
CSS div 水平排列
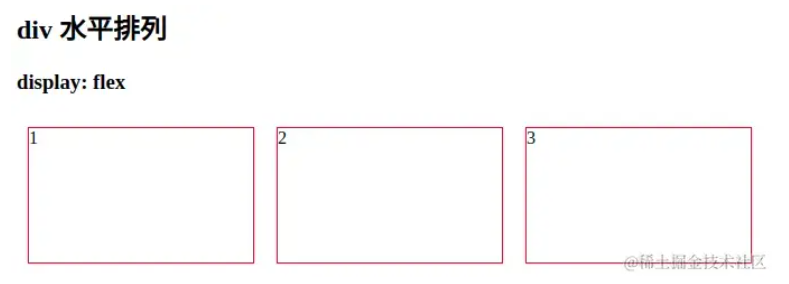
display: flexFlex 布局 最简单的一种方式 ,css3 新增。 父级 div 直接使用 display: flex; 即可 html<h3>display: flex</h3> <div class="display-flex"> <div ...

CSS 让div,span等块级、非快级元素排列在同一行
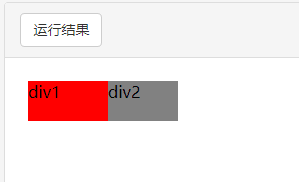
让div,span等块级、非快级元素排列在同一行例子:让两个div排列在同一行给div添加float样式 </span></div><d...

css + div 常用的3种横向排列自动换行
序: 在我们使用div+css布局的时候,由于div是块级元素,在排列的时候总是会自动换行。在项目这种需求,没少见,今天就来总结下,方便以后CV,嘿嘿嘿~~案例:<div class="main"> <div class="block"></div> <d...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS div相关内容
- div CSS网页
- div CSS网页布局
- div CSS布局
- h5 css3 div CSS
- CSS div水平居中
- CSS div水平
- CSS div滚动条
- 互联网div CSS
- CSS div底部
- div CSS文字
- div CSS教程
- html5 div CSS
- div CSS代码
- div CSS框架
- CSS div span
- CSS div盒子
- CSS div横向
- 实验CSS div
- CSS布局div
- div CSS入门
- CSS div移动
- div CSS规范
- html CSS div
- div CSS信息
- CSS div居中
- CSS浮动div
- CSS div居中显示
- Div CSS页面设计
- CSS div导航
- CSS案例学习div
- CSS计算div
- div CSS ie6 ie ff
- div CSS矩形
- div CSS网站
- CSS div ie firefox
- CSS div高度
- CSS div ie6
- 图片div CSS实现圆角技术
- CSS div float
- div CSS水平垂直居中
- div CSS ie7
- div CSS特性
- div CSS自适应
- CSS div表格
- CSS div relative top bottom居中
- CSS div relative top bottom
- CSS div间距
- DIV CSS导航







