
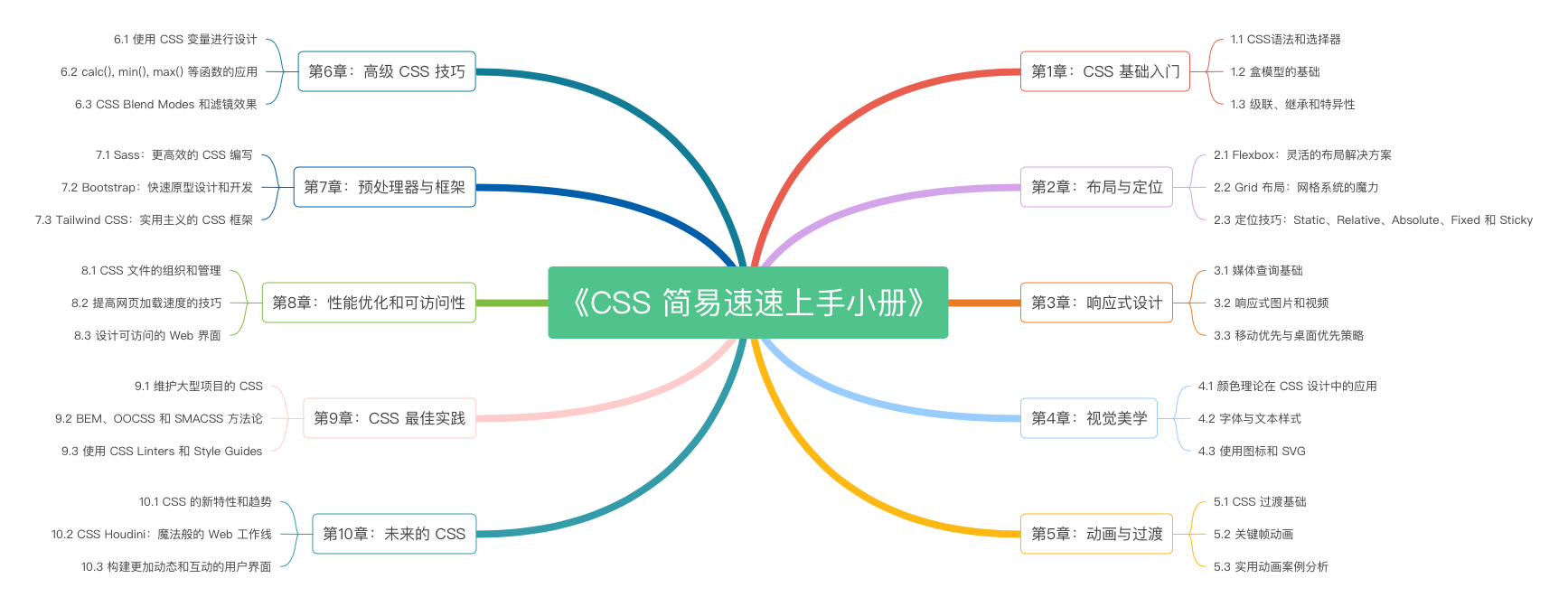
《CSS 简易速速上手小册》第7章:CSS 预处理器与框架(2024 最新版)
7.1 Sass:更高效的 CSS 编写 Sass(Syntactically Awesome Stylesheets)是一个强大的CSS扩展语言,它引入了许多有用的特性,如变量、嵌套、混入(Mixins)、继承(Inheritance)、和模块(Modules),从而使得CSS的编写变得更加高效和...
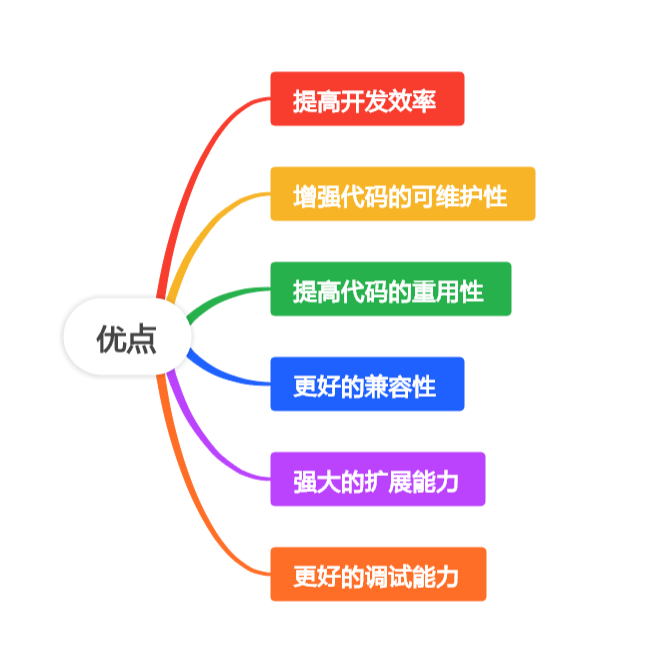
CSS预处理器的优缺点
什么是CSS预编译? CSS 预编译 就是预先编译处理CSS。它扩展了 CSS 语言,增加了变量、Mixin、函数等编程的特性,使 CSS 更易维护和扩展。CSS预编译的工作原理是提供便捷的语法和特性供开发者编写源代码,随后经过专门的编译工具将源码转化为CSS语法。 CSS预编译的核心功能 &nbs...
CSS处理器,也称为CSS预处理器
CSS处理器,也称为CSS预处理器,是一种特殊的脚本语言,它扩展了CSS的功能,允许开发者使用更高级的编程结构和功能来编写样式表。这些预处理器将编写的代码编译转换成常规的CSS格式,以便浏览器识别和应用。 Sass:Sass是一种广泛使用的CSS预处理器,它增加了变量、嵌套规则、混入(...
前端开发中的CSS预处理器Sass
随着前端开发的不断发展,CSS预处、函数等。这些特性使得Sass在处理复杂样式逻辑时更加得心应手。通过条件语句和循环,我们可以根据需要动态生成样式,避免了大量重复的代码。而函数的运用则使得样式的计算和转换更加方便,同时也提高了代码的可读性和可维护性。在实际项目中的应用在实际项目中,Sass可以与现有...
前端开发中的CSS预处理器Sass
随着前端开发的不断发展,CSS预处理器成为了越来越多开发者的选择。Sass作为其中的佼佼者,因其强大的功能和灵活的语法而备受青睐。Sass的基本语法Sass提供了比普通CSS更强大的功能,如嵌套规则、变量、混合等。通过使用Sass,开发者可以更加高效地编写样式代码,同时也更易于维护和扩展。嵌套规则的...

探秘 Sass 之路:掌握强大的 CSS 预处理器(下)
4. 高级特性以下是 Sass 的高级特性的语法和案例说明:1. 继承(Inheritance)Sass 中的继承允许一个选择器从另一个选择器中继承样式。这可以减少重复的样式定义。语法:.parent { color: blue; } .child { @extend .parent; }在上述示例...

探秘 Sass 之路:掌握强大的 CSS 预处理器(上)
1. 介绍Sass 的定义和历史Sass(Syntactically Awesome Style Sheets)是一种预处理器脚本语言,用于生成 CSS 代码。它的目标是为 CSS 提供更强大和灵活的功能,提高开发效率和代码的可维护性。Sass 最初由 Hampton Catlin 于 2006 年...

拥抱简洁:探索Stylus的简洁语法与CSS预处理器之美
1. 简洁的语法Stylus 使用类似于 Python 的缩进风格的语法,可以省略大括号和分号,使代码更加简洁易读。当涉及到Stylus的简洁语法时,以下是一个实际的代码案例来展示其特点:// 定义变量 primary-color = #ff0000 secondary-color = #00ff0...
CSS编写的瓶颈在哪里?CSS预处理器登场解决你的燃眉之急!(三)
CSS编写的瓶颈在哪里?CSS预处理器登场解决你的燃眉之急!(二)https://developer.aliyun.com/article/1426414解释Sass和Scss的区别Sass和SCSS是两种CSS预处理器,其中Sass采用的是缩进式语法(Indent Style),而SCSS采用的是...
CSS编写的瓶颈在哪里?CSS预处理器登场解决你的燃眉之急!(二)
CSS编写的瓶颈在哪里?CSS预处理器登场解决你的燃眉之急!(一)https://developer.aliyun.com/article/1426411继承继承是一种在CSS预处理器中常用的技术,可以让样式代码的重复性降到最低,提高了可维护性,更好的组织和继承现有的样式。在Less中,使用继承可以...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







