React的diff算法原理
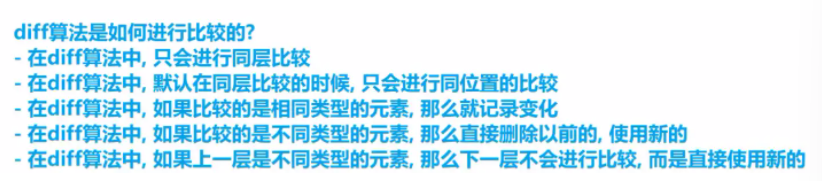
React的diff算法,也叫虚拟DOM的差异化比较算法,用于在组件更新时,通过对比新旧虚拟DOM树的差异,最小化真实DOM的操作,提高性能。 React的diff算法实现过程如下: 对比两个虚拟DOM树的根节点类型,如果不同,则完全替换该节点及其子节点; 如果根节点类型相同,则对比其属性(prop...
[帮助文档] 什么是索引重建的导数原理
不同操作触发的索引重建,根据用户配置的数据源的不同,其导入数据的来源以及继承老版本数据的方式也大有区别,为防止用户因误操作导致的部分数据无法同步引起的线上问题,在此进行详细说明。说明触发索引重建的操作:手动/定时索引重建、手动/定时清理文档、线下变更。触发索引重建的操作行业算法版数据源:表示在Ope...
react diff算法的运作原理?(二)
三、注意事项对于简单列表渲染而言,不使用key比使用key的性能,例如:将一个[1,2,3,4,5],渲染成如下的样子:<div>1</div> <div>2</div> <div>3</div> <div>4<...

react diff算法的运作原理?(一)
前言以下讲解的内容有:什么是react diff和diff的区别有哪些?一、React diff是什么?跟Vue一致,React通过引入Virtual DOM的概念,极大地避免无效的Dom操作,使我们的页面的构建效率提到了极大的提升而diff算法就是更高效地通过对比新旧Virtual DOM来找出真...

React-diff算法原理以及优化
1. React的渲染流程如果是HTML标签则直接渲染真实DOM如果是JSX,则按以下流程进行1.将JSX转换成createElement2.执行createElement创建虚拟DOM, 得到虚拟DOM树3.根据虚拟DOM树在界面上生成真实DOMReact渲染流程执行render方法<div...
[帮助文档] OpenSearch同步数据的原理是什么
实时同步(增量数据)由上图所示,增量数据一共有两部分(DB更新的和API推送的),新数据从源到opensearch一共有3个步骤:1.用户更新DB(通过DTS服务订阅数据库的binlog实现)或者调用API接口将数据推送到OpenSearch离线,此时主+辅表有1500tps的限制2. 当数据抵达离...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
算法原理相关内容
- 限流算法原理
- 原理算法
- 负载均衡原理算法
- 原理垃圾回收算法
- jvm原理算法
- 原理实战算法
- jvm原理垃圾回收算法
- 机器学习算法原理实战
- 算法原理应用
- 算法原理实战
- 算法原理实例
- 支持向量机算法原理
- 视频算法原理
- 数据算法原理
- 机器学习算法分类原理
- 算法概念原理
- 机器学习算法原理
- 算法贪心算法原理
- 签名算法原理
- 网络算法原理
- 技术算法原理
- 架构算法原理
- 树算法原理
- 遍历算法原理
- 排序算法算法原理
- 雪花算法原理
- 算法原理实践
- 反向传播原理算法
- 深度学习原理算法
- pagerank算法原理
- 地图原理算法
- 游戏算法原理
- 决策树算法原理
- 前缀和算法原理源码
- 算法空间原理
- 机器学习决策树算法原理
- 协同过滤算法原理
- 机器学习kmeans算法原理
- 机器学习朴素贝叶斯算法原理
- 朴素贝叶斯算法原理
- 算法最短路径原理
- diff算法原理
- xgboost算法原理
- snowflake算法原理
- 原理分布式算法
- react diff算法原理
- 冒泡排序算法原理
- em算法原理
算法更多原理相关
- 聚合算法原理
- 虚拟机原理垃圾回收算法
- 算法原理推导
- 异构信息网络挖掘原理算法
- apriori算法原理
- dl算法原理
- 分布式算法原理
- 神经网络算法简介原理
- dl深度学习感知机原理算法
- adaboost算法原理
- paxos算法原理
- java虚拟机原理垃圾回收算法gc
- gbdt算法原理
- redis算法原理
- 机器学习算法knn原理
- 算法神经网络原理
- 树原理算法
- 算法原理空间
- 生产级算法模块sofajraft原理
- 密码原理算法
- 算法原理学习笔记
- 机器学习入门概念原理算法
- bp神经网络算法整体原理公式推导
- md5算法原理
- apriori算法先验原理
- 关联规则挖掘算法apriori原理
- 虚拟机算法原理
- 算法原理mapreduce
- vue原理算法
- 异构信息网络挖掘原理rankclus算法
- 算法排序算法原理
- ceph原理算法crush
- php算法原理
- lrucache算法原理
- 异构信息网络挖掘原理netclus算法
- 原理哈希算法










