
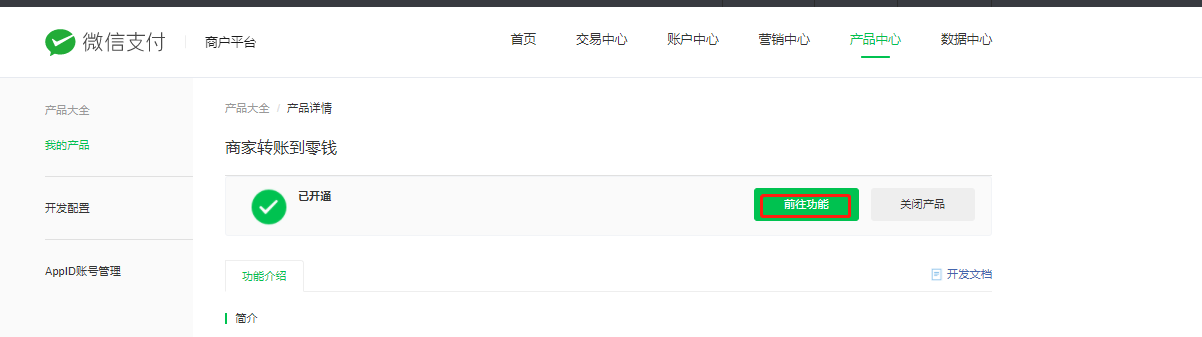
微信商户平台转账到零钱功能接入实战
1.背景说明 近期营销活动中需要商户转账到微信用户零钱,实战角度说下接入过程,期间用的时间也比较多,把遇到的问题以及如何处理问题过程记录一下,希望对有同样需求的同学有所帮助,尽量少用一些时间,更专注业务处理.本文仅以发起商家转账( /v3/transfer/batches...

微信小程序实战 (HelloWorld入门)
这一篇开始微信小程序的开发。我也是初次接触小程序,还是从官方文档开始吧!1.微信小程序简介1.1 微信小程序简介一打开就是小程序简介、小程序技术发展史、体验小程序、、介绍信息,尽管没有干货,但是还是有必要了解一下的。 扫描体验小程序二维码,可以体验一下。1.2 大佬总结的小程序优点和缺点小程序优点:...

Python办公实战!按姓名拆分Excel为单独文件,微信自动发给相应联系人
大家好,这里是Python程序员晚枫,今天给大家分享一篇读者的来稿:Python + Excel自动化办公,在工作中的实际应用。欢迎大家总结pip install python-office的使用经验,联系我投稿哟~一、前言最近遇到一个需求:把员工信息汇总表excel,按员工姓名拆分成单独的exce...

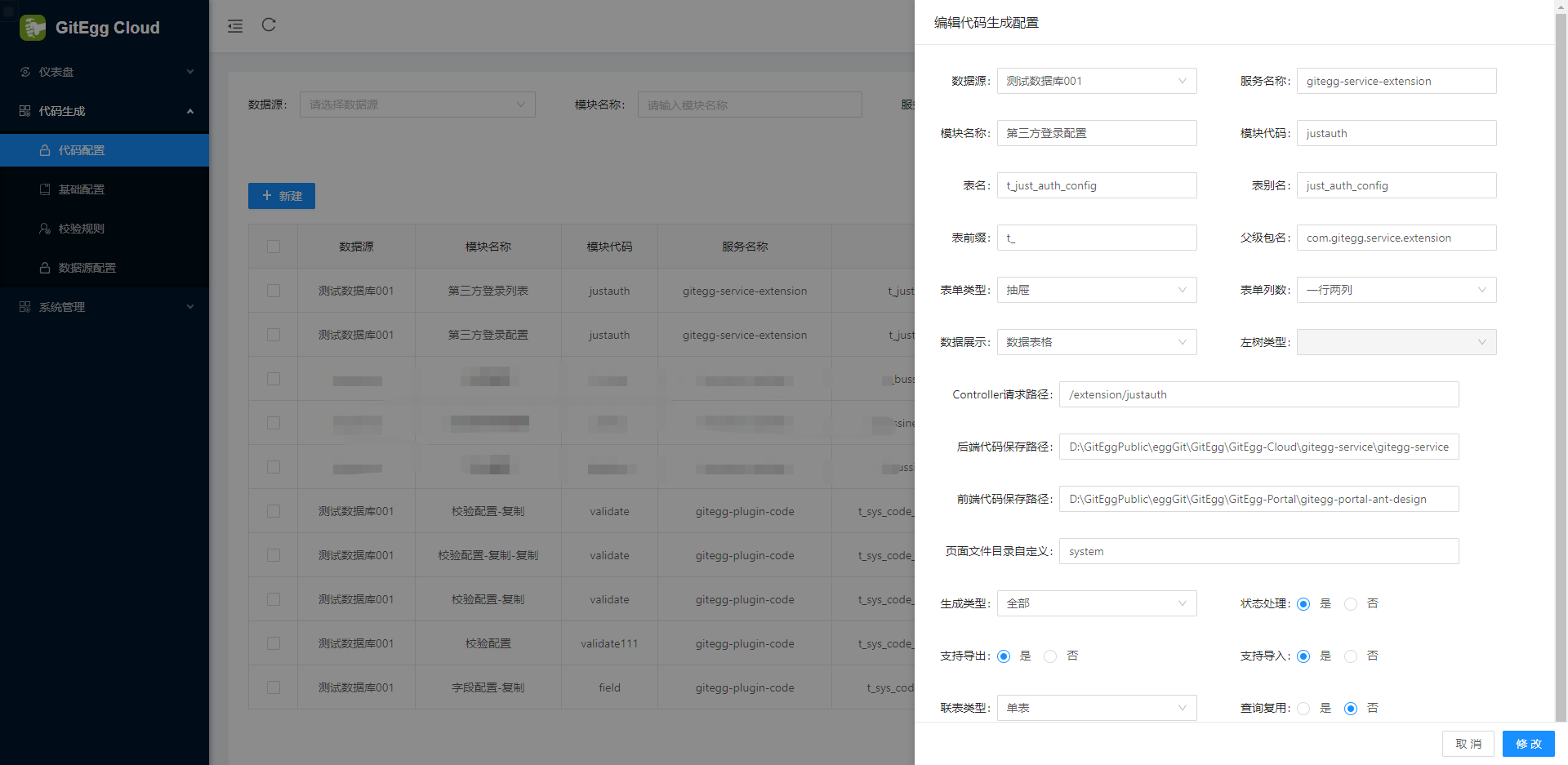
SpringCloud微服务实战——搭建企业级开发框架(四十一):扩展JustAuth+SpringSecurity+Vue实现多租户系统微信扫码、钉钉扫码等第三方登录
前面我们详细介绍了SSO、OAuth2的定义和实现原理,也举例说明了如何在微服务框架中使用spring-security-oauth2实现单点登录授权服务器和单点登录客户端。目前很多平台都提供了单点登录授权服务器功能,比如我们经常用到的QQ登录、微信登录、新浪微博登录、支付宝登录等等。 如果我...

Android 实战之模拟微信首页界面 (java实现)
哈喽~大家好呀,这篇我们来看看用 java 来实现 模拟微信界面 ,首先我们来看看效果。 开头 首先,我们先看 GIF 图,我们是实现了界面的左滑右滑切换界面与点击下面的图标按钮来实现切换界面的效果。要实现滑动效果,我们要使用控件 ViewPager2 。第一节在 activity_mai...

微信 JS-SDK 实现自定义分享、手机选图拍照、图片音频处理、地理位置、摇一摇等功能
🎈 微信 JS-SDK微信 JS-SDK 是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包通过使用微信 JS-SDK,开发者可借助微信高效地使用 拍照、选图、语音、位置等手机系统的能力同时可以直接使用 微信分享、扫一扫、卡券、支付 等微信特有的能力,是管理微信一切生态的API🎈 J...

实战模拟│企业微信机器人实时报错预警
一、创建机器人选择群 ► 右键 ► 管理聊天信息 ► 添加群机器人完善机器人基本信息,包括头像、名称等二、机器人配置说明创建好的机器人都有一个唯一的 webhook 地址一定要保护好自己的 webhook 地址,如果一旦泄露,可以通过移除机器人,再重新创建一个去处理点击 webhook 地址,可以看...
微信退款实战案例
<?php /* * 咔咔 * 微信号 fangkangfk * author:2018.6.20 * 一个文件实现微信退款 */ class Refund { const REFUND = 'https://api.mch.weixin.qq.com/secapi/pay/refund'; ...

前端培训-初级阶段-场景实战(2019-05-16)-聊天头像-微信头像-群组头像
我们要讲什么?这节还是聊天消息中遇到的问题,群组消息之头像,哈哈是不是感觉好熟悉,对的是我之前抛出的一个问题。我们先来了解一下需求,微信大家都有吧,拉个群注意观察群头像。会成为如下效果。今天我们就是要实现一下它。flex 实现微信头像布局效果地址,本来是在JSRun的,但是大哥最近有点...

【python实战】制作微信动态名片
环境python3.0以上 .1、解码出个人名片的网址 打开草料二维码解码器,添加自己的微信名片,得到解码地址,复制。2、准备动图 给大家提供两个素材,免费动图下载站 SOOGIF将图片复制到pycharm项目的根目录下下,与.py文件同级。3 、安装MyQR库1.pip3 install MyQR...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子


