
html+css实战192-标题
index.css.banner { height: 500px; background-color: #f5f5f5; } .banner .wrapper { position: relative; height: 500px; background-col...

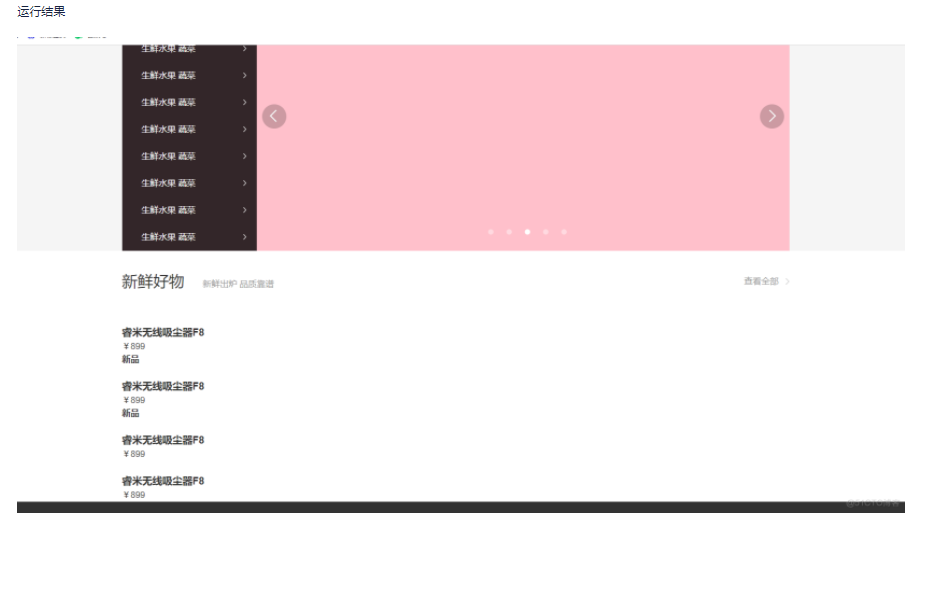
html+css实战196-标题-新品布局
index.css.banner { height: 500px; background-color: #f5f5f5; } .banner .wrapper { position: relative; height: 500px; ...

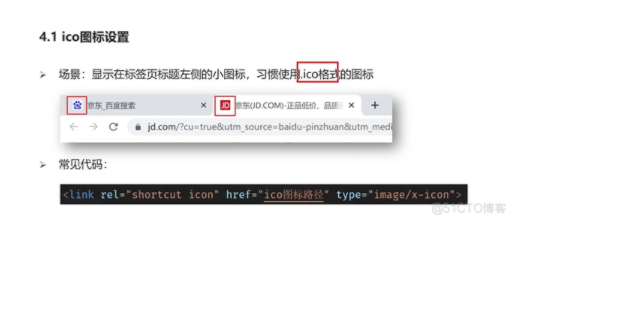
html+css实战175-favicon-标题
html+css实战175-favicon-标题

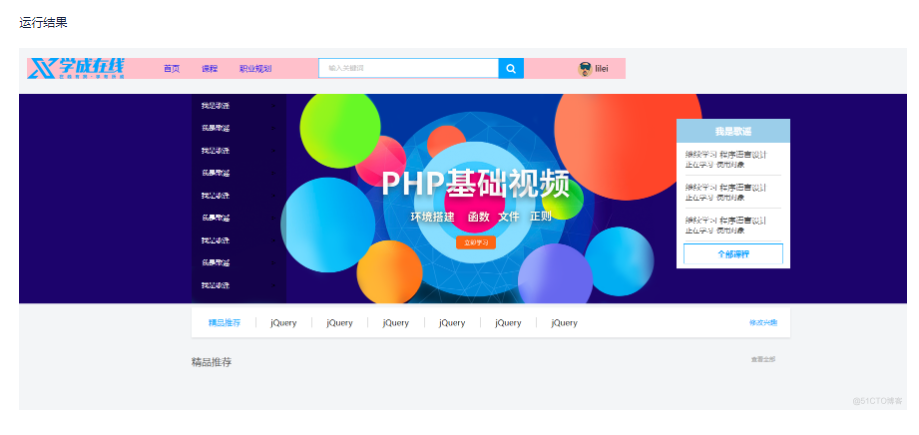
html+css实战143-banner-精品推荐-标题
/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: none; } a { text-decoration: none; } .clearfi...

html+css实战139-banner-right-标题
index.css/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: none; } a { text-decorat...

html+css实战108-新闻列表-标题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

html+css实战62-综合案例1-标题完成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, in...

web前端学习(二)——HTML5的标题、段落、链接、注释、换行、插入水平线及对齐与缩进相关设置
1.HTML5标题HTML 标题(Heading)是通过<h1> ~ <h6> 标签来定义的。 2.HTML5段落 HTML 段落是通过标签 <p> 来定义的。 3.HTML5链接HTML 链接是通过标签 <a> 来定义的...

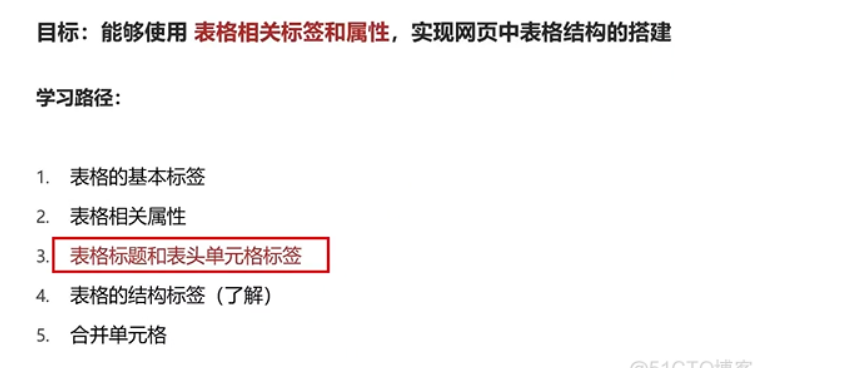
html+css实战28-表格标题和表头单元格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

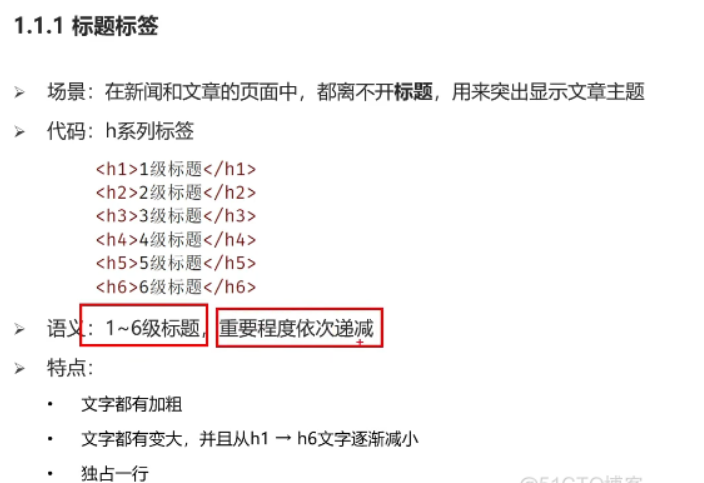
html+css实战10-标题和段落
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









