JavaScript DOM 文档对象模型(获取、改变html元素)
当网页被加载时,浏览器会创建页面的 文档对象模型 ( Document Object Model ),简称 DOM 。 DOM 模型被结构化为对象树,又称 DOM 树 。 是W3C组织推荐的处理可扩展置标语言的标准编程接口。简单理解就是 DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准...

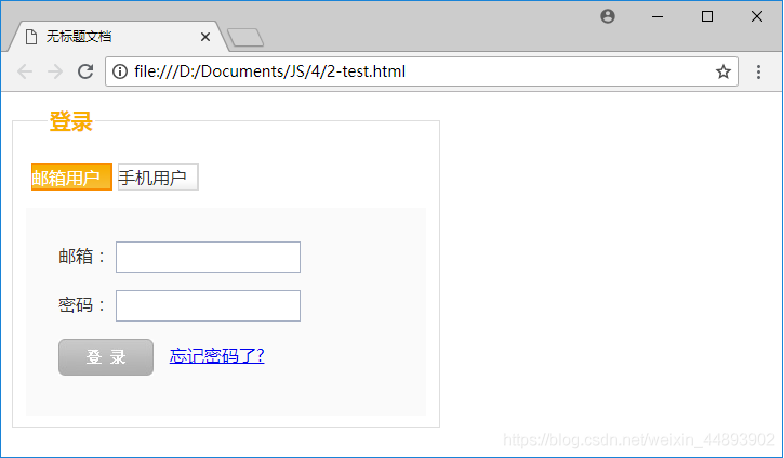
使用 JavaScript 中的 document 对象查找 HTML 元素,实现“登录”按钮的高亮特效 鼠标悬浮于“登录”按钮时,按钮高亮显示;
需求说明:使用 JavaScript 中的 document 对象查找 HTML 元素,实现“登录”按钮的高亮特效 鼠标悬浮于“登录”按钮时,按钮高亮显示;鼠标离开时,按钮恢复原状。“登录”按钮初始效果如图所示鼠标悬浮时,按钮高亮显示。“登录”按钮高亮显示效果如图所示实现思路:在 window 的 ...

利用ES6里标准化的JavaScript proxy对象拦截SAP C4C页面的HTML div原生操作
利用ES6里标准化的JavaScript proxy对象拦截SAP C4C页面的HTML div原生操作

利用ES6里标准化的JavaScript proxy对象拦截SAP C4C页面的HTML div原生操作
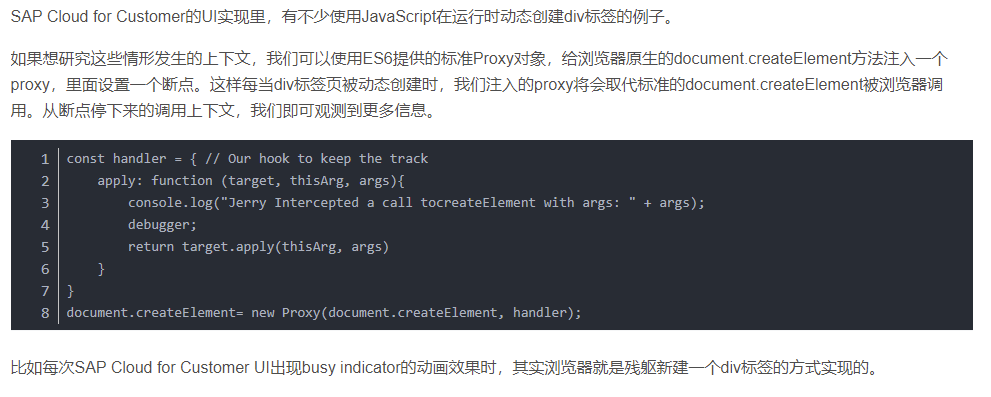
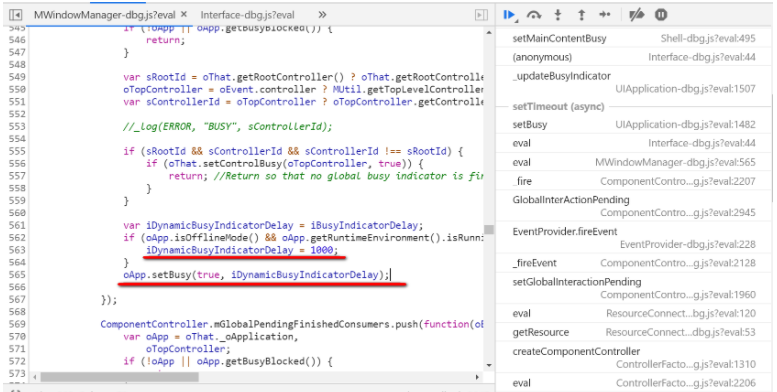
SAP Cloud for Customer的UI实现里,有不少使用JavaScript在运行时动态创建div标签的例子。如果想研究这些情形发生的上下文,我们可以使用ES6提供的标准Proxy对象,给浏览器原生的document.createElement方法注入一个proxy,里面设置一个断点。这...
利用ES6里标准化的JavaScript proxy对象拦截SAP C4C页面的HTML div原生操作
SAP Cloud for Customer的UI实现里,有不少使用JavaScript在运行时动态创建div标签的例子。 如果想研究这些情形发生的上下文,我们可以使用ES6提供的标准Proxy对象,给浏览器原生的document.createElement方法注入一个proxy,里面设置一个断点。...
JavaScript DOM对象控制HTML元素详解
一、DOM对象控制HTML 1.方法: getElementsByName() 获取name getElements...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML javascript相关内容
- javascript dom HTML元素
- javascript dom对象HTML
- javascript对象HTML元素
- javascript HTML入门
- HTML javascript变量
- javascript HTML元素方法
- javascript HTML方法
- javascript字符串HTML
- HTML javascript特性
- javascript HTML嵌入
- javascript HTML代码
- HTML javascript语言
- HTML javascript简介
- javascript HTML交互
- HTML javascript入门
- 前端开发HTML javascript
- HTML javascript时钟
- HTML CSS JavaScript学习笔记
- HTML javascript jquery
- HTML javascript滚动条
- 前端学习javascript HTML
- 响应式HTML javascript
- markdown HTML格式开源javascript库
- 使用HTML CSS JavaScript制作模拟时钟
- javascript HTML报错
- windows HTML javascript
- JavaScript HTML编写Windows App
- HTML javascript格式化
- HTML css javascript web开发作业
- HTML JavaScript Web应用开发浏览器
- HTML css javascript网页制作从入门到精通标记









