
CSS学习笔记 07、2D与3D转换(二)
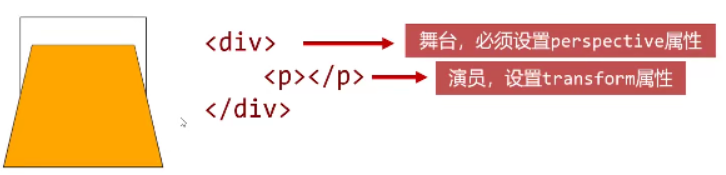
二、3D转换2.1、绕X轴、Y轴旋转(rotateX、rotateY)介绍含义:将transform属性的值设置为rotateX()或者rotateY(),即可实现绕横轴、纵轴(x轴、y轴)旋转。前提要求:需要在设置transform: rotateX()的父元素设置perspective属性,否则...

CSS学习笔记 07、2D与3D转换(一)
一、2D变形1.1、旋转变形transform: rotate(度数)-旋转角度,默认中心点旋转介绍含义:将transform属性的属性的值设置为rotate(),即可实现旋转变形。语法:transform: rotate(度数)。角度正的顺时针旋转,负的逆时针旋转。饶中心点进行旋转。demo<...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







