若依框架----图标(可能不全)css
把若依框架按钮的图标大概找出来了 .el-icon-ice-cream-round:before { content: "\E6A0"; } .el-icon-ice-cream-square:before { content: "\E6A3"; } .el-icon-lollipop:before...
CSS改变图标颜色(filter一行代码解决hover变换颜色问题)
解决方案如果这个图标是独立的,直接在图标class的hover里面放进如下代码即可实现:filter: brightness(0%) invert(100%);在这个示例中,使用:hover伪类选择器来选中被鼠标悬停的图标。然后,通过filter属性设置滤镜效果,包括**brightness(0%)...

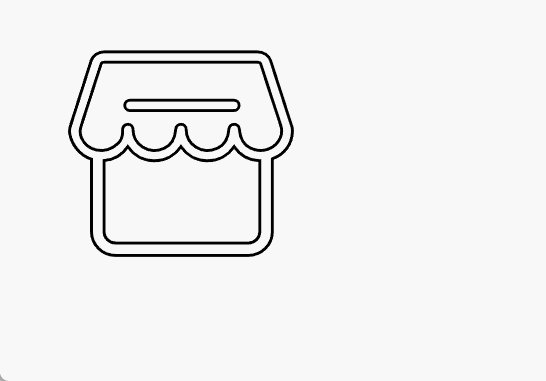
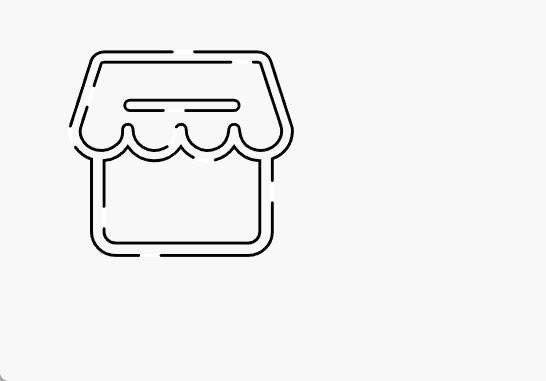
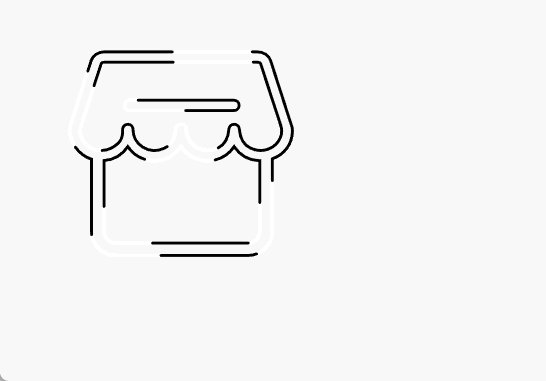
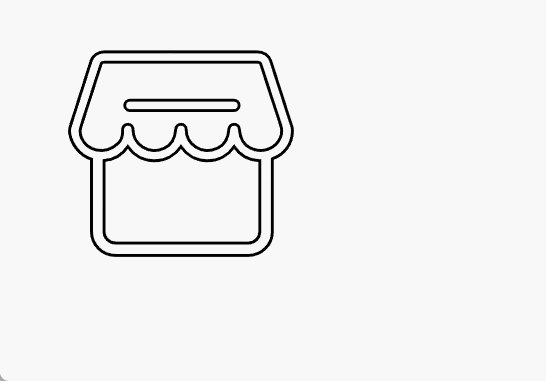
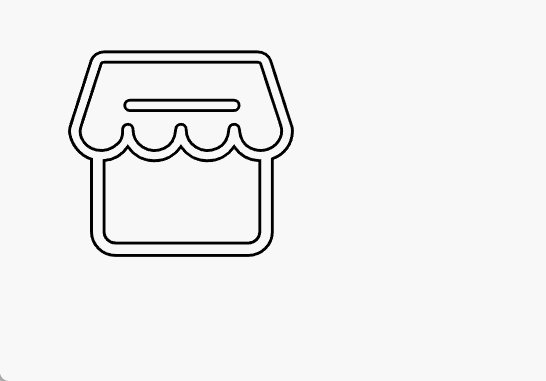
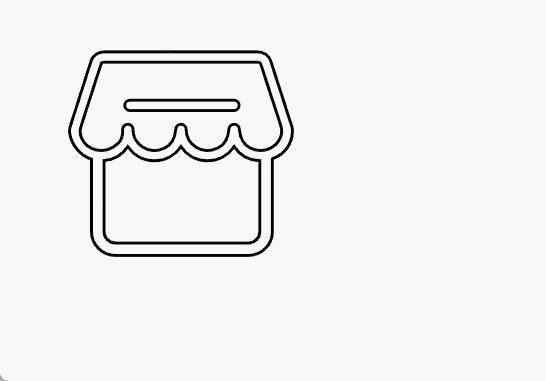
css 实现svg动态图标效果
效果演示: 实现思路:主要是通过css的stroke相关属性来设置实现的。 html代码: <svg t="1692441666814" class="icon" viewBox="0 0 1024 1024" version="...

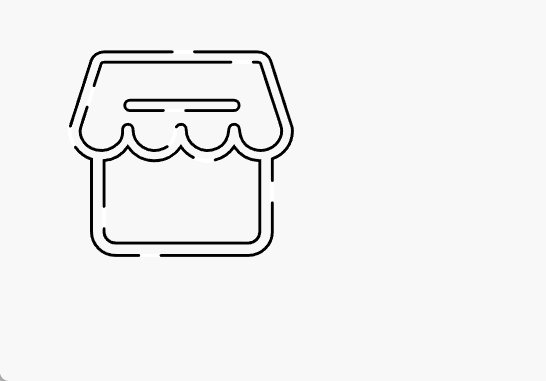
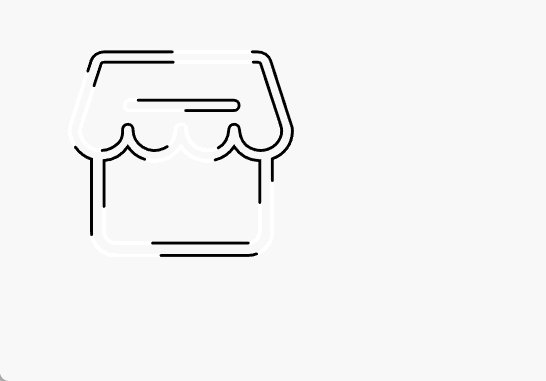
css 实现svg动态图标效果
实现思路:主要是通过css的stroke相关属性来设置实现的。html代码: <path class="icon1" d="M689.036502 325.02992 334.416967 325.02992C324.54013 325.02992 316.556502 332.91472 3...

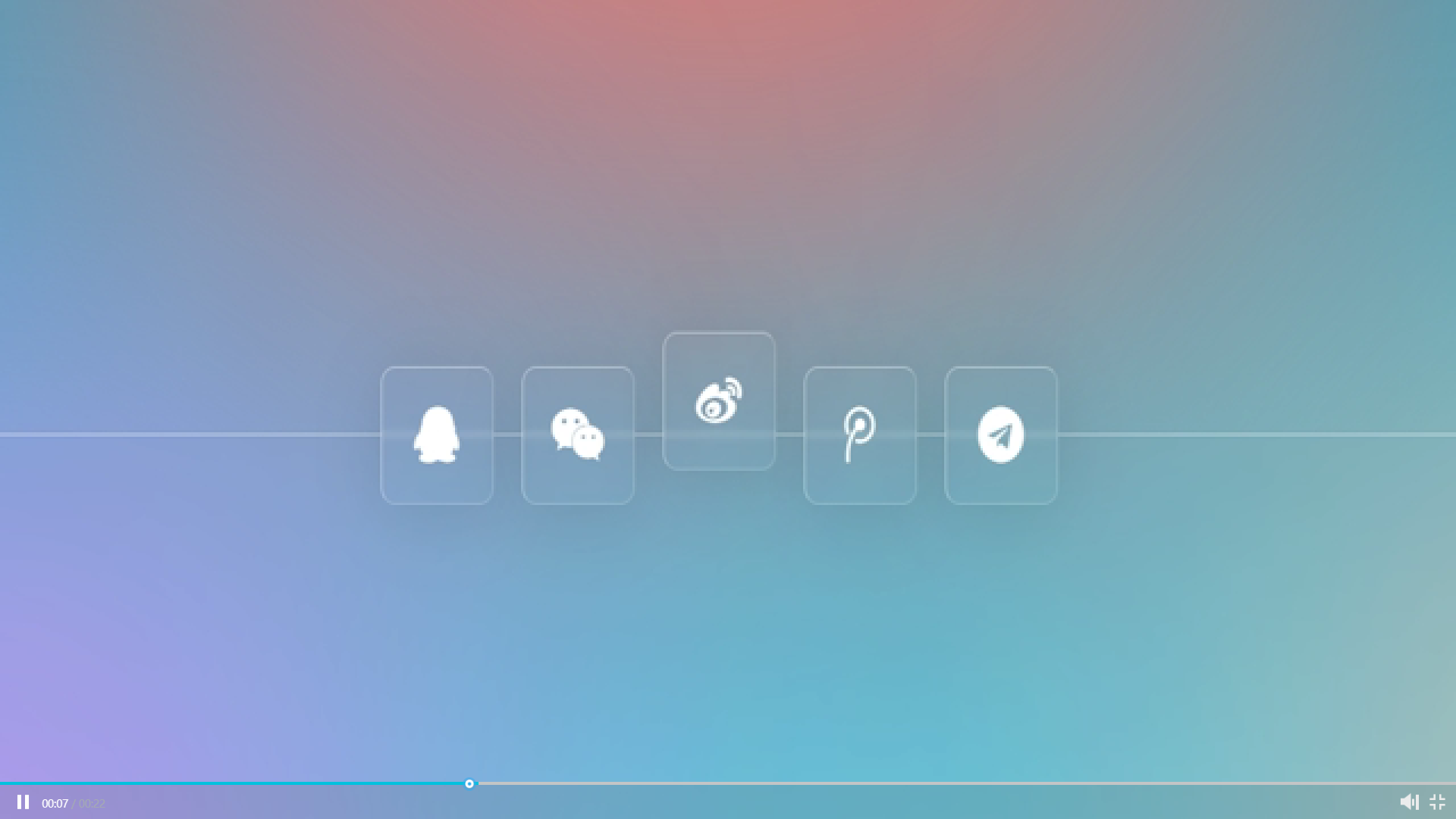
【CSS动画05--闪亮的玻璃图标悬浮效果】
闪亮的玻璃图标悬浮效果介绍代码HTML<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta ...

css实现的垃圾桶图标
<div class="trash icon"></div>.trash.icon { color: #000; position: absolute; margin-left: 5px; margin-top: 7px; width: 9px; height: 10px; ...

css实现的心形图标
<div class="heart icon"></div>.heart.icon { color: #000; position: absolute; margin-top: 6px; margin-left: 5px; width: 9px; height: 9px; b...

css实现的错号图标(3)
<div class="close icon"></div>.close.icon { color: #000; position: absolute; margin-top: 0; margin-left: 0; width: 21px; height: 21px;}.cl...

纯css实现的搜索图标(1)
html:<div class="search icon"></div> css: .search.icon { color: #000; position: absolute; margin-top: 2px; margin-left: 3px; width: 12px; ...

漏刻有时数据大屏CSS样式表成长教程(3):使用样式表做圆环指示图标
核心样式表.dot1 { display: inline-block; width: 10px; height: 10px; border: 2px solid #FF4145; border-radius: 50%; background: transparent; margin-left: 10...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







