
关于 Angular template 文件在 Chrome 开发者工具调试器里的断点问题
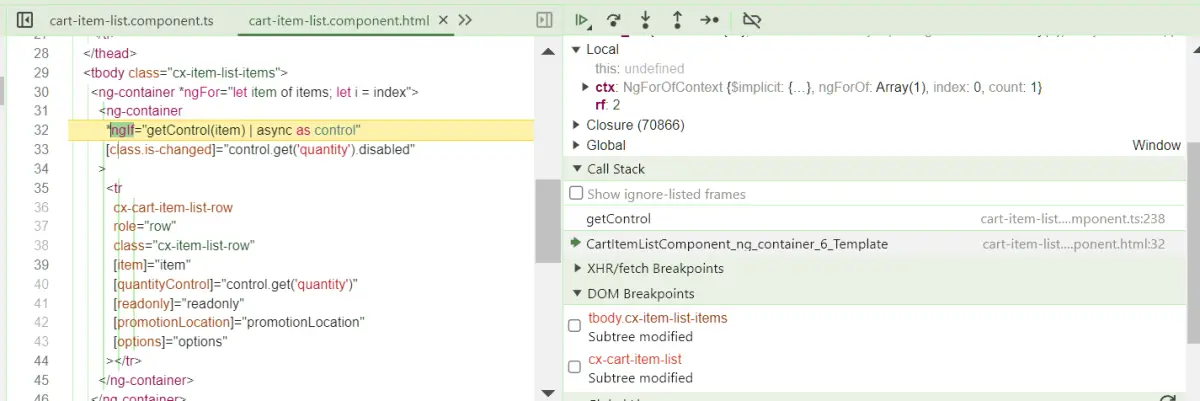
在 Angular 中,当你遇到 CartItemListComponent_ng_container_6_Template 这样的 call stack 帧时,实际上是涉及到 Angular 的模板编译和视图更新机制。这种情况通常表明你的 Angular 应用正在处理与这个模板相关的某些操作,如数...
在 Chrome 开发者工具里配置哪些类型的 JavaScript 文件应该被调试器忽略
在 Chrome 开发者工具中,Call stack 中的 frames 确实可以由开发人员进行配置,这允许他们根据需要隐藏或显示特定的库或框架的调用帧。这种配置通常是通过 blackboxing 脚本实现的。Blackboxing 是一个功能,允许开发者将选定的脚本标记为 “黑盒”,在调试时这些脚...

关于 Chrome 开发者工具调试器里的 Anonymous 函数调用栈帧
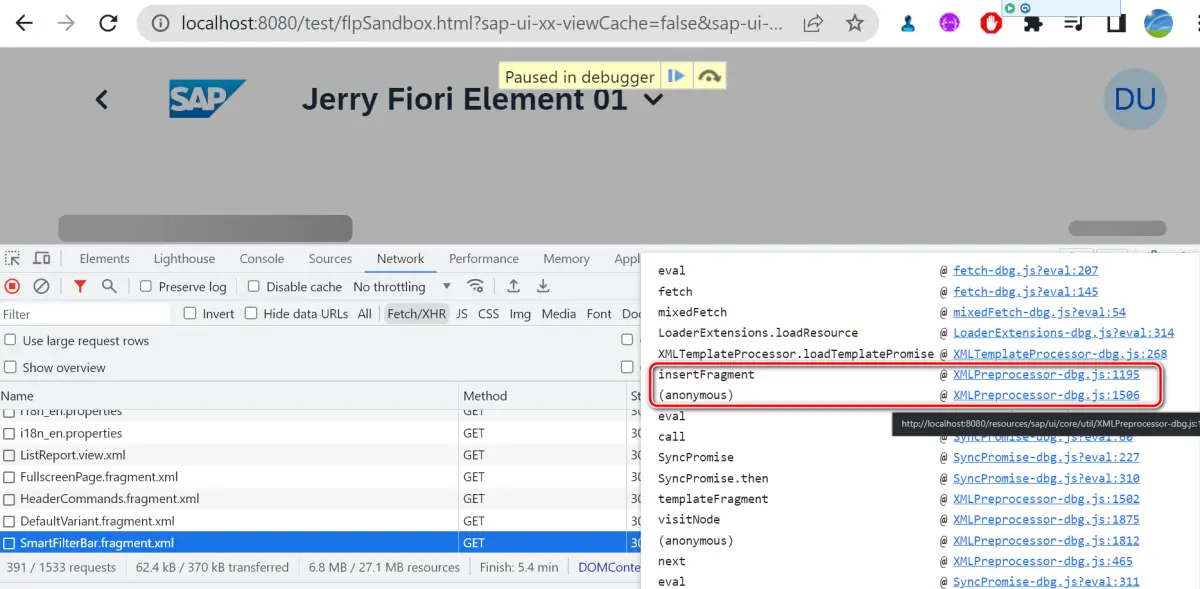
在 Chrome 开发者工具的调试界面中,Callstack 区域显示了当前 JavaScript 执行上下文的函数调用栈。在这个栈中,每一个条目或者说"栈帧"(stack frame)代表一个函数调用。从上到下,这些栈帧对应着从当前正在执行的函数到其调用者,再到调用者的调用者,依此...
[帮助文档] 如何使用Chrome浏览器的开发者工具排查网站加载过慢的问题?
本文介绍使用Chrome浏览器的开发者工具排查网站加载过慢问题的方法。

一串最简单的JavaScript代码,在Chrome开发者工具调试器里触发VM8标签的出现
一串最简单的JavaScript代码,在Chrome开发者工具调试器里触发VM8标签的出现

一串最简单的JavaScript代码,在Chrome开发者工具调试器里触发VM8标签的出现
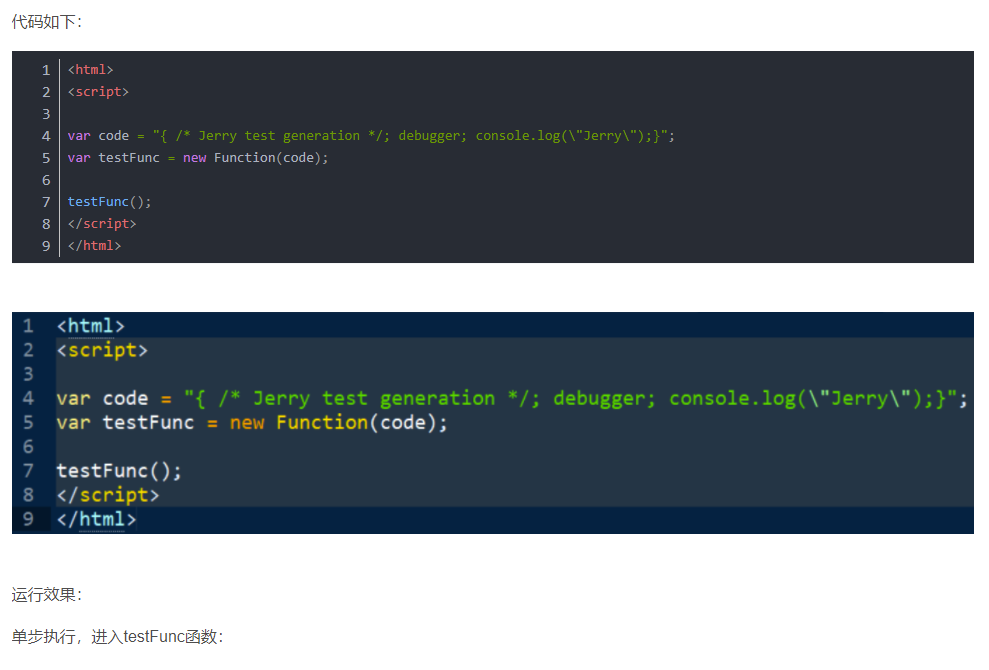
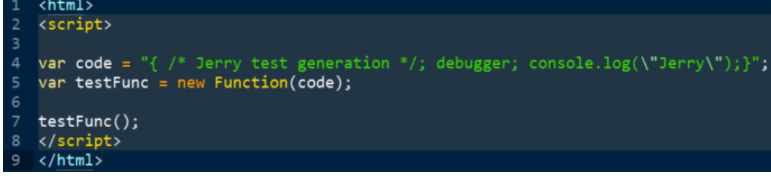
代码如下:<html> <script> var code = "{ /* Jerry test generation */; debugger; console.log(\"Jerry\");}"; var testFunc = new Function(code); te...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Chrome开发者工具相关内容
- Chrome开发者工具断点
- Chrome开发者工具面板
- Chrome开发者工具调试
- web应用Chrome开发者工具
- Chrome开发者工具network
- Chrome开发者工具分析web应用
- Chrome开发者工具网站
- Chrome开发者工具network面板观察
- Chrome开发者工具错误消息
- sap Chrome开发者工具console面板试读
- Chrome开发者工具观察
- Chrome开发者工具network标签页
- Chrome开发者工具performance
- Chrome开发者工具lighthouse
- Chrome开发者工具performances面板
- Chrome开发者工具方法
- Chrome开发者工具分析应用
- Chrome开发者工具代码
- 应用开发Chrome开发者工具
- 教程Chrome开发者工具
- Chrome开发者工具标签页
- Chrome开发者工具功能
- Chrome开发者工具网络请求
- Chrome开发者工具小技巧
- Chrome开发者工具design外观
- Chrome开发者工具用法
- Chrome开发者工具live expression用法
- Chrome开发者工具console.trace
- Chrome开发者工具快捷键ctrl shift
- Chrome开发者工具alt单击
- Chrome开发者工具单击
- Chrome开发者工具element
- nodejs inspect-brk Chrome开发者工具调试
- jerry Chrome开发者工具
- Chrome开发者工具net-internals
- Chrome开发者工具分析
- Chrome开发者工具elements元素断点用途
- Chrome开发者工具分析网站缓慢
- Chrome开发者工具访问缓慢方法
- 专业Chrome开发者工具
