
Web 应用中的 RAIL 模型 和 Chrome 开发者工具 Performances 面板对其的度量方法
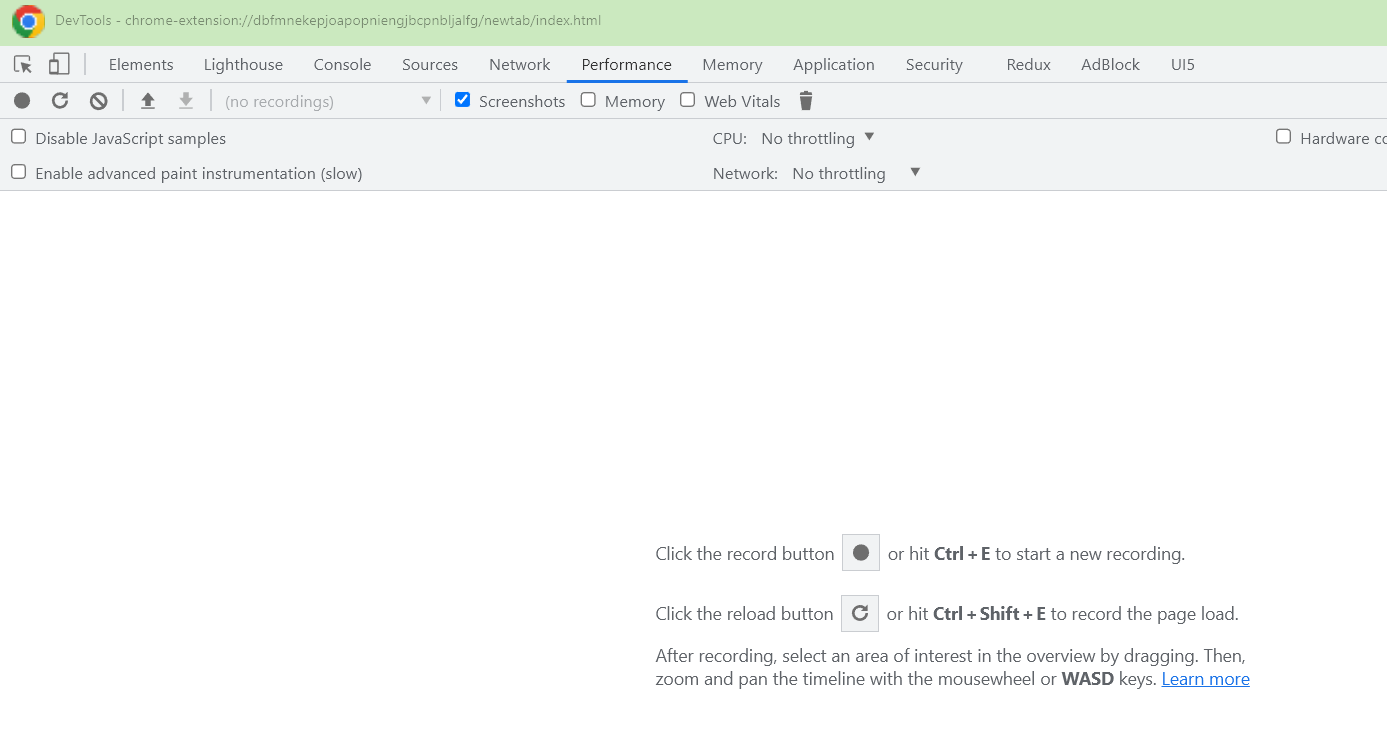
运行时性能是指页面在运行时的表现,而不是加载时的表现。本文探讨如何使用 Chrome DevTools 性能面板分析运行时性能。 就 RAIL 模型而言,这个工具对于分析页面的 Response、Animation 和 Idle 阶段非常有用。什么是 Web 应用中的 RAIL 模型?RAIL&nb...
[帮助文档] 如何使用Chrome浏览器的开发者工具排查网站加载过慢的问题?
本文介绍使用Chrome浏览器的开发者工具排查网站加载过慢问题的方法。

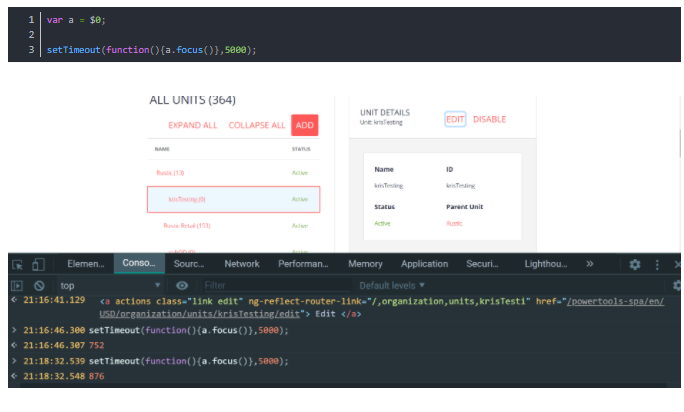
如何在Chrome开发者工具console里手动调用focus方法给元素设置focus
出于测试用途:https://stackoverflow.com/questions/29300542/unable-to-set-focus-and-cursor-to-input-text-using-javascript-in-chrome-console/29300935console里输入...
利用Chrome的开发者工具分析网站访问缓慢的方法
如何利用Chrome的开发者工具分析网站访问缓慢的问题
求利用Chrome的开发者工具分析网站访问缓慢的方法!
求利用Chrome的开发者工具分析网站访问缓慢的方法!
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Chrome开发者工具相关内容
- Chrome开发者工具调试器
- Chrome开发者工具断点
- Chrome开发者工具面板
- Chrome开发者工具调试
- web应用Chrome开发者工具
- Chrome开发者工具network
- Chrome开发者工具分析web应用
- Chrome开发者工具网站
- Chrome开发者工具network面板观察
- Chrome开发者工具错误消息
- sap Chrome开发者工具console面板试读
- Chrome开发者工具观察
- Chrome开发者工具network标签页
- Chrome开发者工具performance
- Chrome开发者工具lighthouse
- Chrome开发者工具performances面板
- Chrome开发者工具分析应用
- Chrome开发者工具代码
- 应用开发Chrome开发者工具
- 教程Chrome开发者工具
- Chrome开发者工具标签页
- Chrome开发者工具功能
- Chrome开发者工具网络请求
- Chrome开发者工具小技巧
- Chrome开发者工具design外观
- Chrome开发者工具用法
- Chrome开发者工具live expression用法
- Chrome开发者工具console.trace
- Chrome开发者工具快捷键ctrl shift
- Chrome开发者工具alt单击
- Chrome开发者工具单击
- Chrome开发者工具element
- nodejs inspect-brk Chrome开发者工具调试
- jerry Chrome开发者工具
- Chrome开发者工具net-internals
- Chrome开发者工具分析
- Chrome开发者工具elements元素断点用途
- Chrome开发者工具分析网站缓慢
- Chrome开发者工具访问缓慢方法
- 专业Chrome开发者工具
