
从零玩转系列之微信支付实战PC端我的订单接入退款取消接口2
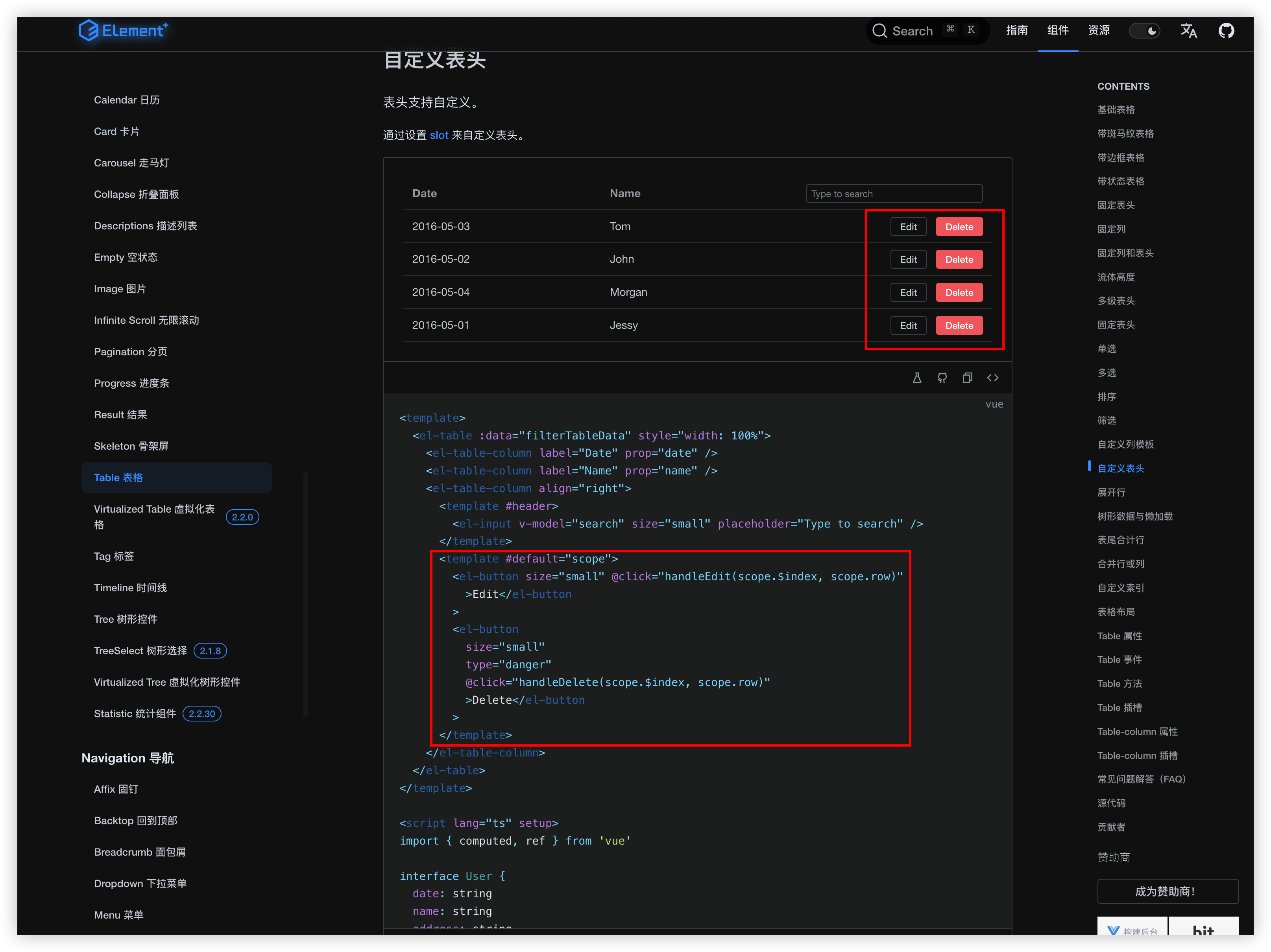
三、前端接入退款和取消订单接口查看文档他咋玩的我们就咋玩,首先在el-table-column内编写一个模版标签相当于DIV容器给这个模版添加一个属性#default="scope"这个属性是用来接收当前行的数据的,然后在模版内添加两个按钮,一个是取消订单,一个是退款订单,如下图所示修改 order...

从零玩转系列之微信支付实战PC端我的订单接入退款取消接口1
一、前言欢迎来到本期的博客!本期将会讲解如何接入微信支付的退款和取消订单接口,本篇文章将是PC端的最后一个文章啦~ 之后将会是UniApp的篇章感受移动端的诱惑吧~💗 本次为前端知识点如果不懂前段可以去仓库直接copy出来使用,如果有什么问题可以在评论区留言,我会第一时间回复大家的.关注我不迷路,...

从零玩转系列之微信支付实战PC端装修我的订单页面2
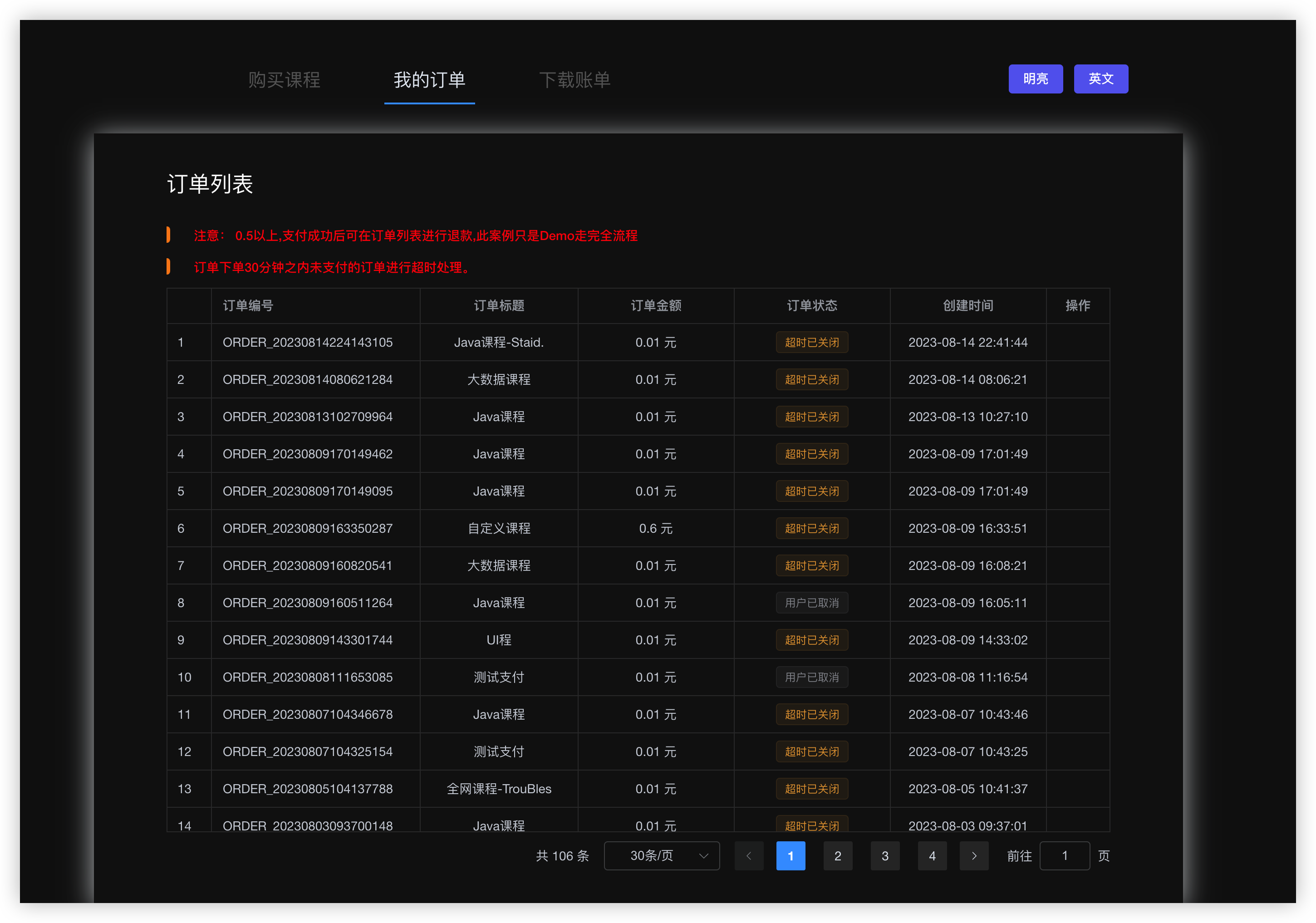
四、装修前端页面可以看到设计图,他的样式和下单页面是一样的只是中间的内容不一样周围的边框和阴影都一样,所以我们可以直接复制下单页面的代码,然后修改一下就可以了创建我的订单页面在 views 目录下面创建 order.vue 组合API新增路由、刷新页面查看在分析一下里面的标题也一样啊,所以我们直接复...

从零玩转系列之微信支付实战PC端装修我的订单页面1
一、前言作者: 杨不易呀欢迎来到本期的博客!本篇文章是PC端的结尾了,前面经历过九个章节到本章节刚刚好十章节感谢观看我的文章,那么接下来我们将要编写的是我的订单页面. GGBOM!本篇完毕后将是UniApp的篇章感受移动端的诱惑💗 本次为前端知识点如果不懂前段可以去仓库直接copy出来使用,如果有...

从零玩转系列之微信支付实战PC端装修下单页面3
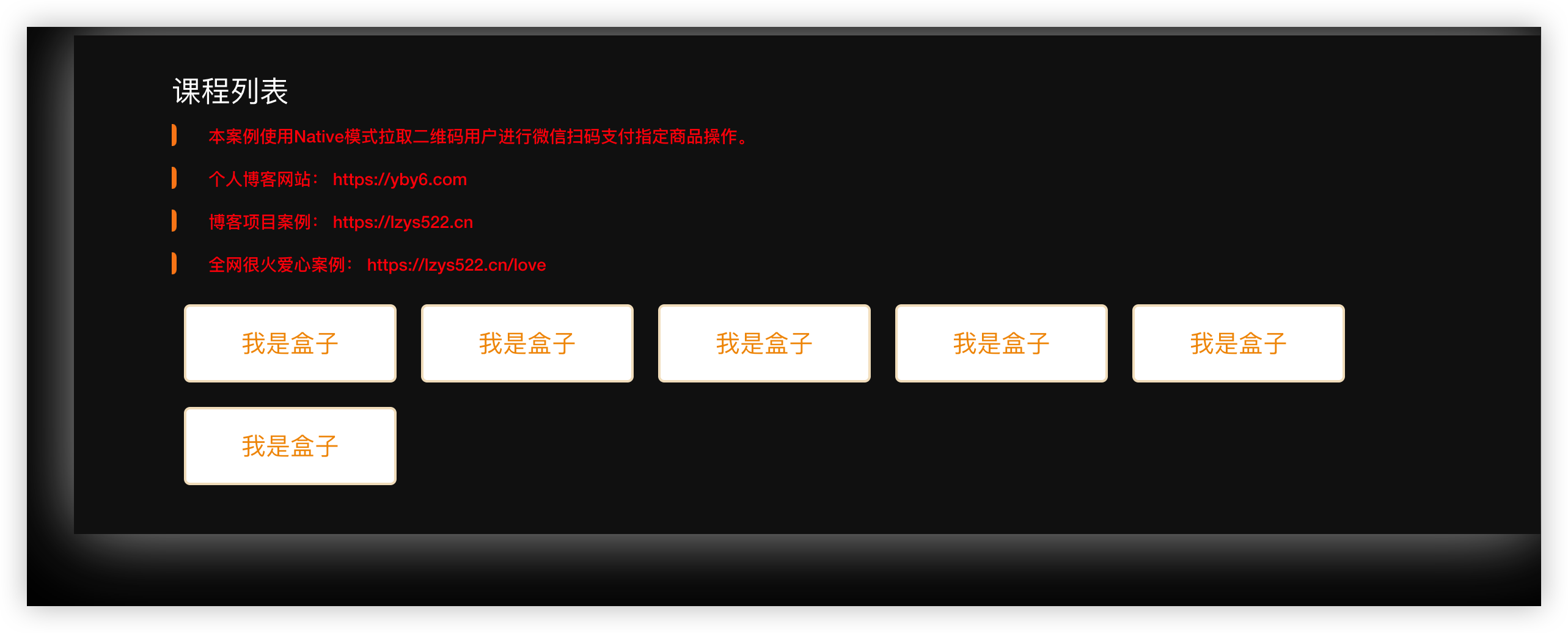
四、实现点击切换目前我们的 我是盒子 不能点击切换选中状态想要来回点击切换不同的选中样式切换选中要知道我们前面已经编写了选中的样式 给谁添加 current 那么就会有选中状态 那么我们可以利用 vue的动态样式来完成具体的官方文档: https://cn.vuejs.org/guide/essen...

从零玩转系列之微信支付实战PC端装修下单页面2
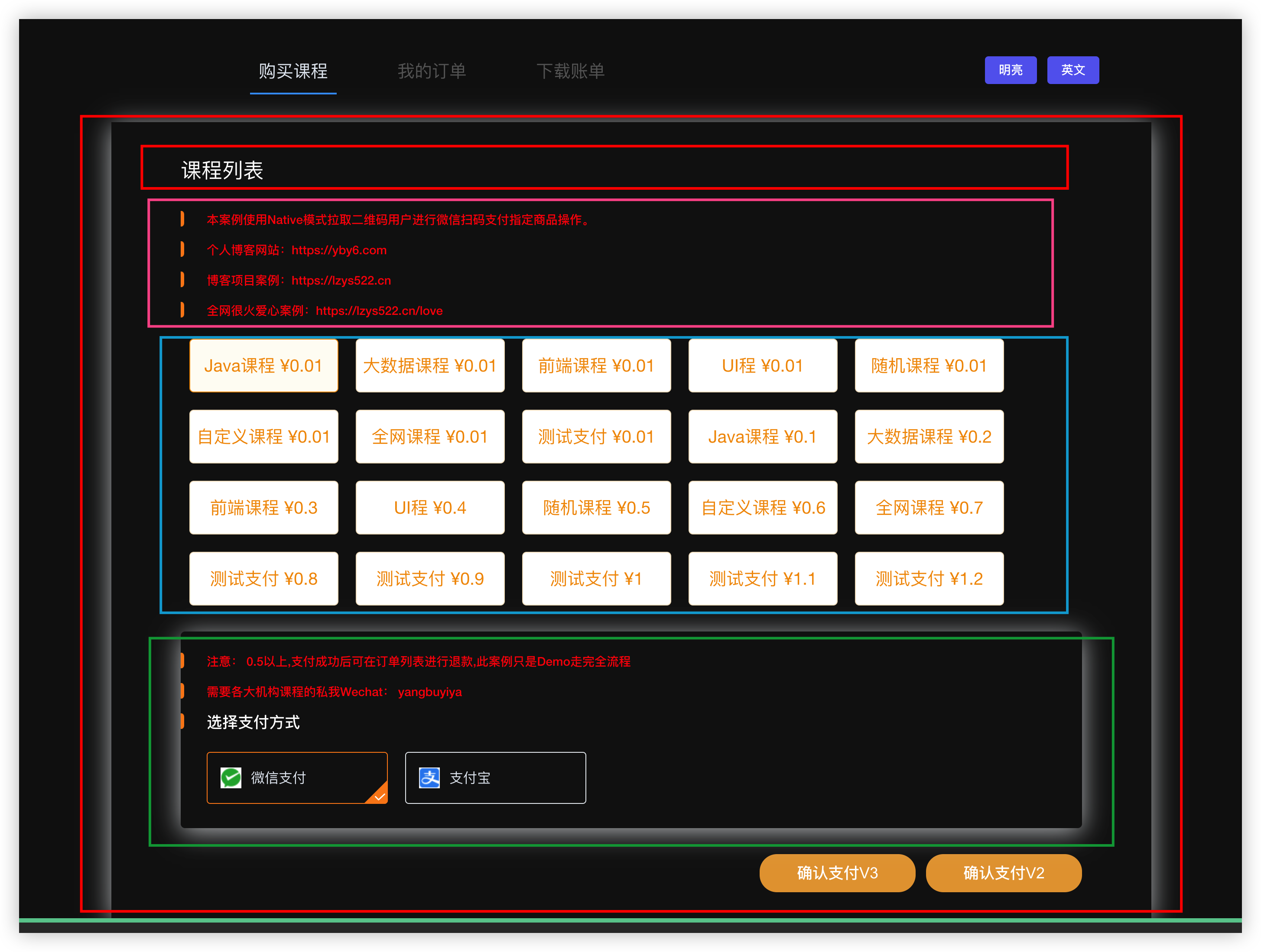
三、装修购买课程页面看我们的设计图 外层有一个墙壁包裹则我们的一些家具 由于之前我们已经将家具的调料都买好了我们可以直接用了(说的是CSS文件、CSS文件、CSS文件、重要的事情说三遍‼️‼️‼️)红色家具: 标题粉色家具: 自定义一些介绍蓝色家具: 选择对应的方块用来支付绿色家具: 选择什么方式来...

从零玩转系列之微信支付实战PC端装修下单页面1
一、前言欢迎来到本期的博客!在这篇文章中,我们将带您深入了解前端开发领域中的一个热门话题:如何使用 Vue 3 和 Vite 构建前端项目。随着现代 Web 应用程序的需求不断演进,选择适当的工具和技术变得至关重要。Vue 3 作为一种流行的前端框架,以其出色的性能和灵活的特性赢得了众多开发者的青睐...

从零玩转系列之微信支付实战PC端支付微信退款接口搭建3
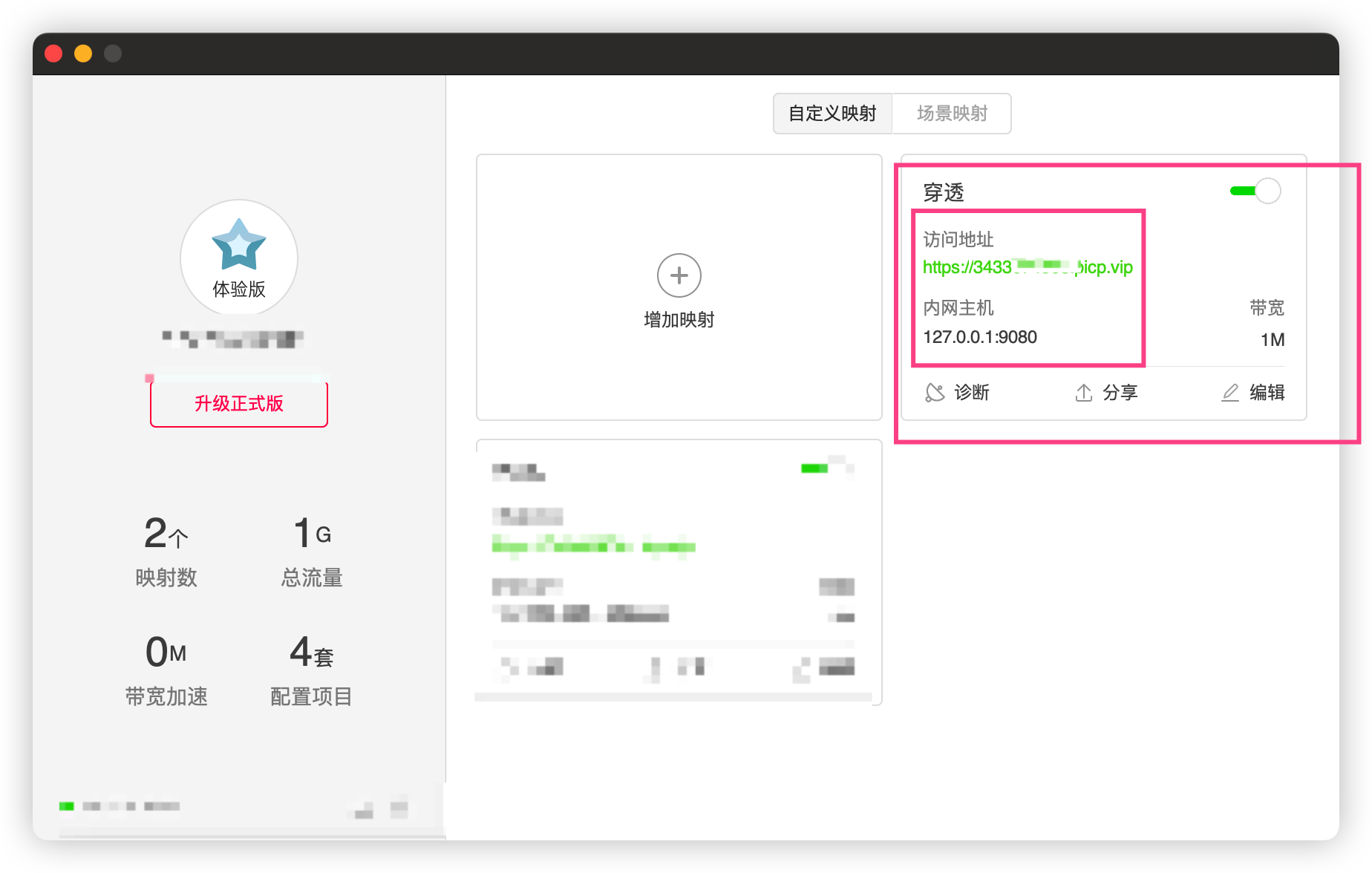
三、测试内网穿透开启花生壳或者其他产品 用于接收支付成功回调更新订单执行下单生成二维码复制codeUrl参数打开草料 https://cli.im/url 进行扫码支付!支付成功后去微信支付通知里面查看我们的交易订单号调用申请退款接口RestFul风格接口讲解/api/wx-pay/native/r...

从零玩转系列之微信支付实战PC端支付微信退款接口搭建2
二、步入正题修改 WechatNativeController 编写申请退款接口/** * 申请退款 * @param orderNo 订单号 * @param refundsNo 退款单号(交易订单号) * @param reason 退款原因 */ @PostMapping("/refunds/...

从零玩转系列之微信支付实战PC端支付微信退款接口搭建1
一、前言继前文章取消订单接口和查询订单接口此篇为申请退款流程,此篇文章过长我将分几个阶段的文章发布(项目源码都有,小程序和PC端)在此之前已经更新了微信支付开篇、微信支付安全、微信实战基础框架搭建、本次更新为微信支付实战PC端接口搭建,实战篇分为几个章节因为代码量确实有点多哈.第一章从零玩转系列之微...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子


