
200 行 TypeScript 代码实现一个高效缓存库 下
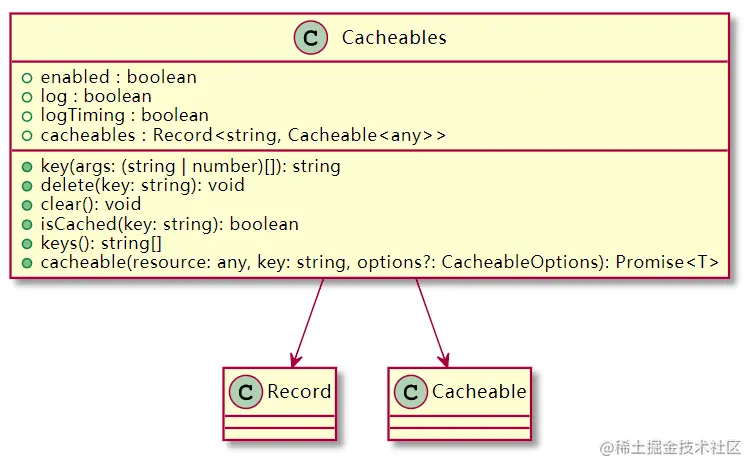
三、源码分析克隆 cacheables 项目下来后,可以看到主要逻辑都在 index.ts中,去掉换行和注释,代码量 200 行左右,阅读起来比较简单。 接下来我们按照官方提供的示例,作为主线来阅读源码。1. 创建缓存实例示例中第 ① 步中,先通过 new Cacheables()创建一个缓存实例,...

200 行 TypeScript 代码实现一个高效缓存库 上
这是我参与11月更文挑战的第 1 天,活动详情查看:2021最后一次更文挑战这两天用到 cacheables 缓存库,觉得挺不错的,和大家分享一下我看完源码的总结。推荐下另外几篇:如何优雅的在微信小程序使用 SVG 字体图标如何优雅的管理 HTTP 请求和响应拦截器?探索 Snabbdom 模块系统...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript您可能感兴趣
- TypeScript项目
- TypeScript前端项目
- TypeScript工具
- TypeScript爬虫
- TypeScript实践
- TypeScript string
- TypeScript内置类型
- TypeScript any
- TypeScript类型
- TypeScript开发
- TypeScript学习
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript教程
- TypeScript泛型
- TypeScript类
- TypeScript javascript
- TypeScript函数
- TypeScript vue3
- TypeScript react
- TypeScript vue
- TypeScript应用
- TypeScript基础
- TypeScript技术
- TypeScript学习笔记
- TypeScript装饰器



