
探索前端开发框架:React、Angular 和 Vue 的对决(四)
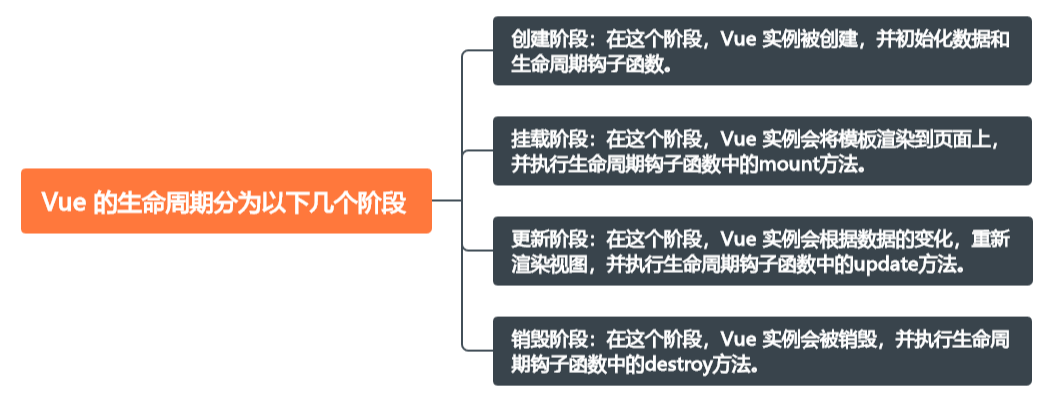
Vue 的生命周期和数据绑定 Vue 的生命周期是指 Vue 实例从创建到销毁的整个过程。在这个过程中,Vue 会根据不同的阶段执行不同的操作,例如初始化数据、渲染视图、更新状态等。Vue 的生命周期分为以下几个阶段: 创建阶段:在这个阶段,Vue 实例被创建,并初始化数据和生命周期钩子函数。 挂载...

探索前端开发框架:React、Angular 和 Vue 的对决(三)
Angular 的依赖注入和服务 Angular 的依赖注入是一种设计模式,用于在应用程序中解耦组件和服务。这种模式使得服务可以被多个组件共享,同时组件的代码更加简洁。 在 Angular 中,依赖注入通过 @Injectable 装饰器实现。要使用依赖注入,需要遵循以下步骤: 创建服务:首先,需要...

探索前端开发框架:React、Angular 和 Vue 的对决(二)
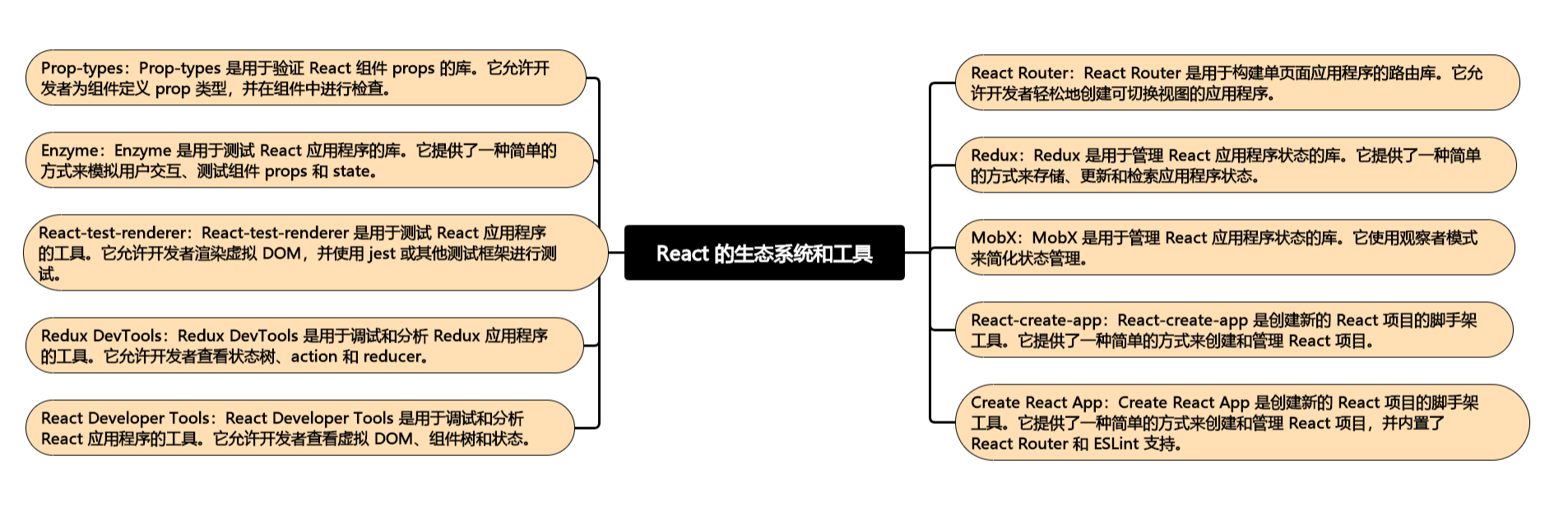
React 的生态系统和工具 React 是一个强大的前端框架,拥有丰富的生态系统和工具。以下是一些重要的 React 生态系统和工具: React Router:React Router 是用于构建单页面应用程序的路由库。它允许开发者轻松地创建可切换视图的应用程序。 Redux:Redux 是用....

探索前端开发框架:React、Angular 和 Vue 的对决(一)
一、引言 Web 前端开发框架的重要性 Web 前端开发框架的重要性在于它们可以帮助开发者轻松地创建和维护复杂的 Web 应用程序。前端框架可以帮助开发者提高代码的可维护性和可扩展性,同时提高开发效率。 以下是一些重要的 Web 前端开发框架: ...
React JSX vs Vue 模板:前端界的一次对决
本文讲的是React JSX vs Vue 模板:前端界的一次对决, React.js 与 Vue.js 是地球上最受欢迎的两个 JavaScript 库。他们都非常强大并且相对容易上手和使用。 React 和 Vue 的共同点: 使用虚拟 DOM 提供响应式的视图组件 保持对视图的关注 伴随着如此...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Nativevue相关内容
- vue React Native
- React Native vue前端
- React Native vue前端框架
- css React Native vue
- vue React Native分析
- vue React Native angularjs
- vue React Native运行机制
- React Native vue性能对比
- React Native vue性能
- vue React Native区别
- vue vs React Native
- vue React Native项目
- 前端vue React Native
- React Native vue优缺点
- React Native vue配置重定向
- vue React Native应用
- vue React Native生命周期
- vue React Native框架
- vue React Native刷新
- React Native vue生命周期
- React Native vue登录
- jquery vue React Native
- 组件化React Native vue
- React Native vue项目
- React Native vue开发
React Native您可能感兴趣
- React Native方法
- React Native开发
- React Native js
- React Native next.js
- React Native请求
- React Native性能优化
- React Native usestate
- React Native web
- React Native注意事项
- React Native前端开发
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native实战
- React Native hooks
- React Native生命周期
- React Native渲染
- React Native源码
- React Native事件
- React Native jsx
- React Native区别
- React Native hook
- React Native框架
- React Native原理
- React Native函数





