
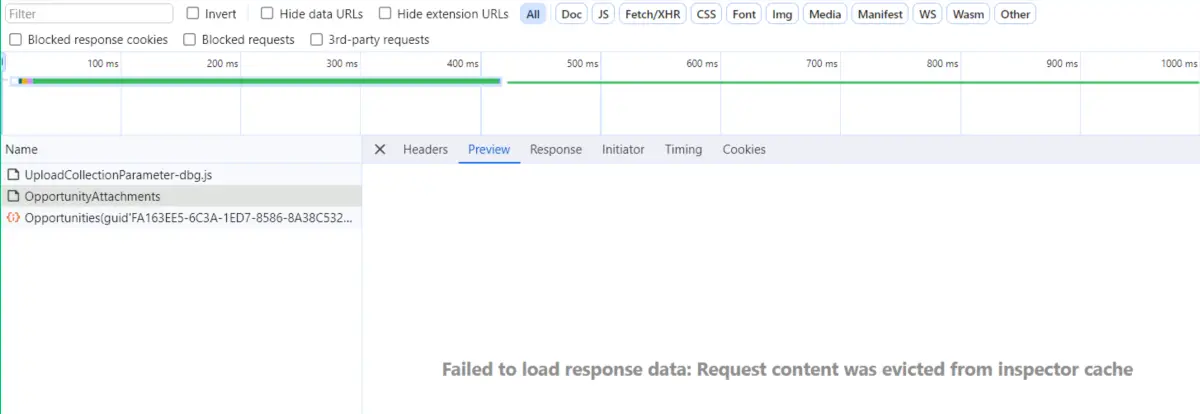
Chrome 开发者工具 Network 里 Failed to load response data 提示消息的含义
我试图使用 Chrome 开发者工具 Network 面板,观察 HTTP 请求时,看到了错误提示:Failed to load response data: Request content was evicted from inspector cacheStackOverflow 上对这个问题有很...

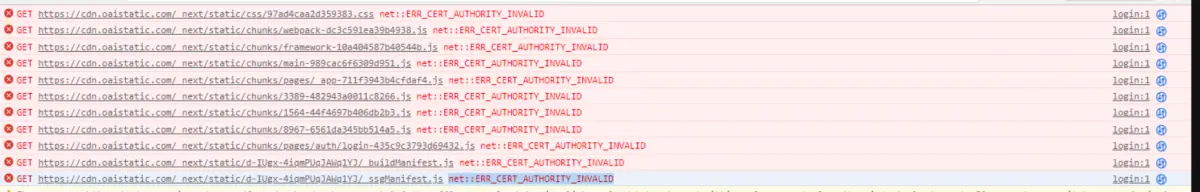
关于 Chrome 开发者工具 Network 面板里观察到的 net ERR_CERT_AUTHORITY_INVALID 错误
我在 Chrome 访问一个网站时,在 Chrome 开发者工具 Network 面板里观察到的 net ERR_CERT_AUTHORITY_INVALID 错误:net::ERR_CERT_AUTHORITY_INVALID这种错误通常会在你试图访问的网站的 SSL 证书存在问题时出现。SSL(...

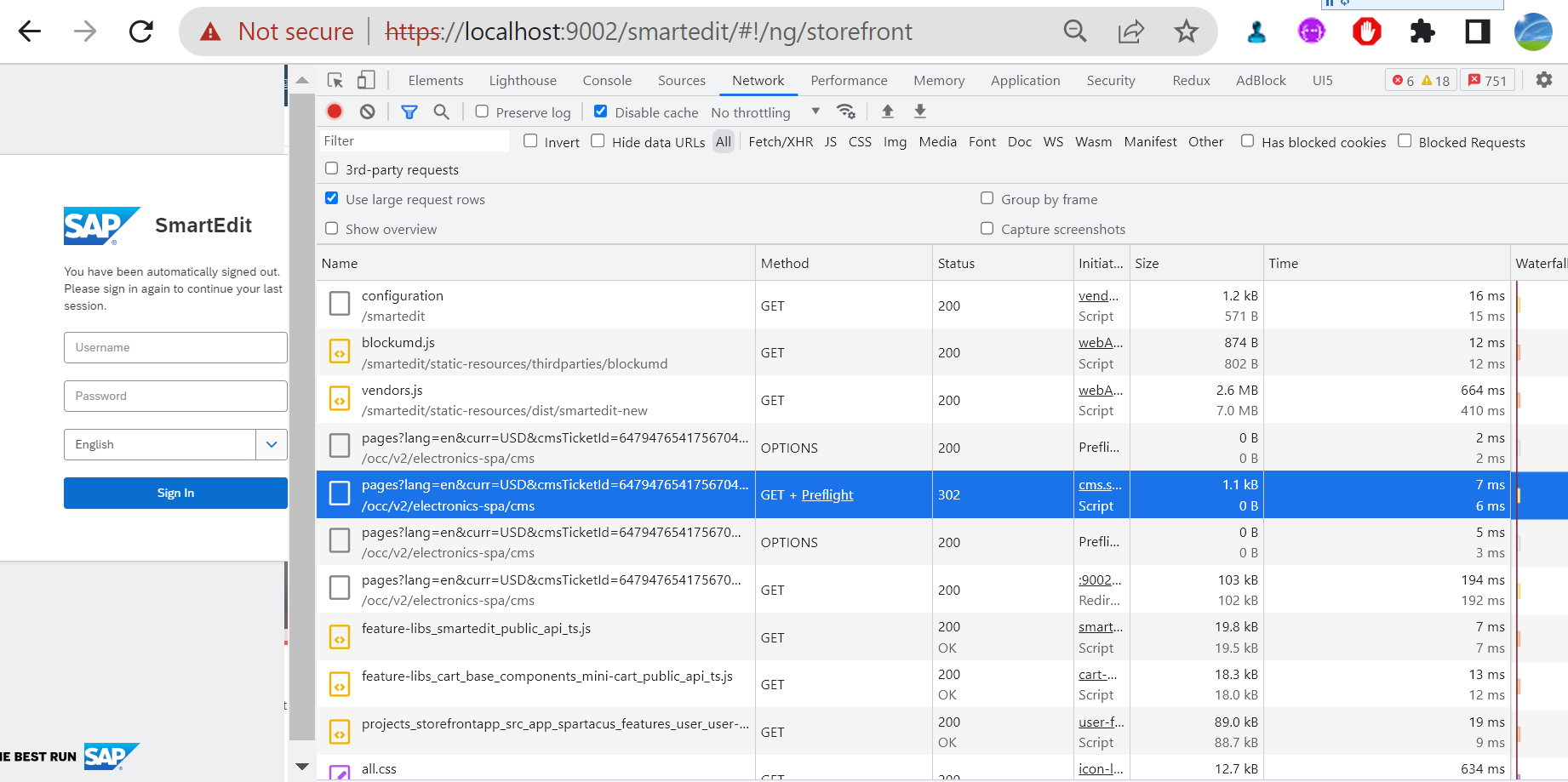
Chrome 开发者工具 network 面板里观察到的 Prelight 和 OPTIONS 请求的含义
最近我负责处理团队里 Spartacus 和 SmartEdit 集成遇到的一些 ticket,在 Chrome 开发者工具 network 面板里经常观察到一些 Method 值为 preflight 和 OPTIONS 的请求,于是就详细研究了一下。在 Chrome 开发者工具的 Network...

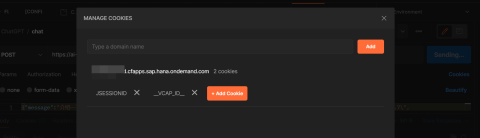
Chrome 开发者工具 network 标签页里获取到的 cookie 字段在 Postman 里的应用
在 Chrome 开发者工具中的 Network 标签页观察 HTTP 请求时,其中一个常见的字段就是 request headers。其中的 cookie 值是指浏览器向服务器发送的 Cookie。Cookie 是一种服务器存储在客户端计算机上的小文本文件,可以用于存储用户的身...

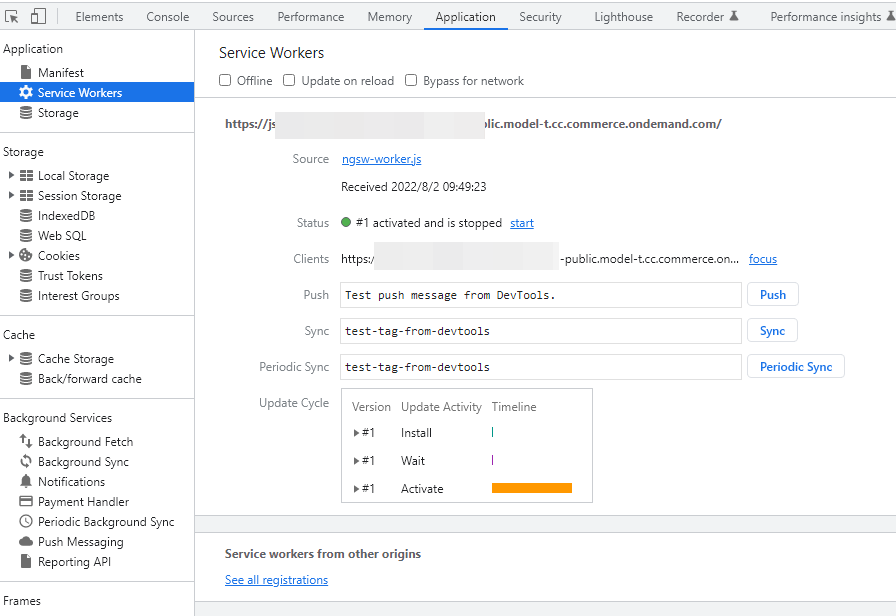
在 Chrome 开发者工具里通过 network 选项模拟网站的离线访问模式
Service Worker 缓存 API 的一个主要优点是它为您提供了比内置浏览器缓存更详细的控制。 例如,Service Worker 可以在用户首次运行您的 Web 应用程序时缓存多个请求,包括他们尚未访问的资产。 这将加快后续请求。 还可以实现自己的缓存控制逻辑,确保被认为重要的资产保留在缓...

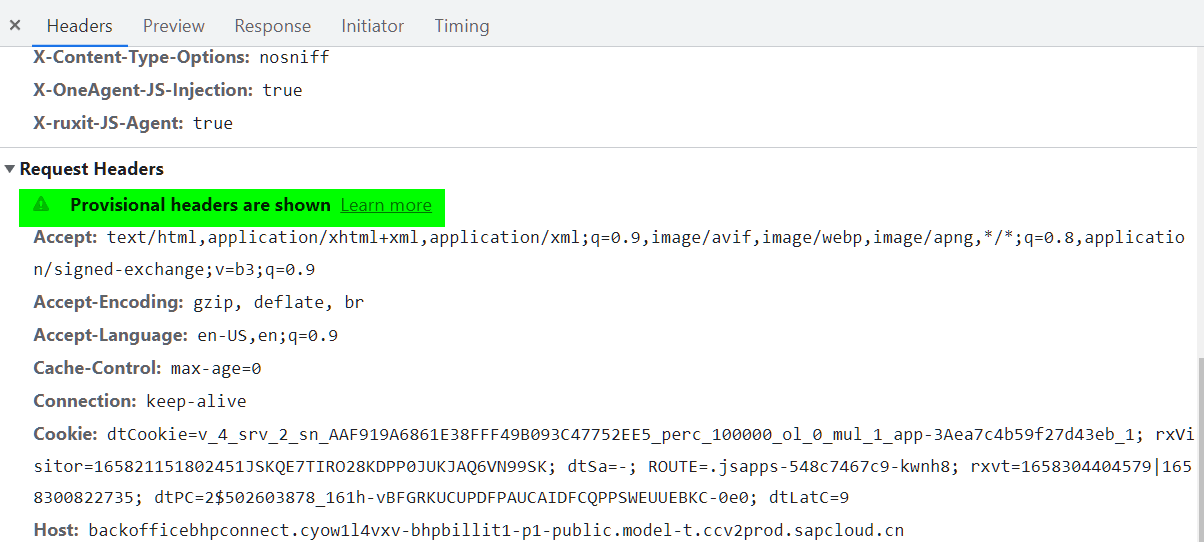
Chrome 开发者工具 network 显示 Provisional headers are shown 的几种原因
HTTP 标头是显示在超文本传输协议 (HTTP) 的消息标头的请求和响应消息中的名称或值对。 请求标头包含有关要获取的资源或请求资源的客户端的更多信息。 响应标头包含有关响应的附加信息,例如其位置或提供它的服务器。 这些标头通常对最终用户不可见,仅由服务器和客户端应用程序处理或记录。有时标头会显示...
[帮助文档] 如何使用Chrome浏览器的开发者工具排查网站加载过慢的问题?_云服务器 ECS(ECS)
本文介绍使用Chrome浏览器的开发者工具排查网站加载过慢问题的方法。

Chrome开发者工具network标签页里的transferred over network和resources loaded by the page的区别
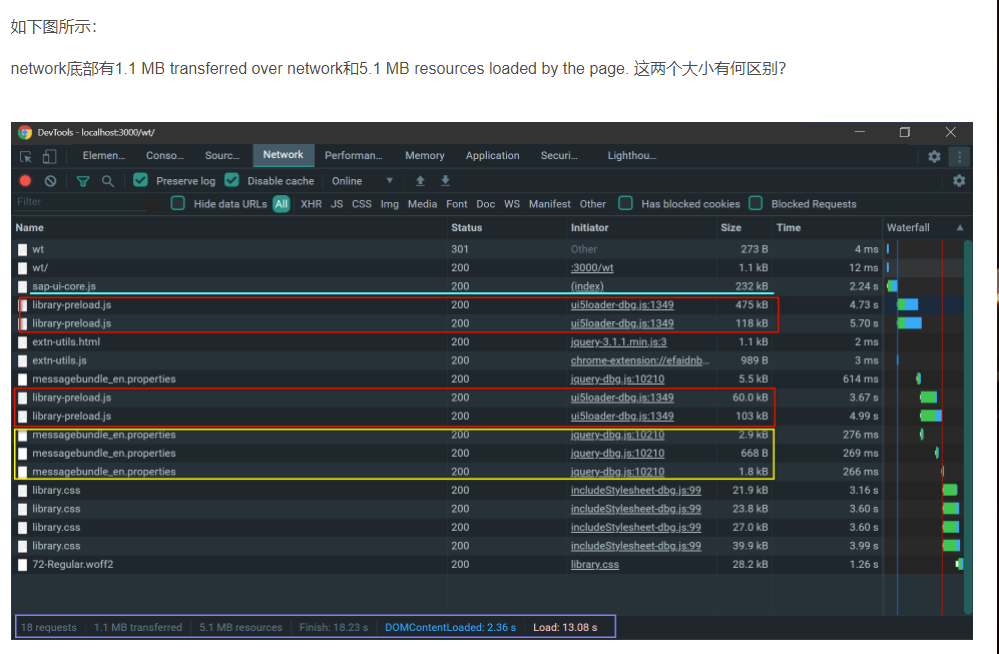
如下图所示:network底部有1.1 MB transferred over network和5.1 MB resources loaded by the page. 这两个大小有何区别?有中文博客介绍说transferred over network是通过网络加载的资源尺寸,而resources...

Chrome开发者工具network标签页里的transferred over network和resources loaded by the page的区别
有中文博客介绍说transferred over network是通过网络加载的资源尺寸,而resources loaded by the page不仅包含前者,也包含直接从浏览器缓存里加载的资源尺寸。这种说法不完全准确,更精确的说法是,resources loaded by the page统计的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Chrome开发者工具相关内容
- Chrome开发者工具调试器
- Chrome开发者工具断点
- Chrome开发者工具面板
- Chrome开发者工具调试
- web应用Chrome开发者工具
- Chrome开发者工具分析web应用
- Chrome开发者工具网站
- Chrome开发者工具network面板观察
- sap Chrome开发者工具console面板试读
- Chrome开发者工具观察
- Chrome开发者工具network标签页
- Chrome开发者工具performance
- Chrome开发者工具lighthouse
- Chrome开发者工具performances面板
- Chrome开发者工具方法
- Chrome开发者工具分析应用
- Chrome开发者工具代码
- 应用开发Chrome开发者工具
- 教程Chrome开发者工具
- Chrome开发者工具标签页
- Chrome开发者工具网络请求
- Chrome开发者工具小技巧
- Chrome开发者工具design外观
- Chrome开发者工具用法
- Chrome开发者工具live expression用法
- Chrome开发者工具console.trace
- Chrome开发者工具快捷键ctrl shift
- Chrome开发者工具alt单击
- Chrome开发者工具单击
- Chrome开发者工具element
- nodejs inspect-brk Chrome开发者工具调试
- jerry Chrome开发者工具
- Chrome开发者工具net-internals
- Chrome开发者工具分析
- Chrome开发者工具elements元素断点用途
- Chrome开发者工具分析网站缓慢
- Chrome开发者工具访问缓慢方法
- 专业Chrome开发者工具
