vue/react项目刷新页面出现404的原因以及解决办法
背景 问题描述:vue/react项目,正常的页面操作跳转,不会出现404的问题,但是一旦刷新,就会出现404报错。 产生原因:我们打开vue/react打包后生成的dist文件夹,可以看到只有一个 index.html 文件及一些静态资源,这个是因为vue/react是单页应用(SPA),只有一个...

Vue和React项目上传宝塔刷新404解决方法
效果: 当将vue或者react项目打包上传到服务器上,进入服务器刷新页面,就会出现404,因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。所以呢,你要在服务端增加一.....

gitup部署vue或者react项目
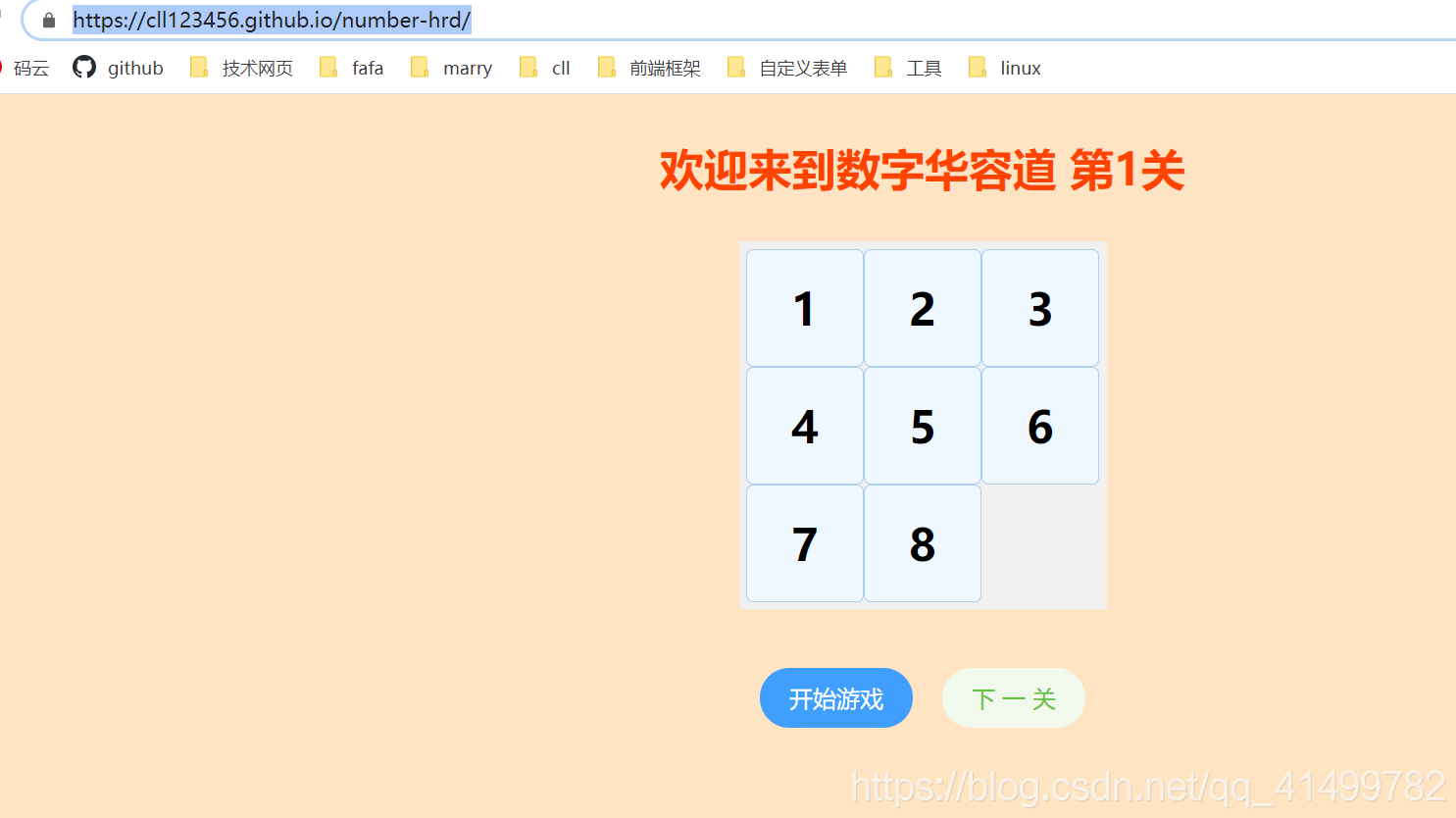
gitup 上不仅可以托管我们的代码,也可以部署代码哦,具体的流程往下看先上几个例子:vue3项目 https://cll123456.github.io/number-hrd/react项目: https://cll123456.github.io/tic-tac-toe/代码不会上传到git...

vue/react项目中不可忽视的自动化部署方案
本文主要介绍shell脚本的一些基本用法以及在前端项目中的应用。将围绕以下几点来展开:shell基本用法(变量,循环,传参,运算符,流程控制等)使用shell脚本自动将项目打包部署到git服务器使用nodeJs编写命令行工具1. shell基本介绍及用法Shell 是一个用 C 语言编写的程序&am...

Rainbond 中Vue、React项目如何调用后端接口
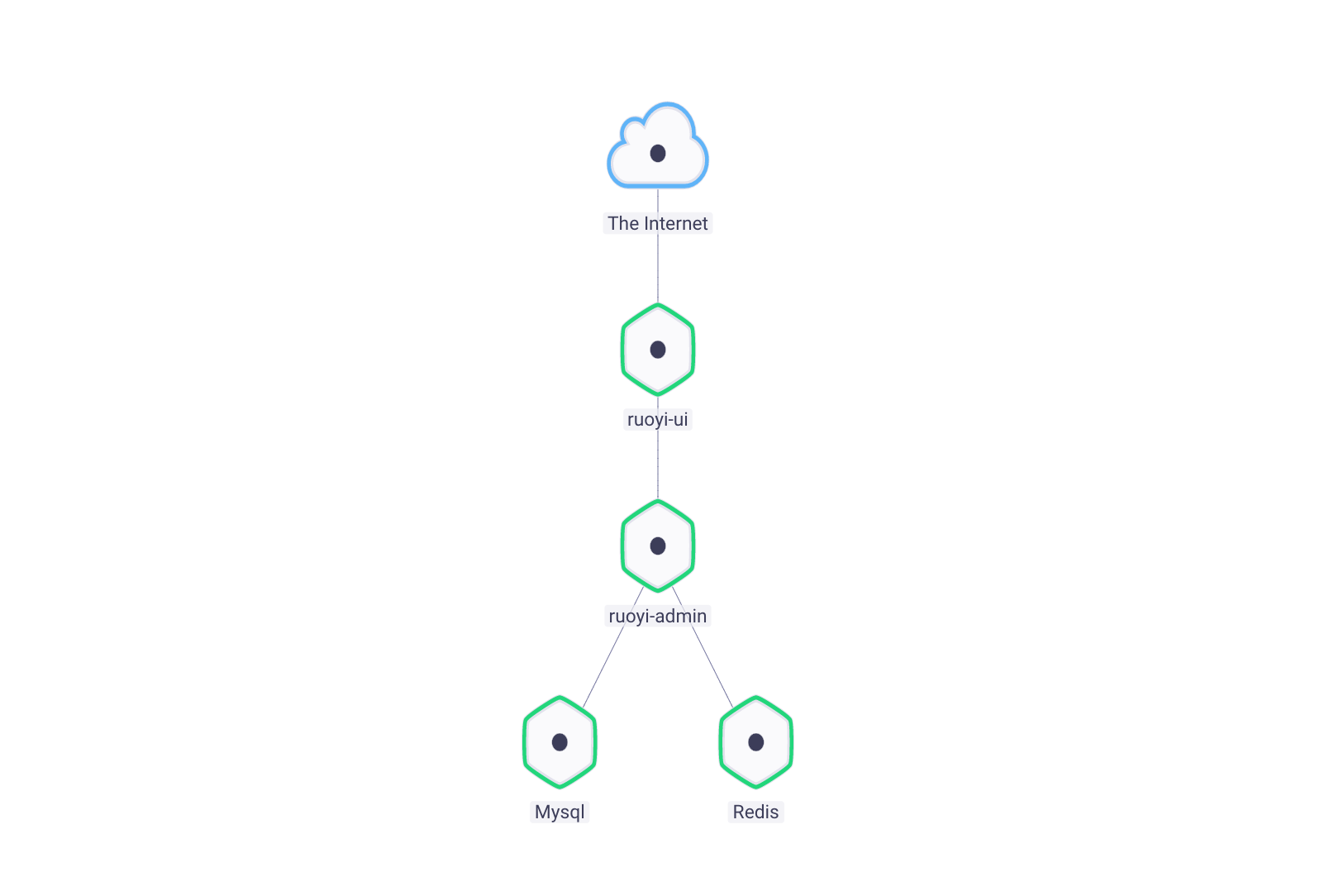
Rainbond中怎么部署 Vue 、React 项目请参考 Rainbond部署Vue、React项目 前言 以往我们在部署前端项目后,调用后端接口有以下几种场景: 后端接口没有统一,比较分散,例如:/system/user,/tool/gen 。 通常我们会在项目的全局配置文件 .env.pro...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Nativevue相关内容
- vue React Native
- React Native vue前端
- React Native vue前端框架
- css React Native vue
- vue React Native分析
- vue React Native angularjs
- vue React Native运行机制
- React Native vue性能对比
- React Native vue性能
- vue React Native区别
- vue vs React Native
- 前端vue React Native
- React Native vue对决
- React Native vue优缺点
- React Native vue配置重定向
- vue React Native应用
- vue React Native生命周期
- vue React Native框架
- vue React Native刷新
- React Native vue生命周期
- React Native vue登录
- jquery vue React Native
- 组件化React Native vue
- React Native vue项目
- React Native vue开发
React Native您可能感兴趣
- React Native方法
- React Native开发
- React Native js
- React Native next.js
- React Native请求
- React Native性能优化
- React Native usestate
- React Native web
- React Native注意事项
- React Native前端开发
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native实战
- React Native hooks
- React Native生命周期
- React Native渲染
- React Native源码
- React Native事件
- React Native jsx
- React Native区别
- React Native hook
- React Native框架
- React Native原理
- React Native函数





