css基本结构
CSS,即层叠样式表(Cascading Style Sheets),是用于描述HTML或XML文档在浏览器中如何显示的一种样式设计语言。它允许开发者对网页中元素的视觉表现进行精细控制,包括字体、颜色、布局等各个方面。 CSS的基本结构由三个主要部分构成:选择器、属性和值。选择器用于指定样式规则适用...
css的基础结构
CSS的基础结构主要由三部分组成:选择器、属性和值。 选择器:选择器是用来指定哪些HTML元素将被格式化的模式。常见的选择器包括元素选择器(如h1、p等)、类选择器(如.classname)、ID选择器(如#idname)、属性选择器(如[type='te...

让你爽到飞起的【懒人插件AutoScssStruct4Vue】VSCode根据template的标签目录自动一键生成CSS/SCSS/LESS结构,敏捷开发必备插件!!!
Ctrl+Shift+X 搜索AutoScssStruct4Vue ...

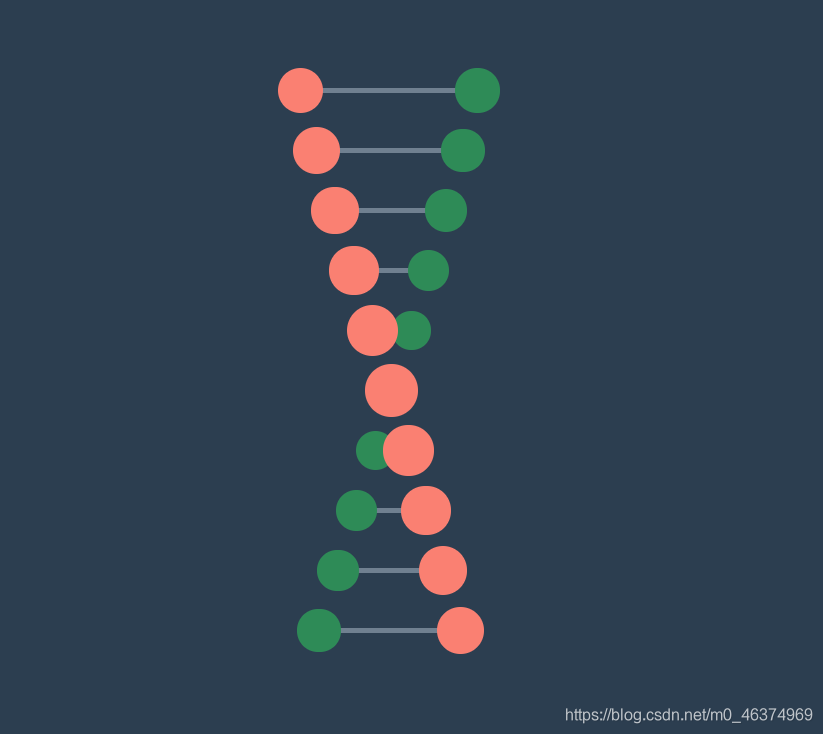
HTML+CSS制作DNA双螺旋结构
HTML+CSS制作DNA双螺旋结构效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="vie...

CSS布局:浮动 (结构伪类选择器、伪元素、标准流、浮动、清除浮动)
CSS布局:浮动Date: September 7, 2022Summary: 结构伪类选择器、伪元素、标准流、浮动、清除浮动 (浮动待 二刷 )◆ 能够使用 结构伪类选择器 在HTML中选择元素◆ 能够说出 标准流 元素的布局特点◆ 能够说出 浮动元素 的特点◆ 能够使用浮动完成 小米模块布局案例...

零基础html5+div+css+js网页开发教程第003期 html代码基本结构
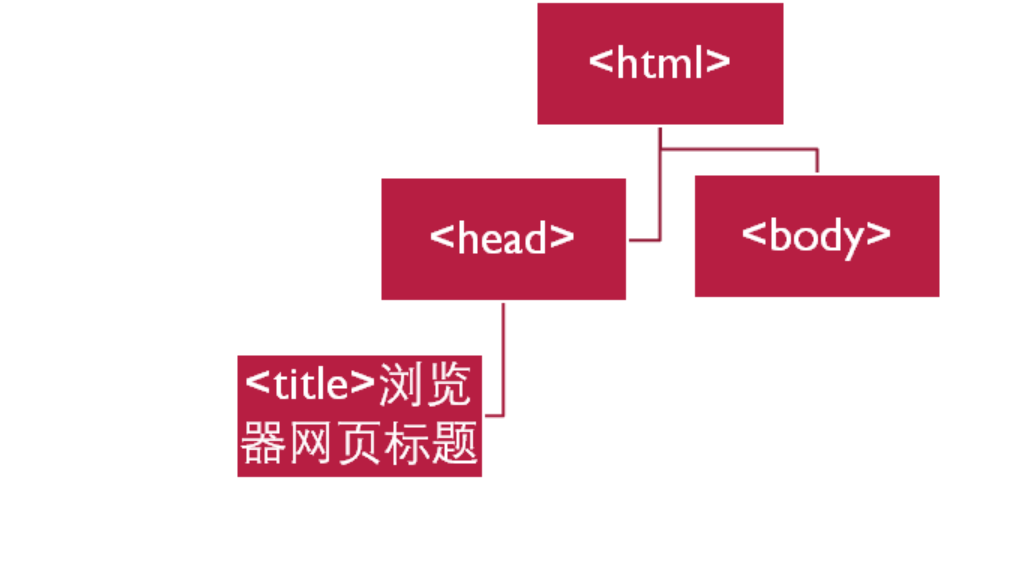
在第二期中,我们对html做了入门,已经有了对网页开发基本的了解。本节知识开始书写html网页结构。一、Html代码基本结构html代码就像一个人一样,可以分成几个部分。我们先来了解三个节点。根节点:<html>两个子节点:<head> <bo...

CSS结构伪类
1 :nth-child:nth-child(1)是父元素中的第1个子元素:nth-child(2n)n代表任意正整数和0是父元素中的第偶数个子元素(第2 、4、6、8......个)跟:nth-child(even)同义:nth-child(2n + 1)n代表任意正整数和0是父元素中的第奇数个子...

CSS实现多层嵌套结构最外层旋转其它层不旋转效果
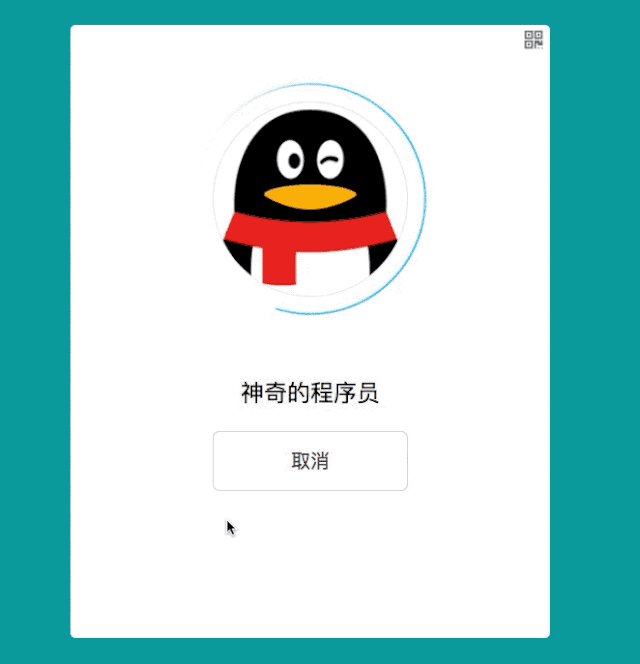
前言有这样一个场景:一个圆形容器,最外层容器的背景为圆弧,现在要将最外层的圆弧进行旋转,保证里面的容器里面的内容不进行旋转,接下来将跟大家分享一种解决方案,先看下最终实现的效果:实现思路最外层div设置边框倒角百分之50,溢出隐藏设置最外层背景为圆弧的背景图定义外层旋转动画...

HTML5 + CSS3 页面结构学习笔记(五)
页面结构学习页面结构分析页面结构分析常用元素列表元素名描述header标题头部区域的内容(用于页面或页面中的一块区域)footer标记脚部区域的内容(用于整个页面或页面的一块区域)sectionWeb网页中的一块独立区域article独立的文章内容aside相关内容或应用nav导航类辅助内容页面演示...

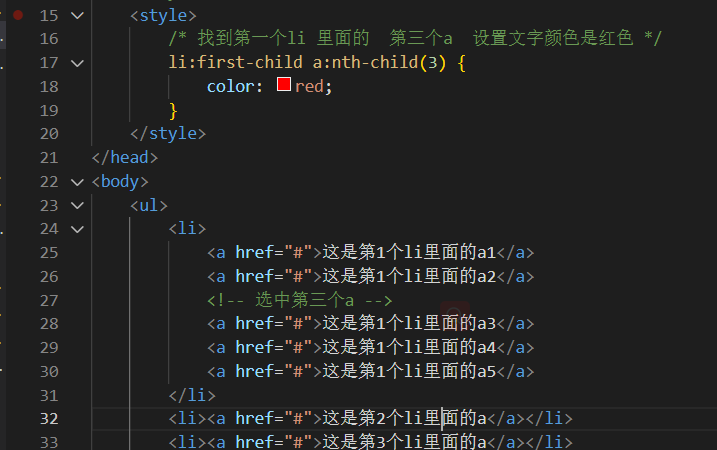
CSS 学习7.结构伪类选择器
结构伪类 选择器
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







