
面试官:介绍一下CSS定位?absolute和relative分别依据什么定位?
能说服一个人的,从来不是道理,而是南墙。一、position属性介绍取值名称效果static静态定位(默认值)元素按照标准流布局 (不脱标) , top、bottom、left 、right等属性不起作用relative相对定位元素按照标准流布局 (不脱标) ,可以通过top、bottom、left...

css提示文字上下左右居中-transform加absolute
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, in...
CSS 中相对定位(relative)与绝对定位(absolute)的详解
position:relative 相对定位详解相对定位是元素在移动位置的时候,是相对于它原来的位置来说的。相对定位的特点:它是相对于自己原来的位置来移动的(移动位置的时候参考点是自己原来的位置)原来在标准流的位置继续占有,后面的盒子仍然以标准流的方对待它(不脱标,继续保留原来的位置)。因此相对定位...

【CSS】定位属性position使用详解(static、relative、fixed、absolute)
position 属性介绍 (1)position 属性自 CSS2 起就有了,该属性规定元素的定位类型。所有主流浏览器都支持 position 属性。(2)position 的可选值有四个:static、relative、absolute、fixed。下面分别进行介绍。(其实还有个 inherit...

【CSS·定位总结】 position : static | absolute | relative | fixed | sticky
1️⃣前言大家好,我是翼同学。今天笔记的内容是:定位2️⃣内容2.1、什么是定位?定位就是使用position属性,用于规定元素的定位类型。position属性的具体取值有五种:static:静态relative:相对fixed:固定absolute :绝对sticky:粘性2.2、为什么需要定位?...

CSS 文档中定位指南:static、relative、absolute、fixed、sticky
CSS 中 position 属性用于指定元素的定位方法的类型(static、relative、absolute、fixed、sticky)。静态定位 position: static此属性未 HTML 元素默认定位,一个元素没有以任何特殊的方式定位,它总是按照页面的正常流程定位。在此属性下,属性值...
css中relative布局和absolute布局的使用
场景: 设置弹出窗界面,操作按钮在右下角固定位置,随着窗体的内容自动移动实现: 1、设置弹出窗界面布局为:relative,并且指定窗体高度为固定像素,窗体的overflow属性为auto(既内容超过时自动生成滚动条) ...

css position relative and absolute布局
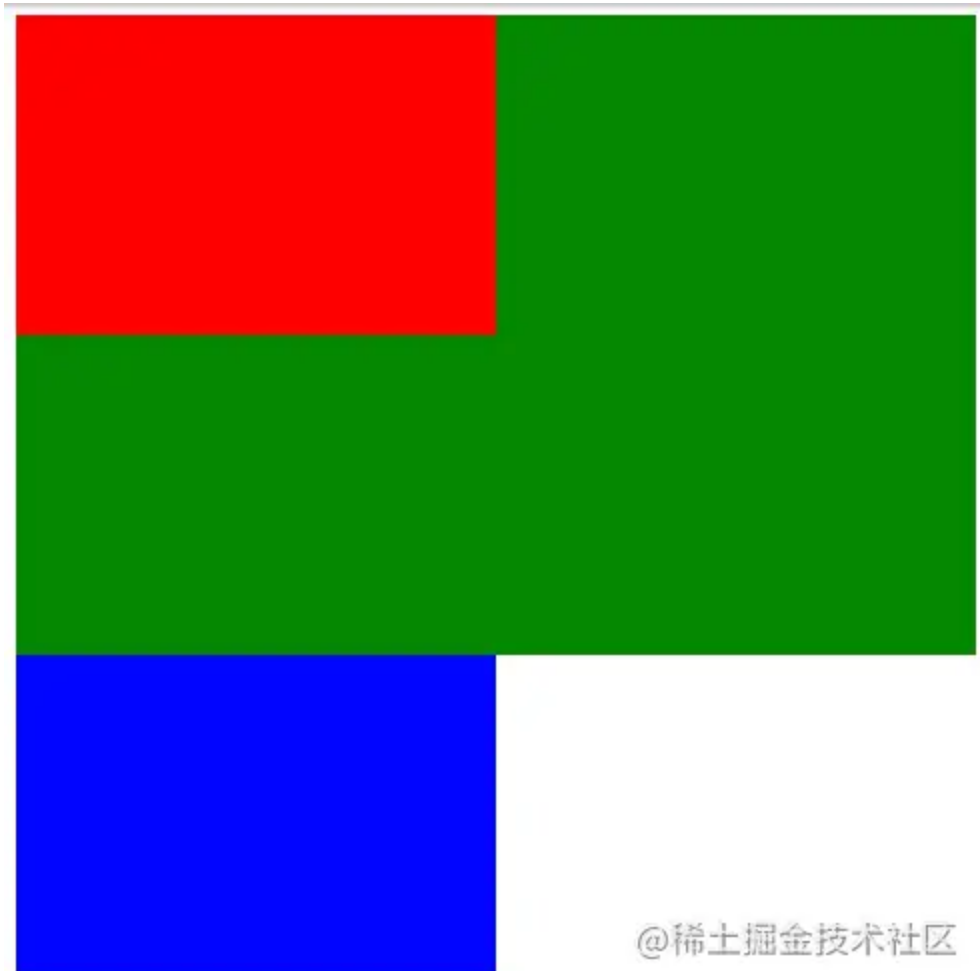
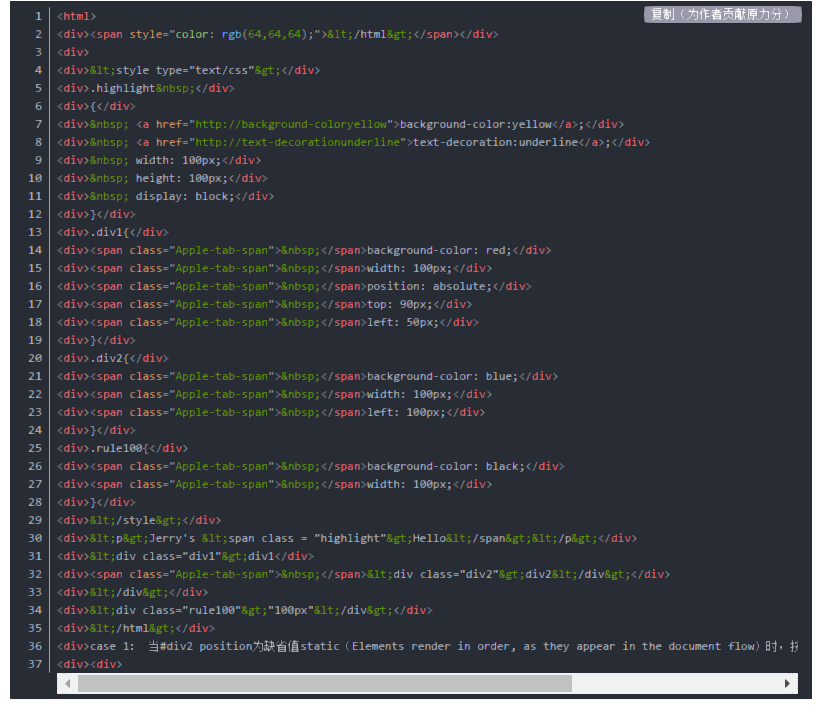
Created by Jerry Wang, last modified on Sep 01, 2014</html><style type="text/css">.highlight { background-color:yellow; text-d...

CSS里position relative 和 absolute 的区别
Created by Jerry Wang, last modified on Sep 01, 2014case3: position: relative ( The element is positioned relative to its normal position ).div2...
css案例学习之relative与absolute
代码 <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="htt...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







