
easyv平台_过滤器强制修改dom(暴力自定义组件渲染样式)
注册测试账号 在easyv官方网站注册的一个账号,试用期7天,测试用 效果 原生的数据容器 ...
DOM ------ H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值兼容性获取:(1) element.getAttribute('data-index')(2) H5新增 element.dataset.index 或者 element.dataset['index'] //html代码 <div getT...

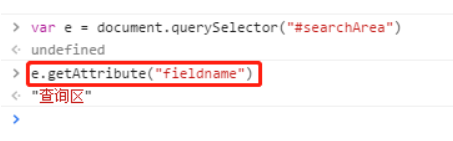
JavaScript 技术篇-js获取dom节点、html标签自定义属性的值。
id、name 等属性通过 e.id e.name 可以直接获取到。 但是自定义属性比如fieldname就不能直接获取到了。用 getAttribute(“属性名”) 就可以了。 网页结构: 喜欢的点个赞❤吧!
如何使用DOM4J读取自定义xml文件中的默认值:报错
我写了一个xml文件,然后为这个xml文件定义了一个xsd文件,xsd文件的作用是定义xml文件中的某些节点的属性及规则。 然后我使用DOM4J通过xpath的形式读取某个节点的某个属性值,假设该节点有4个属性,三个可选属性,当xml文件中没有明确写明可选属性的值的时候,读取不到在xsd中设置的默认...
从零开始学 Web 之 DOM(三)innerText与innerHTML、自定义属性
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程。此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注。在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享一些好玩的项目。现在就让我们一起进入 Web 前端学习的冒险之旅吧! 一、兼容代码 ...
js关于为DOM对象添加自定义属性的方式和区别
DOM对象的三种在添加自定义属性的方式 一是 通过 “.”+“属性名” 二是 setAttribute()(getAttribute()获取) 三是 直接在元素标签上加属性 如:<div name="" id="te"  ...
React 点击删除列表中对应项(React 获取DOM中自定义属性)
点击删除按钮,删除列表中对应项本来是React比较基础的应用,可是应用情况变得复杂了以后,我还真想了一会儿才搞定。 简化一下应用场景:点击新增按钮,增加一条输入框,点击输入框旁边的按钮,删除该输入框(不能删错了啊)。 先说第一种方法 问题刚上手,首先规划级别:一个输入框和对应删除按钮为一个子组件,整...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。