Uncaught (in promise) DOMException: The play() request was interrupted by a new load request.异常处理
一、异常错误 WebRTC 是一种用于实时通信的开放式标准,可以让您通过浏览器进行视频和音频通信。使用 WebRTC 技术可以让您实现低延迟的视频通信,从而解决摄像头延迟的问题。 在使用 HTML5 音频或视频时,有时会遇到 DOMException 错误,错误信息为 The play() requ...

使用ffmpeg-core的时候报错,解决Uncaught (in promise) ReferenceError: SharedArrayBuffer is not defined
出现以上报错的情况第一种:网址不是https开头的,这种好解决。第二种:需要用下面的方法解决。 访问在根目录的index.html的header节点内加入<meta http-equiv="origin-trial"content="At6nXqd**********RydWV9" >运...

【Bug】Uncaught (in promise) AxiosError: Request failed with status code 404
报错如下:检查调用地址和接口地址是否一致,我的是接口写错了😭😭😭😭😭

解决Uncaught (in promise) reason的问题
报错如下错误代码new Promise((resolve, reject) => { //resolve(123); reject('reason'); }) .then((data) => { console...

Uncaught (in promise) Error: Request failed with status code 500
POST http://localhost:8013/check/login 500 (Internal Server Error) createError.js:16 Uncaught (in promise) Error: Request failed with status code 500 ...
Uncaught (in promise) DOMException
这是一个困扰我许久的bug,debugger的时候没有找到错误的地方,然后今天早晨进公司,换了代码的加载位置和顺序,终于在浏览器里面找到了报错。错误描述:进入浏览器的时候,会从后端传过来websocket通知,在浏览器会执行对应的音频文件,但是,如果刷新了浏览器之后&#x...

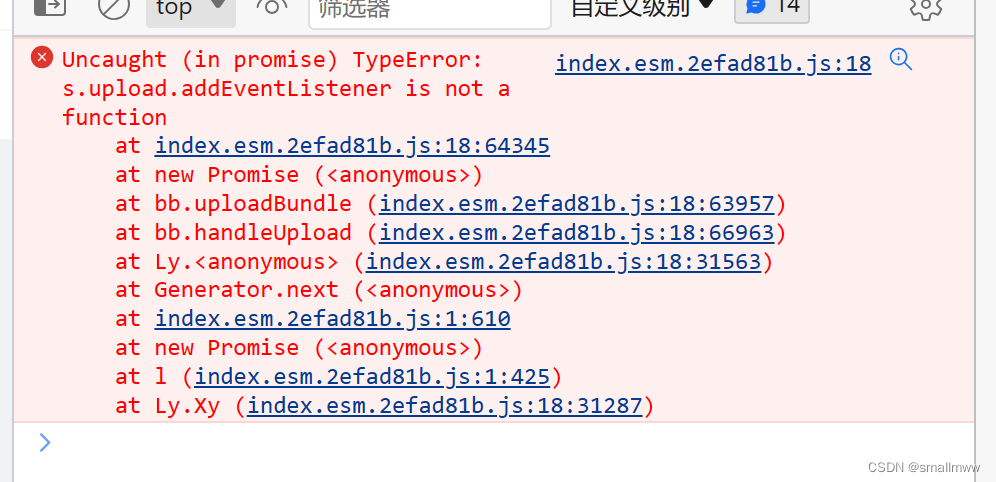
Vue项目部署到服务器时上传报错“Uncaught (in promise) TypeError: s.upload.addEventListener is not a function”
一、报错原因 使用vue-admin-element框架进行在本地文件上传以及富文本框中的文件上传是没有问题的,但是在上传部署vue项目到服务器上时,就会报如下图中一个错误。二、 那么应该怎么解决呢?可以查找如下两个文件,并且进行对应...
Uncaught (in promise)解决方法
Uncaught (in promise) 错误表示在 Promise 中发生了异常,但是没有被捕获。解决这个问题的方法主要有以下几种:使用 try catch 处理 Promise 中的异常。通过在 Promise 中使用 try catch 捕获异常,防止异常被抛出并且可以在捕获后进行处理。tr...

富文本编辑器wangEdiotr,编辑内容后,重新打开报错Uncaught (in promise) Error: Cannot find a descendant at path
回显时渲染dom报错问题: 报错内容: 这个问题在github也提issues了,目前靠谱的解决方法为在关闭dialog时同时销毁富文本编辑器,让dialog与富文本编辑器同时v-if绑定同一...
[帮助文档] QuickBI访问仪表板地图类数据展示空白,浏览器控制台报错Uncaught(inpromise)Error:FailedtoinitializeWebGL.
问题描述将仪表板授权给访问者之后,有些访问者在自己电脑查看报表色彩地图数据展示空白,浏览器控制台报错“ Uncaught (in promise) Error: Failed to initialize WebGL.”。但是在别人的电脑访问报表显示正常。完整的问题截图如下:问题原因WebGL的意思是...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

