccessKey ID和AccessKey Secret泄漏风险,请自行评估风险范围。
[帮助文档] CDN如何实现Web前端性能监测
Web前端性能监控是由阿里云CDN联合应用实时监控服务(ARMS)推出的功能,通过在网页中引入监测代码来实现对Web用户真实访问数据的实时监控。帮助您了解站点性能,例如页面打开速度(测速)、页面稳定性(JS诊断错误)和外部服务调用成功率(API)等。

web前端-JavaScript中的forEach和map方法
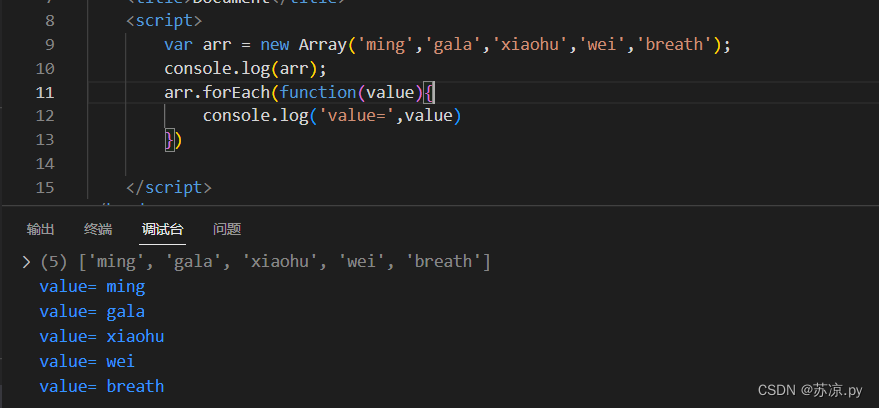
上节我们说到遍历数组的方法,使用for循环进行遍历,其实在js中还有另外l两种方法可以将我们的数组更快的遍历出来,那就是forEach方法和map方法。下面我们一起看看如何使用吧。forEach方法forEach()方法需要一个函数作为参数像这种函数,由我们创建但是不由我们调用的被称为回调函数。数组...
[帮助文档] 如何通过CDN方式为Web应用安装ARMS前端监控探针
如果需要使用ARMS前端监控来监控Web应用,必须先通过CDN或npm方式安装探针。本文介绍如何通过CDN方式为Web应用安装ARMS前端监控探针。

web前端-JavaScript中的forEach和map方法
文章目录forEach方法map方法map和forEach方法的区别上节我们说到遍历数组的方法,使用for循环进行遍历,其实在js中还有另外l两种方法可以将我们的数组更快的遍历出来,那就是forEach方法和map方法。下面我们一起看看如何使用吧。forEach方法forEach()方法需要一个函数...
Web 前端陈年烂题:['1', '2', '3'].map(parseInt) 结果是什么?
大家好,我是前端西瓜哥,本文讲的是一道比较经典的前端面试题,本文将会深入分析此题,深挖知识点,让你完全掌握此题的解法。这是道 Web 前端的陈年烂题,烂是烂,但我就是要说,高考也是年年有呢。此题考察的是对 JavaScript 方法的熟悉程度。不直接给出答案,我们先看看思...
[帮助文档] Web前端接入的常见问题及解决方案
本文介绍Web前端接入的常见问题。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web前端相关内容
- web前端原则
- web前端响应式设计
- 前端面试web
- web前端笔记
- web前端源码
- web前端源码面试
- web前端解析
- web前端题目
- web面试题前端
- web前端内存
- web前端开发前端
- 面试web前端
- web前端实战
- web前端javascript
- react web前端
- 前端后端构建web
- 前端后端web
- 前端构建web
- 前端web实践
- 前端后端web技术
- 前端构建web实践
- web学习前端
- js web前端
- web前端学习
- web前端主题更换全解析
- 视觉智能平台web前端
- web前端报错
- 视觉智能web前端
- web前端伪类
- web前端用法
- web前端规范
- web前端元素属性
- web前端选择器
- web前端属性
- web前端css选择器
- web前端语法
- web前端html
- web前端dom
- web前端html dom
- web前端html元素
- web前端函数
- web前端jquery函数
- web前端标签
- web前端select
- web前端javascript函数
- web前端ready
- web前端事件
- web前端javascript jquery
- web前端javascript事件
web更多前端相关
- web前端css3
- 笔记web前端
- 前端web前端学习
- web前端设置
- web前端css js jquery html
- web前端html css
- web前端区别
- 好程序员web前端学习笔记
- web前端基础
- 好程序员web前端教程
- 构建web前端
- web前端技能
- web前端面试考点
- web前端后端
- 前端学习web
- 前端学习笔记web学习
- 前端web入门
- web前端css样式
- web前端html语言
- 前端技术web
- web前端脚手架
- web前端表格
- web前端网页
- web前端项目
- 响应式web前端
- web前端对象
- web前端教程
- web前端数组
- web前端入门
- 技术web前端
- 前端学习笔记web学习脚手架
- web前端笔记css
- web前端列表
- 前端入门web
- web前端数据类型
- web前端表单
- web前端页面
- web前端javascript对象
- web前端布局
- web前端盒子模型
- web前端浮动
- web前端语言
- web前端html5设置
- 程序员web前端css
- web前端策略
- 程序员web前端
- web前端react
- web前端网页设计
- web前端html5 css3入门h5
- web前端八股文








