
CSS样式(三) - div盒子
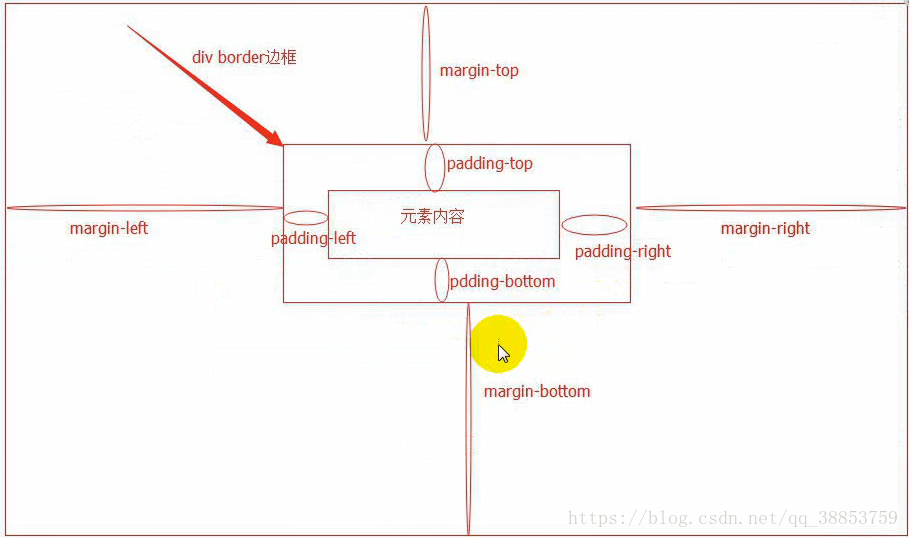
CSS样式 - 盒子CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。概述: 1.内边距、...
CSS学习3-div的使用以及盒子
DIV布局 1、如果单单就是一个div和span 那么他们的显示没有什么实际上的区别 他们主要的区别就是 div换行显示 而span不换行显示。。 DIV被认为是一个而span是行内元...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
相关实验场景
更多
CSS div相关内容
- CSS div滚动条
- div CSS布局
- div CSS网页
- div CSS网页布局
- h5 css3 div CSS
- CSS div水平居中
- CSS div排列
- CSS div水平
- 互联网div CSS
- CSS div底部
- div CSS垂直居中
- div CSS文字
- div CSS js
- html5 div CSS
- div CSS代码
- div CSS框架
- CSS div span
- CSS div横向
- 实验CSS div
- CSS布局div
- div CSS入门
- CSS div移动
- div CSS规范
- html CSS div
- div CSS信息
- CSS div居中
- CSS浮动div
- CSS div居中显示
- Div CSS页面设计
- CSS div导航
- CSS案例学习div
- CSS计算div
- div CSS ie6 ie ff
- div CSS矩形
- div CSS网站
- CSS div ie firefox
- CSS div高度
- CSS div ie6
- 图片div CSS实现圆角技术
- CSS div float
- div CSS水平垂直居中
- div CSS ie7
- div CSS特性
- div CSS自适应
- CSS div表格
- CSS div relative top bottom居中
- CSS div relative top bottom
- CSS div间距







