
CSS 浮动和清除浮动方法总结
作者:WangMin格言:努力做好自己喜欢的每一件事 什么是浮动 float? 标准流:盒子会各占整行位置。子盒子若是标准流,父盒子虽然没有高度,但是会撑开父盒子高度。 浮动:盒子浮了起来,不会占据原来的位置,若父盒子没有定义高度,则不会撑开父盒子,父盒 子高度为0。(浮动可以让多个块级元素在一行显...

CSS布局:浮动 (结构伪类选择器、伪元素、标准流、浮动、清除浮动)
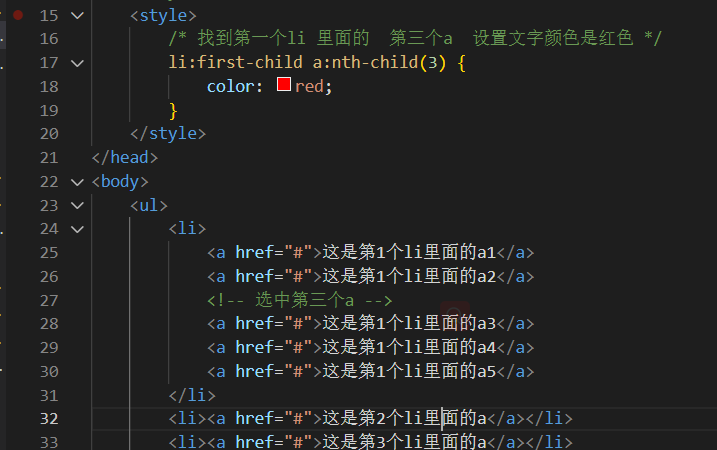
CSS布局:浮动Date: September 7, 2022Summary: 结构伪类选择器、伪元素、标准流、浮动、清除浮动 (浮动待 二刷 )◆ 能够使用 结构伪类选择器 在HTML中选择元素◆ 能够说出 标准流 元素的布局特点◆ 能够说出 浮动元素 的特点◆ 能够使用浮动完成 小米模块布局案例...

CSS基础浮动和清除浮动的分享
个人简介:张清悠,字澄澈,号寻梦客,爱好旅行、运动,主攻前端方向技术研发,副攻Unity 3D、C++、Python人工智能等 个人寄语:学会不为过程的缓慢而焦虑,即使暂时未能如你所愿,但只要你在努力,你就在不断成长! 个人公众号:清悠小猿(海量源码尽在其中,欢迎关注) 一、浮动(float) 标准...

深入理解css浮动带来的问题及解决方法(清除浮动)
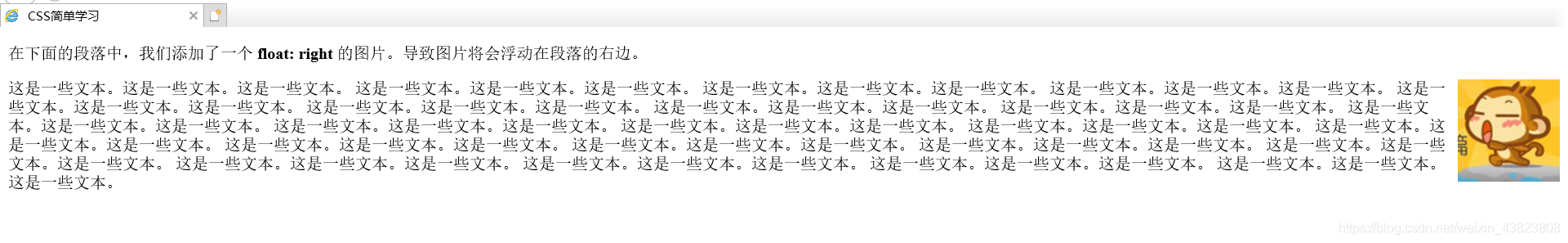
为什么需要浮动有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式浮动及其工作原理 浮动的元素可以向左或向右移动,直到它的外边 缘碰到包含元素(父元素)或另一个浮动元素的边框为止。要想使元素浮动 ,必须为元...

CSS的三种布局机制 浮动 清除浮动
css的三种布局机制 浮动 清除浮动记忆:CSS布局的三种机制:普通流(标椎流),浮动和定位. • 1理解:普通流在布局中的特点: 为什么用浮动: 为什么要清除浮动: 浮动让盒子从普通流中浮动起来,主要作用让多个块级盒子一行显示 虽然行内块(inline-block)可以解决在一行内显示多个块级元素...

CSS——CSS浮动与清除浮动
浮动普通流(normal flow)这个单词很多人翻译为 文档流 , 字面翻译 普通流 或者标准流都可以。前面我们说过,网页布局的核心,就是用CSS来摆放盒子位置。如何把盒子摆放到合适的位置?CSS的定位机制有3种:普通流(标准流)、浮动和定位。html语言当中另外一个相当重要的概念--------...

web前端学习(二十四)——CSS3浮动属性(float)、清除浮动属性(clear)的相关设置
1.CSS浮动CSS的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。Float(浮动),往往是用于图像,但它在布局时一样非常有用。1.1 float属性(设置元素浮动)值描述left元素向左浮动。right元素向右浮动。none默认...
CSS布局模型 之 浮动模型(浮动的工作原理和清除浮动技巧?)
浮动的工作原理 浮动是让某元素脱离文档流,在浮动框之前和之后的非定位元素会当它不存在一样,可能沿着它的另一侧垂直流动,但都为其腾出空间,块级元素也不例外(被浮动元素占据了部分行空间的块级元素,仍然被看作是占据了一整行,只不过是被浮动元素占据的那部分空间无法利用罢了)。 浮动的框可以向左或向右移动,直...
CSS 基础点集锦一:盒子模型、浮动、清除浮动
1、盒子模型: 示意图(图片来自w3school): 说明:上图中,由内而外依次是 元素内容(content) 内边矩(padding-top、padding-right、padding- bottom、padding-left) 边框(border-top、border-right、border-...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







