
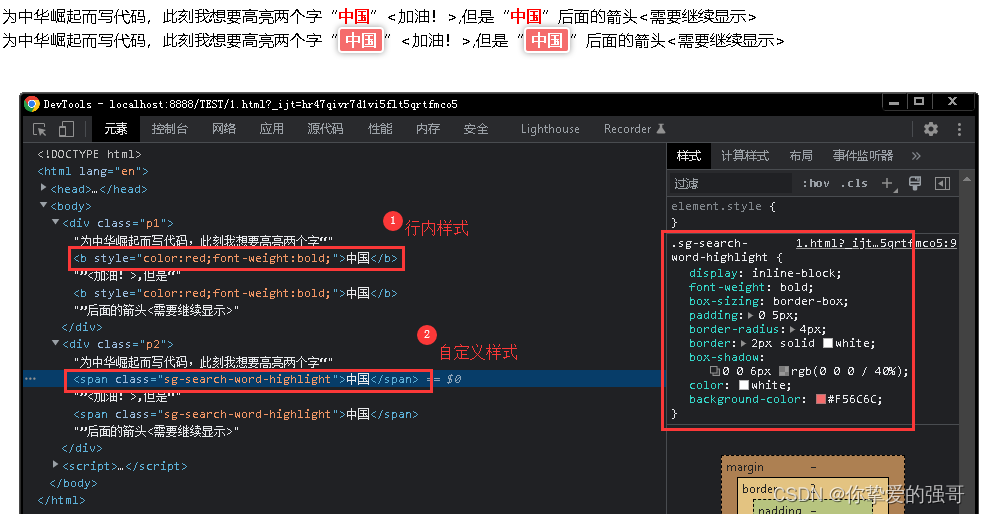
用JavaScript正则表达式匹配对应字符串高亮显示,并过滤掉空格、<、>等HTML节点符号
需要将字符串 为中华崛起而写代码,此刻我想要高亮两个字“中国”<加油!>,但是“中国”后面的箭头<需要继续显示> 中的 中国 高亮加粗显示,但是又不想把< >符号误认为html节点标签渲染出来,代码如下,主要是用 .replace(/\ /g, " ").repl...
JavaScript的字符串之HTML包装方法
JavaScript的字符串之HTML包装方法前面以前文章我们讲解了字符串的各种方法。这篇文章对字符串的方法进行一些补充。1.字符串的indexOf()和lastIndexOf()方法的补充 var str='hello world'; // indexOf() lastIndexOf(...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML javascript相关内容
- javascript dom HTML元素
- javascript dom对象HTML
- javascript对象HTML元素
- javascript对象HTML
- javascript HTML入门
- HTML javascript变量
- javascript HTML元素方法
- javascript HTML方法
- HTML javascript特性
- javascript HTML嵌入
- javascript HTML代码
- HTML javascript语言
- HTML javascript简介
- javascript HTML交互
- HTML javascript入门
- 前端开发HTML javascript
- HTML javascript时钟
- HTML CSS JavaScript学习笔记
- HTML javascript jquery
- HTML javascript滚动条
- 前端学习javascript HTML
- 响应式HTML javascript
- javascript HTML报错
- markdown HTML格式开源javascript库
- 使用HTML CSS JavaScript制作模拟时钟
- windows HTML javascript
- JavaScript HTML编写Windows App
- HTML javascript格式化
- HTML css javascript web开发作业
- HTML JavaScript Web应用开发浏览器
- HTML css javascript网页制作从入门到精通标记









