
CSS学习第五天(网页布局三大准则)(浮动(重点))(3)
5.1 清除浮动(闭合策略)(重点)清除浮动的原因:是因为网页中的每个盒子的内容是不好确定的,盒子中的内容如果大于所设置的高度则会撑大盒子,故实际应用中需要清除浮动。如果可以确定盒子高度的时候则不需要清除浮动。清除浮动的语法是:清除浮动的方法(4种)5.1....

CSS学习第五天(网页布局三大准则)(浮动(重点))(2)
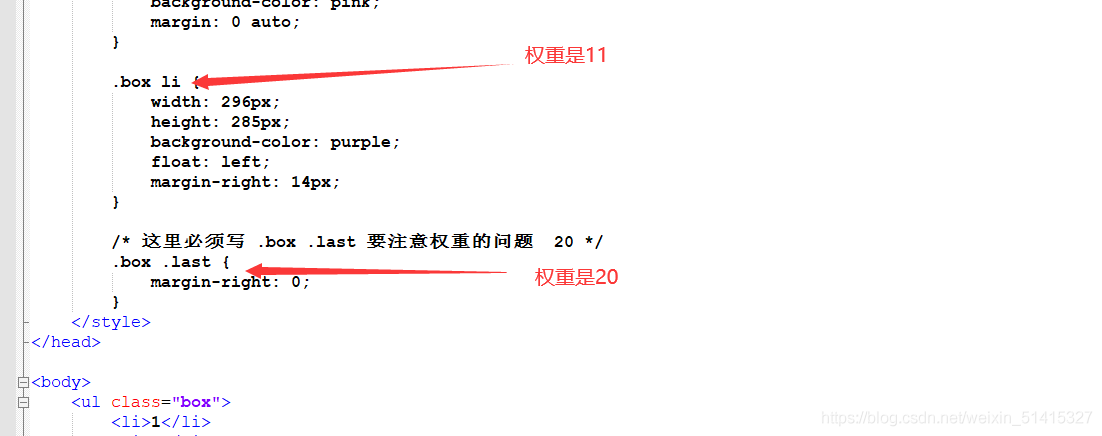
例如:小米官网综合案例(一个标准流四个浮动,盒子与盒子之间的距离通过margin来控制。)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <me...

CSS学习第五天(网页布局三大准则)(浮动(重点))(1)
1. 圆角边框(重点)正方形变为圆形:将border-radius设置为正方形的一半或者设置为50%即可矩形变为圆角矩形将border-radius设置为矩形高度的一半,宽度不用设置2. 盒子阴影注意:书写时当项目需要内阴影时使用inset,项目使用外阴影时不需要书写,默认为外阴影,如...

css网页布局之浮动及其实战案例(超详细)
传统网页布局的三种方式网页布局的本质﹣用 CSS 来放盒子。把盒子放到相应位置 。CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):普通流(标准流)浮动定位🌴普通流(标准流)所谓的标准流:就是标签按照规定好默认方式排列。块级元素会独占一行...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







