
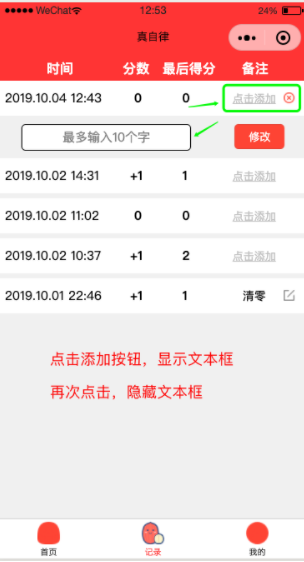
6.5【微信小程序全栈开发课程】记录页面(五)--隐藏显示文本框
1、添加data变量编辑RecordList.vue文件的data函数,添加三个变量:ellipsis、note、src其中ellipsis用来控制添加或者编辑文本框显示、note是添加或者编辑文本框中的文本(note默认为记录数据里面的备注)、src是编辑按钮图片链接data () { retur...

6.1【微信小程序全栈开发课程】记录页面(一)--添加记录页面
1、创建记录页面文件夹(1)在src/pages文件夹下面新建一个命名为record的文件夹,并且在文件夹下创建record.vue、main.js两个文件(2)修改src/pages/record/main.js文件main.js是入口文件,通过main.js来加载record.vue文件。每个页...

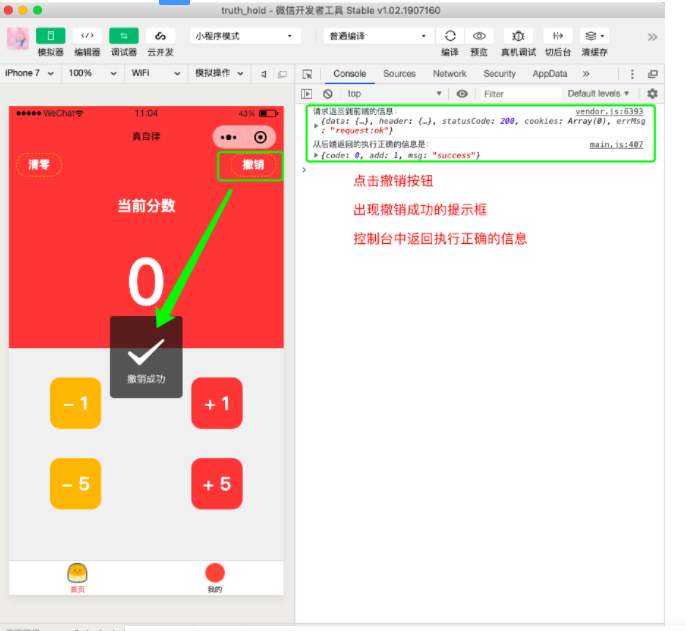
5.5【微信小程序全栈开发课程】首页完善(五)--撤销功能
1、添加撤销方法编辑index.vue文件的script部分,在methods函数中添加撤销方法recallasync recall () { try{ const res = await post('/weapp/deleterecord', {openid:this.userinfo.openI...

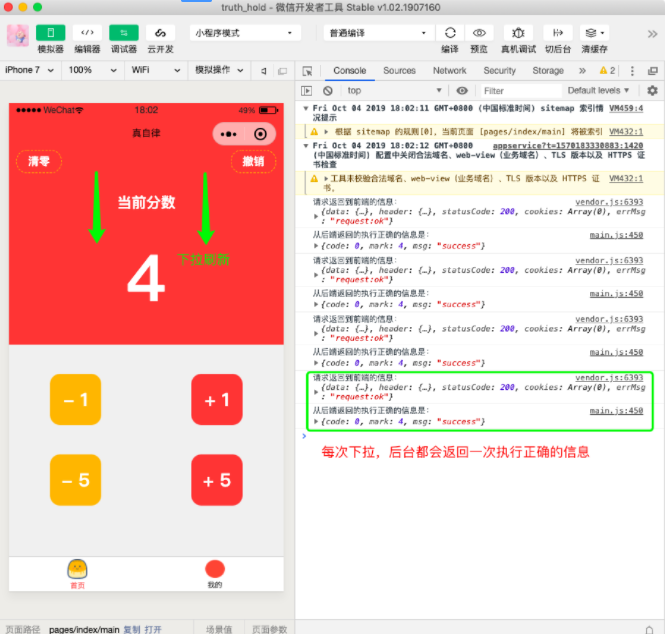
5.3【微信小程序全栈开发课程】首页完善(三)--下拉刷新、分享功能
1、创建文件在src/pages/index文件夹下面创建main.json文件,并在文件里面加上代码,用来允许这个页面可以下拉刷新{ "enablePullDownRefresh":true }2、添加下拉刷新函数编辑src/pages/index/index.vue文件,添加onPullDown...

5.2【微信小程序全栈开发课程】首页完善(二)--读取当前分数
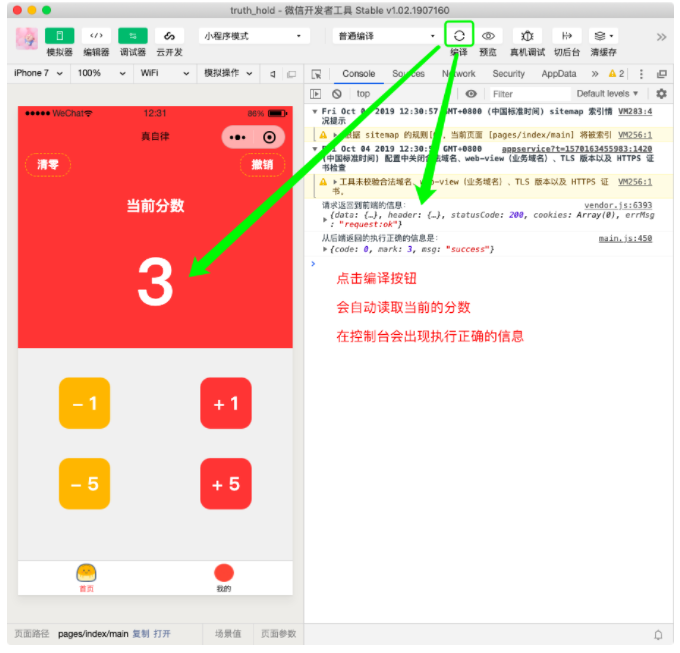
上一节实现了点击加减分的按钮,在数据库会插入一条数据。但是点击编译按钮(在微信开发者工具的右上角),总分又变成了0。这是因为虽然在数据库中添加的记录,但是当前总分并没有读取到数据库当前的数据,我们在这一节读取当前总分1、添加读取总分方法async getCurrentMark () { try{ c...

5.1【微信小程序全栈开发课程】首页完善(一)--点击记录插入数据库
目前,我们在首页实现了点击+1、+5、-1、-5的按钮,总分会发生变化。但是重新打开小程序,总分又变成0了如果想要继续在之前总分的基础上加减分数,就需要数据库来辅助。这节我们实现点击加减分数按钮,同时产生对应记录插入到数据库中要开始操作首页了,我们在app.json中将首页放在pages的第一个&a...

4.2【微信小程序全栈开发课程】个人中心(二)--显示随机语句
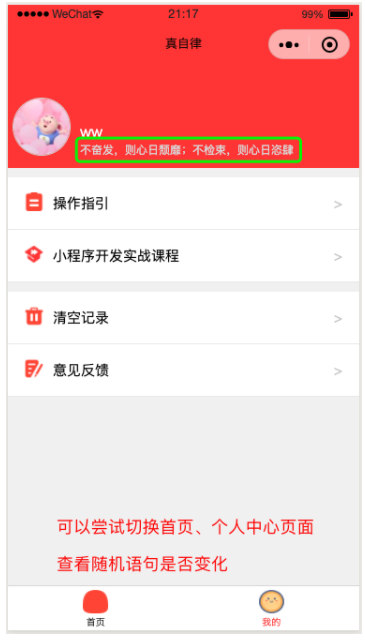
1、添加变量编辑//参考代码,无需粘贴 //userinfo:{}, //需要粘贴的部分 quote: ""2、添加方法在methods对象中添加方法rankArray,用来生成当前应该显示的语句methods: { //生成随机语句 rankArray () { //Math.random()会生...

4.1【微信小程序全栈开发课程】个人中心(一)--页面样式、用户信息展示
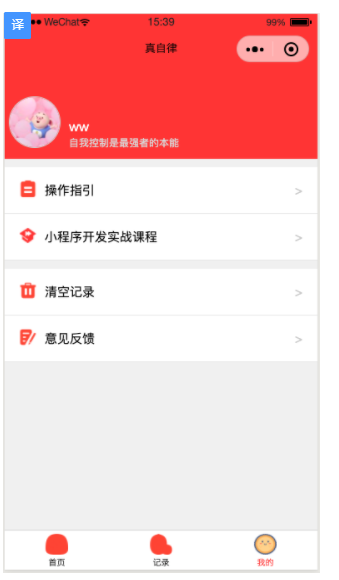
第四章,我们来完善个人中心,主要操作是src/pages/me文件夹中的me.vue文件,先看看个人中心页面的效果:1、将个人中心页面放在首页在讲解app.json文件时,提到过在pages数组中第一个页面路径是进入小程序的默认显示页面这一章我们编辑个人中心页面,将个人中心页面路径放在pages数组...

3.6【微信小程序全栈开发课程】登录功能(四)--显示登录成功弹窗
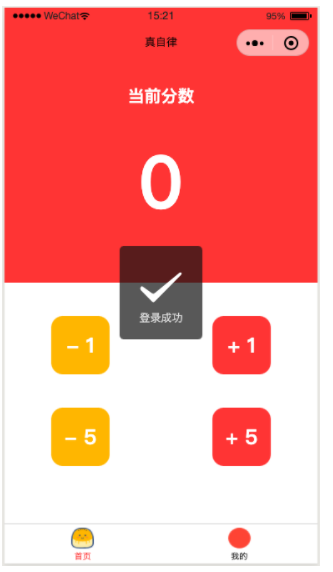
1、创建工具函数文件创建src/util.js工具函数文件,用来放我们后期会重复用到的函数,比如提示框,HTTPS请求等。粘贴下面代码到util.js文件中//消息提示框 export function showSuccess (text) { //wx.showToast是小程序现成的API,其中...

3.2【微信小程序全栈开发课程】登录功能(一)--实现登录功能
1、安装SDK插件SDK插件用来获取用户的openIdSDK是server端(也就是后端)的插件,帮助我们很容易的获取openId。openId是微信中用户身份的唯一标识,我们通过openId来识别用户,方便后期的用户管理~/WeChatProjects/truth_hold$ npm instal...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子




